# client端框架升级指南
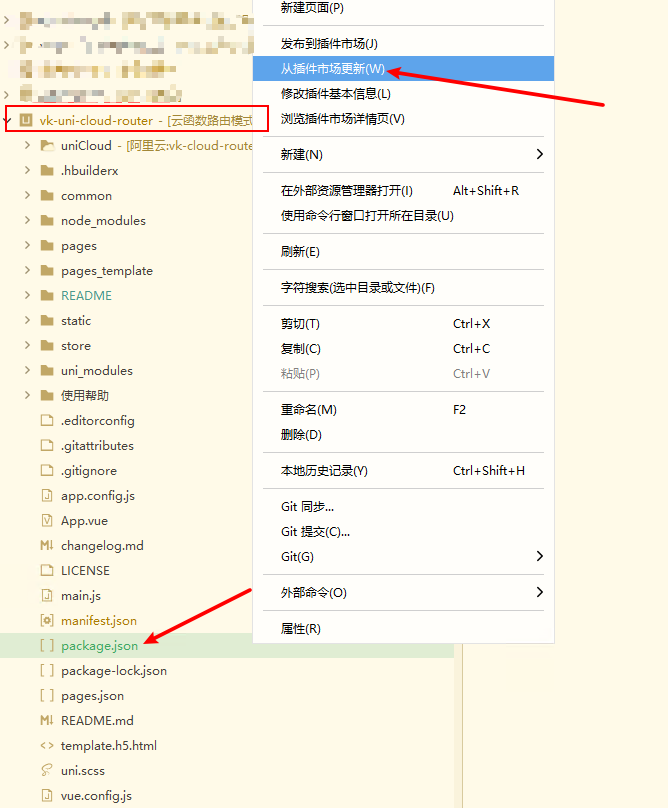
# 方式一:升级整个框架

- 注意事项:使用方式一更新框架是最方便的,但是如果你改动了框架内置的部分代码,你改动过的代码可能会被还原,因此如果你改动过框架内置代码,合并的时候,可以先看下改动的文件。
如:
1、app.config.js
2、App.vue
3、main.js
4、pages.json
5、manifest.json
6、static_menu目录
7、store目录
等等
升级前一定要进行文件对比!
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
记得重新上传公共模块和云函数
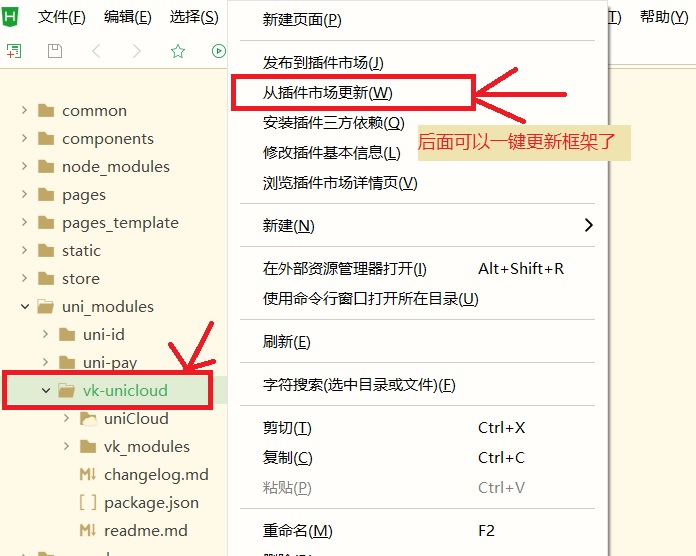
# 方式二:只升级模块
右键项目根目录下的 uni_modules 目录,再点击从插件市场更新

在弹出的窗口中,按下图所示操作

# 注意事项
更新
vk-unicloud后,需要在common/vk-unicloud右键上传公共模块才会生效若是本地调试模式,如果不生效,尝试重启项目。
注意事项:使用方式二更新框架不会造成你修改过的框架文件被覆盖,但是如果本次更新需要改动框架内一些文件,则需要你手动更改。
← client框架目录结构 代码提示 →
