# 2、使用jquery、axios等工具访问云函数方式(云函数url化外部访问)
必须开启云函数的URL化,假如URL地址为:https://xxx.bspapp.com/http/router
开启URL化方法为:打开 router/package.json 文件,在 path 里填写 /http/router,最后重新上传云函数。
cloudfunction-config": {
"concurrency": 1,
"memorySize": 512,
"path": "/http/router",
"timeout": 60,
"triggers": [],
"runtime": "Nodejs12"
}
2
3
4
5
6
7
8
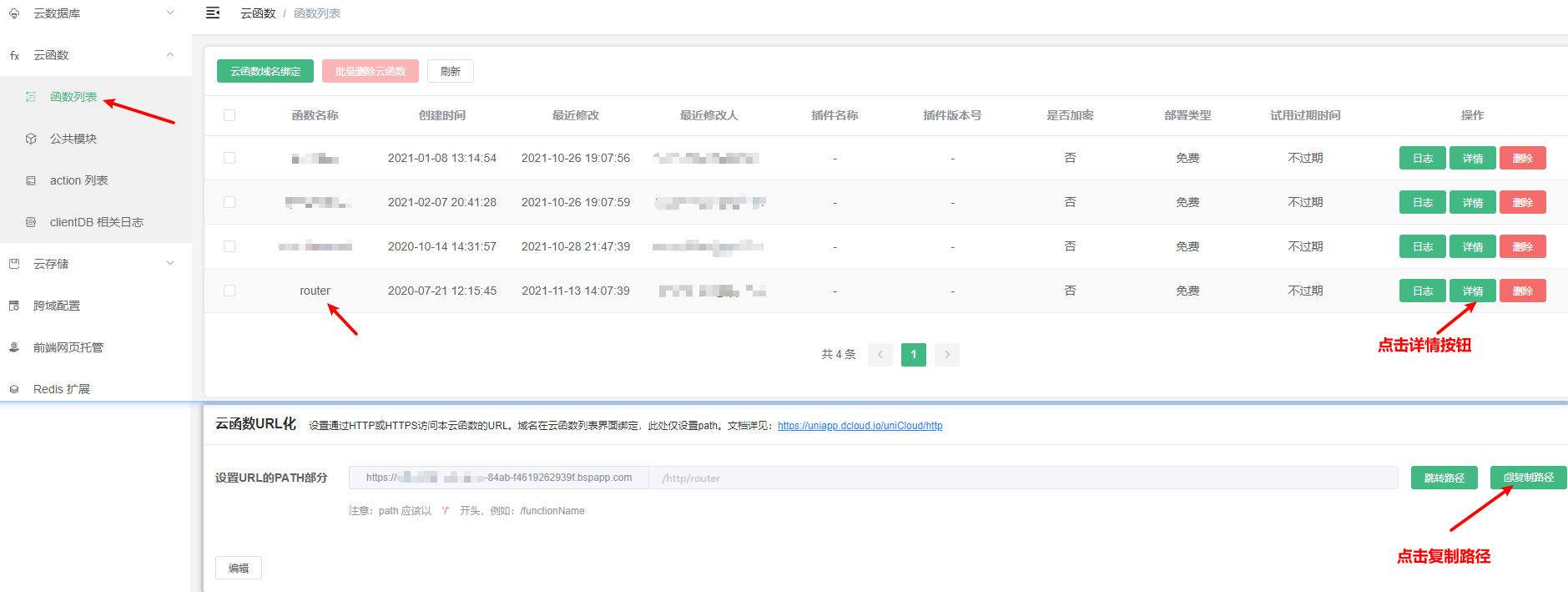
如何获得云函数URL化的域名地址?
进入uniCloud后台,在云函数的函数列表里找到router,点详情

注意:如果你直接在浏览器中访问url化地址,会触发下载请求,需要用 postman 等工具进行访问测试。
# axios请求示例
假设router的url化地址是 https://xxx.com/http/router
假设需要请求的云函数路由是 template/test/pub/test
则完整请求url是 https://xxx.com/http/router/template/test/pub/test
axios(不带token)
axios.post('https://xxx.bspapp.com/http/router/test/pub/test', {
a:1,
b:"2"
})
.then((res) => {
console.log("then", res);
})
.catch((err) => {
console.log("catch", err);
});
2
3
4
5
6
7
8
9
10
axios(带token)
axios({
method: 'post',
url: 'https://xxx.bspapp.com/http/router/test/pub/test',
headers: {
'content-type': 'application/json;charset=utf8',
'uni-id-token': 'xxxxxxxxx', // 用户token
'vk-appid': '__UNI__89927A9', // 你项目的dcloud_appid
'vk-platform': 'mp-weixin', // 运行环境,如 h5、mp-weixin、app-plus 等
},
data: {
a: 1,
b: "2"
}
})
.then((res) => {
console.log("then", res);
})
.catch((err) => {
console.log("catch", err);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# jquery ajax请求示例
假设router的url化地址是 https://xxx.com/http/router
假设需要请求的云函数路由是 template/test/pub/test
则完整请求url是 https://xxx.com/http/router/template/test/pub/test
jquery(无token示例)
$.ajax({
type: 'POST',
url: "https://xxx.com/http/router/template/test/pub/test",
data: JSON.stringify({
a: 1,
b: "2"
}),
success: (data) => {
console.log("data", data);
}
})
2
3
4
5
6
7
8
9
10
11
jquery(有token示例)
$.ajax({
type: 'POST',
url: "https://xxx.com/http/router/template/test/pub/test",
headers:{
'content-type': 'application/json;charset=utf8',
'uni-id-token': 'xxxxxxxxx', // 用户token
'vk-appid': '__UNI__89927A9', // 你项目的dcloud_appid
'vk-platform': 'mp-weixin', // 运行环境,如 h5、mp-weixin、app-plus 等
},
data: JSON.stringify({
a:1,
b:"2"
}),
success: (data) => {
console.log("data", data);
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# uni.request示例
假设router的url化地址是 https://xxx.com/http/router
假设需要请求的云函数路由是 template/test/pub/test
则完整请求url是 https://xxx.com/http/router/template/test/pub/test
uni.request(不带token)
uni.request({
method: 'POST',
url: "https://xxx.com/http/router/template/test/pub/test",
data: {
a: 1,
b: "2"
},
success: (data) => {
console.log("data", data);
}
});
2
3
4
5
6
7
8
9
10
11
uni.request(带token)
uni.request({
method: 'POST',
url: "https://xxx.com/http/router/template/test/pub/test",
header: {
'content-type': 'application/json;charset=utf8',
'uni-id-token': 'xxxxxxxxx', // 用户token
'vk-appid': '__UNI__89927A9', // 你项目的dcloud_appid
'vk-platform': 'mp-weixin', // 运行环境,如 h5、mp-weixin、app-plus 等
},
data: {
a: 1,
b: "2"
},
success: (data) => {
console.log("data", data);
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 常见问题
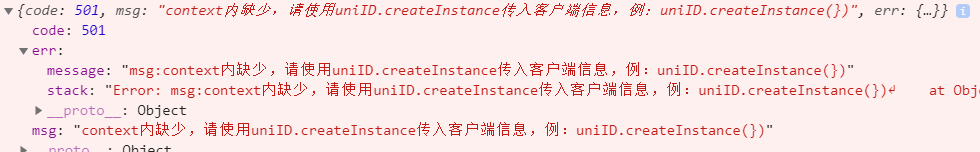
注意:部分接口若报如下错误

则需要在请求头多传2个参数 vk-appid 和 vk-platform
其中 vk-appid 是 manifest.json 内的 dcloud_appid vk-platform 是当前环境,如:h5 mp-weixin app-plus 等
以 axios 示例
axios({
method: 'post',
url: 'https://xxx.bspapp.com/http/router/test/pub/test',
headers: {
'content-type': 'application/json;charset=utf8',
'uni-id-token': 'xxxxxxxxx', // 用户token
'vk-appid': '__UNI__89927A9', // 你项目的dcloud_appid
'vk-platform': 'mp-weixin', // 运行环境,如 h5、mp-weixin、app-plus 等
'vk-locale': 'zh-Hans', // 默认语言
},
data: {
a: 1,
b: "2"
}
})
.then((res) => {
console.log("then", res);
})
.catch((err) => {
console.log("catch", err);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
