# 快速上手 - 开发首个云对象接口并和前端进行交互
首先建议导入下VK框架快速开发辅助工具,Ta能方便你很多

注意:后端目前分:云函数和云对象,两者都是后端,区别是云函数是1个文件写1个接口,云对象是1个文件写N个接口。
本示例以云对象作为后端介绍整个流程,当你学会了云对象后,云函数也能轻松使用(两者其实差不多)
# 新建首个自己的云对象
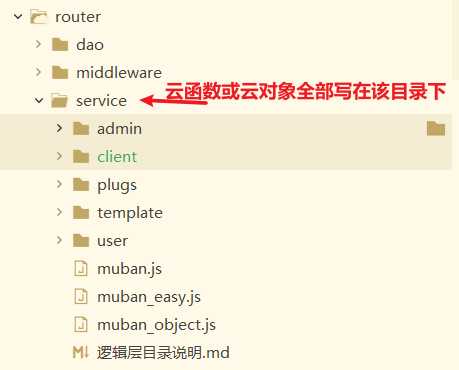
云对象必须写在service目录下,即这个目录下面。

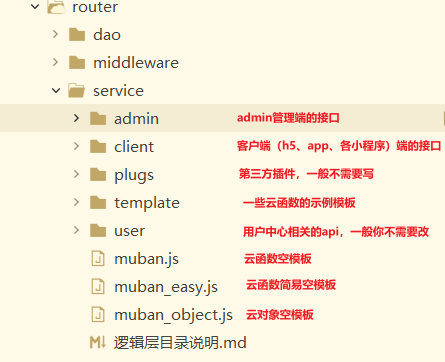
service目录下面有几个基本目录,如下图介绍

现在我们新建一个客户端的接口,即需要写在 client 目录下。
- 1、在
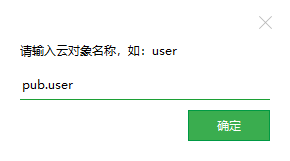
client目录右键,依次点击vk - 新建云对象 - 输入pub.user即可创建1个云对象。


如果不以pub. 开头,则这个云对象内的接口前端需要先登录才能访问,加了pub. 则未登录也能直接访问里面的接口。
在刚创建的 pub.user 云对象内可以看到有几个内置方法,其中 _before 是请求前处理的过滤器,_after 是请求后处理的过滤器,而下面的 getList 和 test 都是对外的接口
- 2、新建1个接口,名为calc
这里演示简易加法计算接口,不涉及数据库(一般接口都会涉及到数据库,这里只是演示怎么写接口,同时给前端怎么调用)
/**
* 演示加法计算接口
* @url client/pub.user.calc 前端调用的url参数地址
*/
calc: async function(data) {
let res = { code: 0, msg: '' };
// 业务逻辑开始-----------------------------------------------------------
let {
x,
y
} = data;
if (vk.pubfn.isNull(x)) return { code:-1, msg:"x不能为空" };
if (vk.pubfn.isNull(y)) return { code:-1, msg:"y不能为空" };
res.z = x + y;
// 业务逻辑结束-----------------------------------------------------------
return res;
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 前端调用云对象内的接口
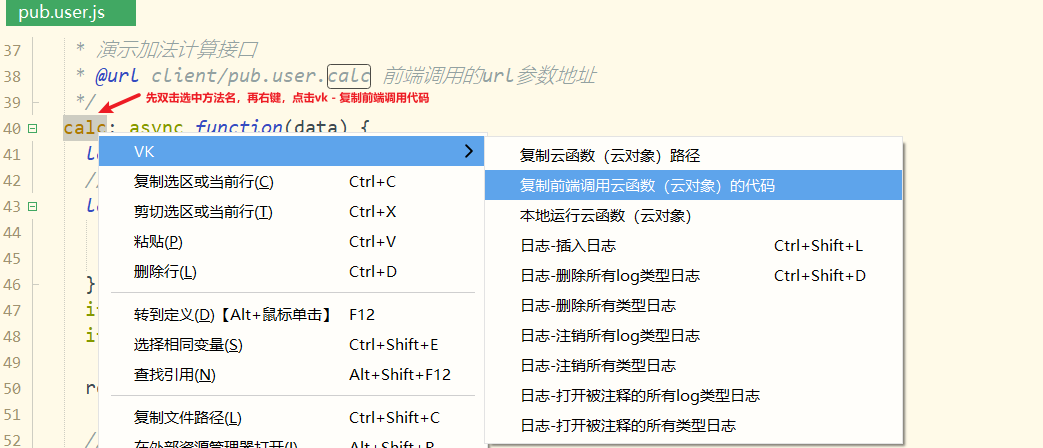
- 3、写完后,保存,然后选中calc接口名,右键,vk - 复制前端调用代码

- 4、去前端页面的方法里,复制即可。
如
<template>
<view class="content">
<button @click="test()">请求云对象的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
test() {
vk.callFunction({
url: 'client/pub.user.calc',
title: '请求中...',
data: {
x: 1,
y: 2
},
success: (data) => {
vk.alert(`云端返回的计算结果是:${data.z}`); // 结果是3
}
});
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
- 5、这样前端和云端的调用就完成了
tips
云对象还有一种特殊的方式调用云端接口,即通过 uni.vk.importObject 先引入云对象,然后可以直接调用云对象内的方法。
<template>
<view class="content">
<button @click="test()">请求云对象的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
async test() { // 注意异步
// 导入云对象
const userObject = uni.vk.importObject("client/pub.user"); // 这段代码可以写在外层顶部,也可以直接写在对应函数内部。
try {
// 导入云对象后就可以直接调用该对象的calc方法了,注意使用异步await
let res = await userObject.calc({
title: '请求中...',
data: {
x: 1,
y: 2
}
});
vk.alert(`云端返回的计算结果是:${data.z}`); // 结果是3
} catch (e) {
console.log(e)
}
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
总结
跟之前传统开发其实差不多,思路是一样的。
以java为例
相当于你之前是先写 java接口,然后 uniapp前端 用 uni.request 请求 java接口
而现在是,先写 云函数或云对象接口,然后 uniapp前端 用 vk.callFunction 请求 云函数或云对象 即可。
道理是一样的,无非就是从 java语言 变成了 node.js语言,而 node.js 基本上跟前端的js(javascript) 是一样的语法,因此前后端就是统一的 js语言,学习成本大大降低。开发效率大大提升。
# 新手必看文档
传送门 - 云对象介绍 (opens new window)
传送门 - JS API文档大全 (opens new window)
传送门 - vk.userCenter 用户中心 API (opens new window)
传送门 - 数据库操作 API (opens new window)
传送门 - 数据库操作 常见问题 (opens new window)
传送门 - uni-id配置 (opens new window)
# 进阶文档
建议看完【新手必看文档】并会用后,在看进阶文档
传送门 - vuex的使用 (opens new window)
传送门 - 数据库万能连表 (opens new window)
传送门 - 数据库事务 (opens new window)
传送门 - 全局云端数据缓存 (opens new window)
传送门 - 全局中间件 (opens new window)
传送门 - 云函数定时任务 (opens new window)
传送门 - 云函数url化给外部系统提供http接口 (opens new window)
当你开发过程中碰到一些问题时,可以先在文档上搜索,如果没有找到答案,再在群里提问。
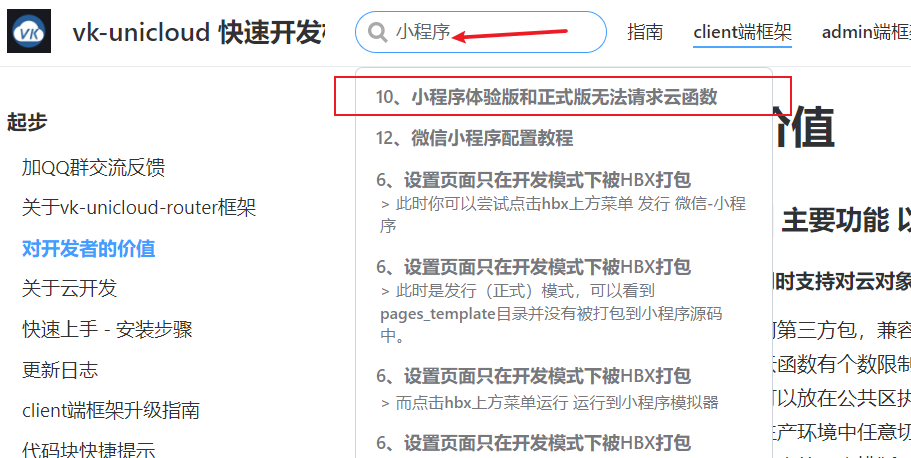
如我小程序开发时好好的,为什么正式版就无法连接云函数了?
则在文档搜几个关键词,如小程序就是关键词,或者搜正式版

一下就搜到答案了
← 快速上手 - 安装步骤 更新日志 →
