# VK框架快速开发辅助工具
作者:VK
这是一款提升开发效率的开发辅助工具,未来会新增更多的实用功能。
插件Q群: 22466457 如有问题或建议可以在群内讨论。
# 安装方法
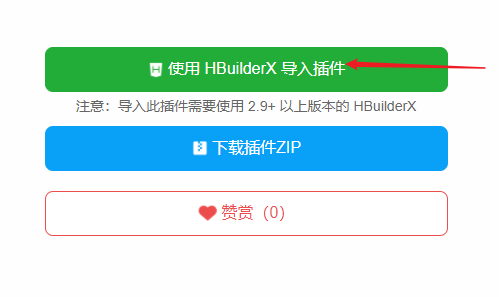
直接导入插件到HBX即可

# 更新
点击HBX上方菜单【工具】- 【插件安装】找到插件,点击【升级】

# 卸载
点击HBX上方菜单【工具】- 【插件安装】找到插件,点击【卸载】

# 功能列表
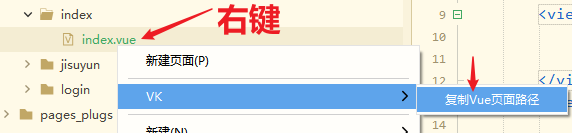
# 1、复制页面路径
在.vue文件右键,点击VK-复制vue页面路径(同时支持在打开的文件代码编辑器中右键)

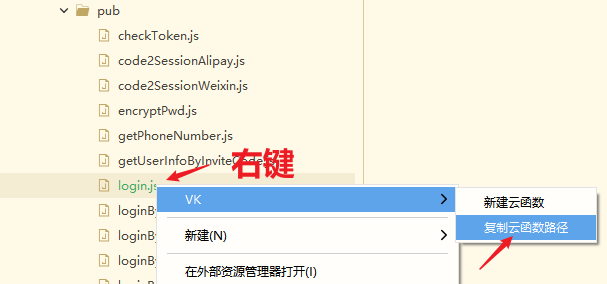
# 2、复制VK云函数路由框架内的云函数路径
在云函数文件右键,点击VK-复制云函数路径(同时支持在打开的文件代码编辑器中右键)

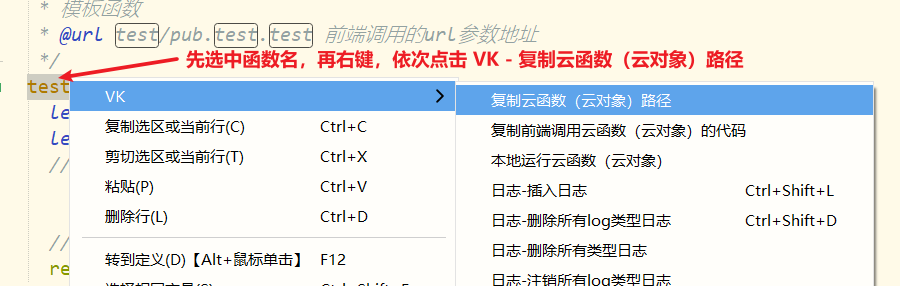
# 3、复制VK云函数路由框架内的云对象下的云函数路径
需要先选中云对象内的某个函数名(双击函数名达到选中效果),再右键-VK-复制云函数(云对象)路径

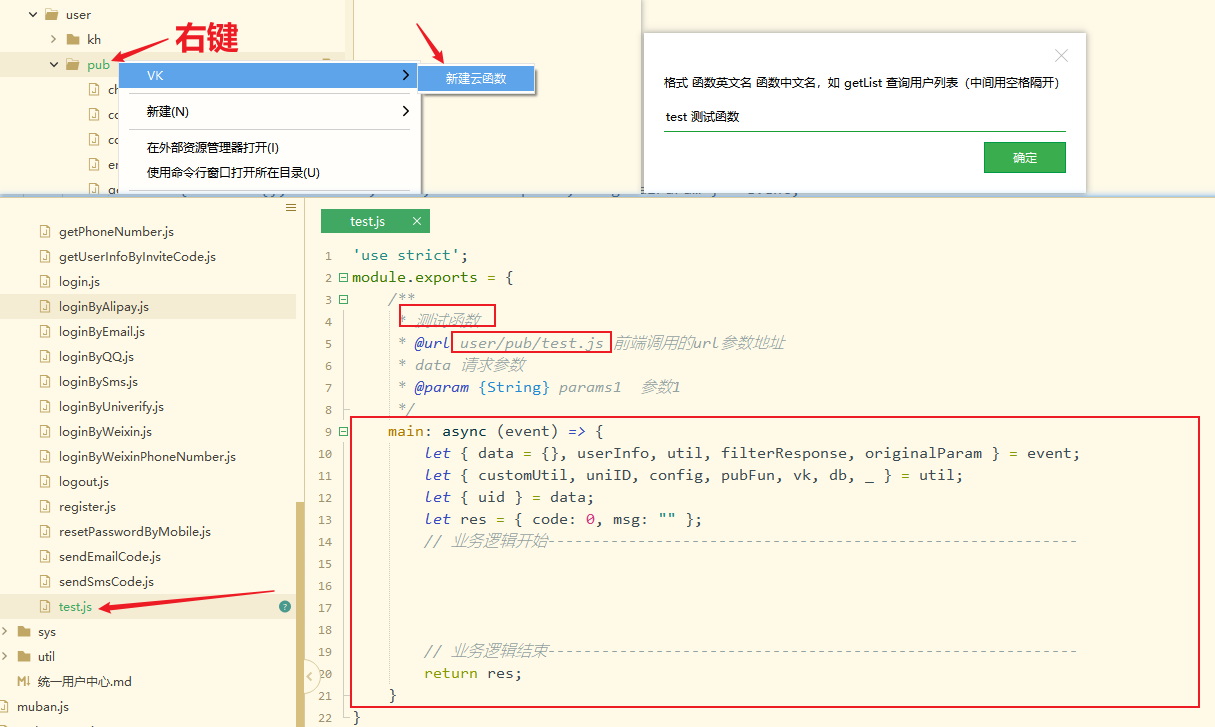
# 4、新建云函数
在需要新建云函数的目录右键,点击VK-新建云函数

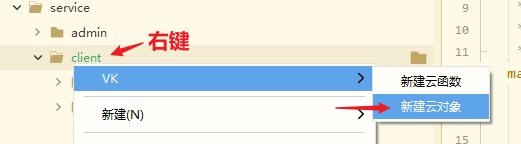
# 5、新建云对象
在需要新建云对象的目录右键,点击VK-新建云对象

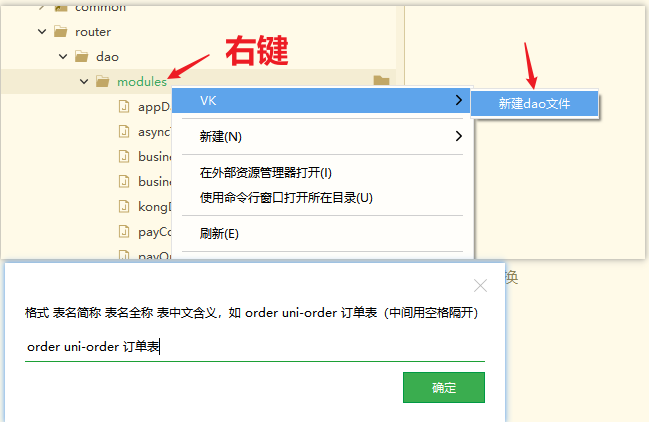
# 6、新建Dao
在dao/modules/目录右键,点击VK-新建Dao

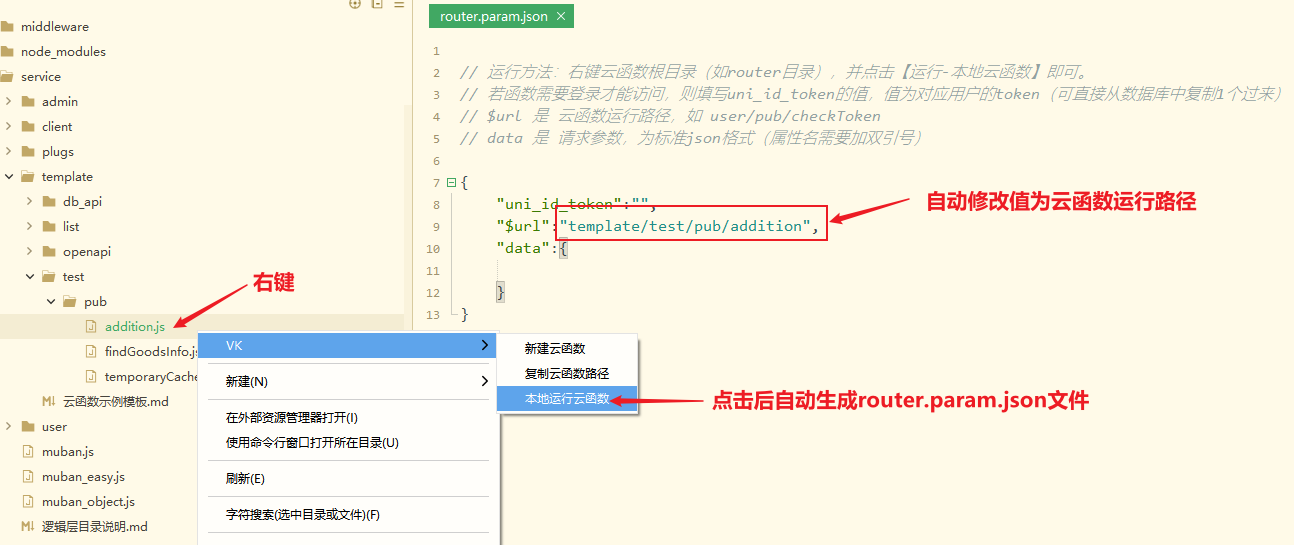
# 7、本地运行云函数
右键云函数,点击VK-本地运行云函数1

# 8、本地运行云对象
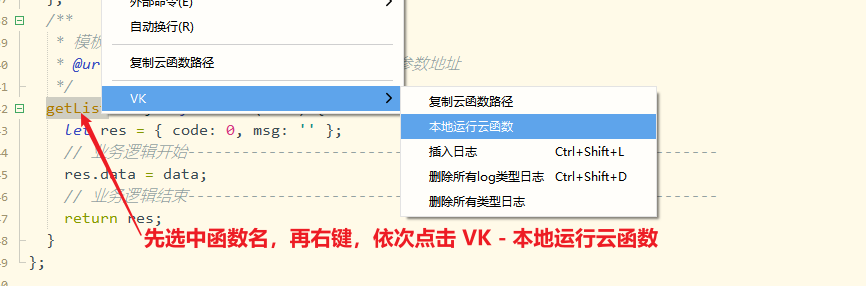
需要先选中云对象内的某个函数名(双击函数名达到选中效果),再右键-VK-本地运行云函数

# 9、一键生成云函数加密配置
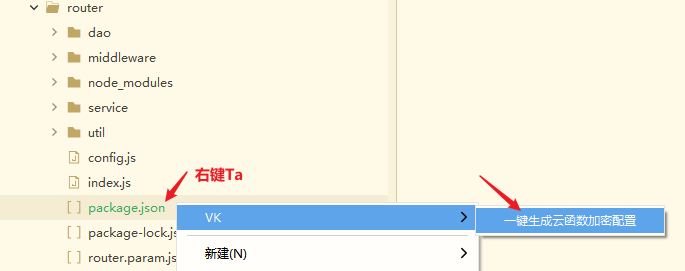
右键需要加密的云函数根目录下的 package.json 文件,点击VK-一键生成云函数加密配置

# 10、schema2code(vk-admin版)
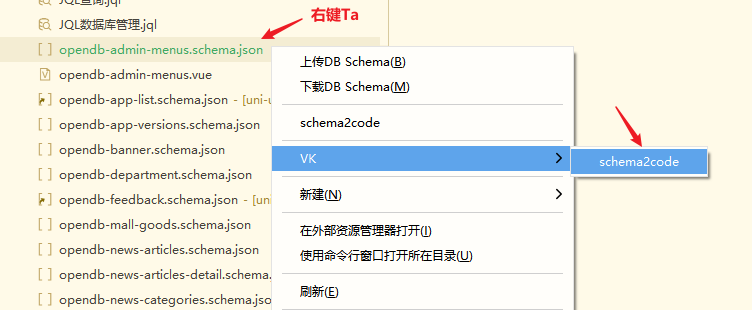
右键需要生成 .schema.json 文件,点击VK-schema2code

# 11、快速插入日志
选中某变量名,右键,点击VK-插入日志
# 12、一键删除所有log类型日志
在编辑器文档内右键,点击VK-删除所有log类型日志
# 13、一键删除所有类型日志
在编辑器文档内右键,点击VK-删除所有类型日志
# 14、开启VK框架d.ts语法提示
在任意vue或js文档内右键,点击VK-开启VK框架d.ts语法提示(需重启HBX才会生效)

效果
- 使用本工具内置的
index.d.ts作为前端语法提示 - 使用本工具内置的
vk.d.ts作为云端语法提示
可以清楚的看到某个方法可接受哪些参数,并且返回值是什么

vk.navigateTo 也能自动提示页面了

# 15、关闭VK框架d.ts语法提示
在任意vue或js文档内右键,点击VK-关闭VK框架d.ts语法提示(需重启HBX才会生效)

# 如何设置快捷键
| 快捷键命令 | 说明 |
|---|---|
| extension.vk_copyPagePath | 复制页面路径 |
| extension.vk_copyFunctionPath | 复制云函数路径 |
| extension.vk_copyFunctionPathRunCloudfunctions | 本地运行云函数 |
| extension.vk_createCloudfunctions | 新建云函数 |
| extension.vk_createDao | 新建Dao文件 |
| extension.vk_createEncryptConfig | 一键生成云函数加密配置 |
| extension.vk_schema2code | schema2code(vk-admin版) |
| extension.vk_insertLog | 快速插入日志 |
| extension.vk_deleteAllLog1 | 一键删除所有log类型日志 |
| extension.vk_deleteAllLog2 | 一键删除所有类型日志 |
| extension.vk_createCloudObject | 新建云对象 |
点击hbx菜单工具、自定义快捷键,将下方代码复制到右侧的[]内
{
"command": "extension.vk_insertLog",
"key": "shift+ctrl+l",
"mac": "shift+cmd+l",
"when": "editorTextFocus",
"override":true
},
{
"command": "extension.vk_deleteAllLog1",
"key": "shift+ctrl+d",
"mac": "shift+cmd+d"
},
{
"command": "extension.vk_deleteAllLog1",
"key": "ctrl+shift+alt+d",
"mac": "shift+cmd+d"
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
