# 5、只安装 vk-unicloud-router 核心库
注意需要用到npm:
1、若你的电脑没有安装 Node.js,则无法使用 npm 命令。
2、Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
3、Node.js 安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
1
2
3
2
3
正式安装
# 前端(页面端)安装步骤
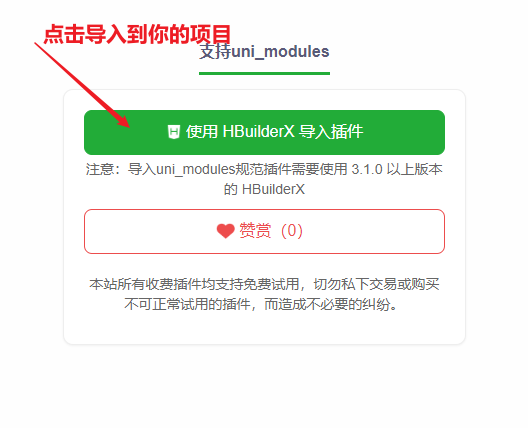
自己的项目导入核心库 点击前往 (opens new window)

导入项目后
main.js 引入 vk-unicloud 库
// main.js
import vk from './uni_modules/vk-unicloud';
Vue.use(vk);
1
2
3
2
3
带vuex功能
store目录需要从完整框架项目中复制 点击前往 (opens new window)
// main.js
import store from './store'
const app = new Vue({
store,
...App
});
1
2
3
4
5
6
2
3
4
5
6
从完整的框架项目中复制以下文件到你的新项目 点击前往 (opens new window)
1、`项目根目录/common/`(整个目录)
2、`项目根目录/store/`(整个目录)
3、`项目根目录/app.config.js`
1
2
3
2
3
完整 main.js 示例(带vuex功能)
import Vue from 'vue'
import App from './App'
import store from './store'
import config from '@/app.config.js'
// 引入 vk框架前端
import vk from './uni_modules/vk-unicloud';
Vue.use(vk);
// 初始化 vk框架
Vue.prototype.vk.init({
Vue, // Vue实例
config, // 全局配置
});
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
store,
...App
});
app.$mount();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 后端(云函数端)安装步骤
如果你不使用云函数,则此步骤可以忽略。
1、先在插件市场导入一个完整的框架项目(主要用于方便复制一些框架必须的代码文件) 点击前往 (opens new window)
2、新建一个uniapp项目(启用云开发)(也可以直接导入老项目)
3、新建的项目导入核心库(如果已经导入了,则无需重复导入) 点击前往 (opens new window)
4、从完整的框架项目中复制以下文件到你的新项目
1、`项目根目录/uni_modules/uni-config-center/` (整个目录)
2、`项目根目录/uniCloud/cloudfunctions/router/` (整个目录)
3、`项目根目录/uniCloud/cloudfunctions/database/db_init.json`(这里注意先备份下你之前的db_init.json)
4、`项目根目录/common/`(整个目录)
5、`项目根目录/store/`(整个目录)
6、`项目根目录/app.config.js`
1
2
3
4
5
6
2
3
4
5
6
- 5、修改配置中心的配置
uni-id 配置:uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json
vk-unicloud 配置:uniCloud/cloudfunctions/common/uni-config-center/vk-unicloud/index.js
- 6、上传公共模块
修改完配置文件后上传 `uniCloud/cloudfunctions/common` 目录下的所有公共模块
1、右键 common 下的 uni-config-center目录,点击上传公共模块
2、右键 common 下的 uni-id 目录,点击上传公共模块
3、右键 common 下的 uni-pay 目录,点击上传公共模块
4、右键 common 下的 vk-unicloud 目录,点击上传公共模块
1
2
3
4
5
2
3
4
5
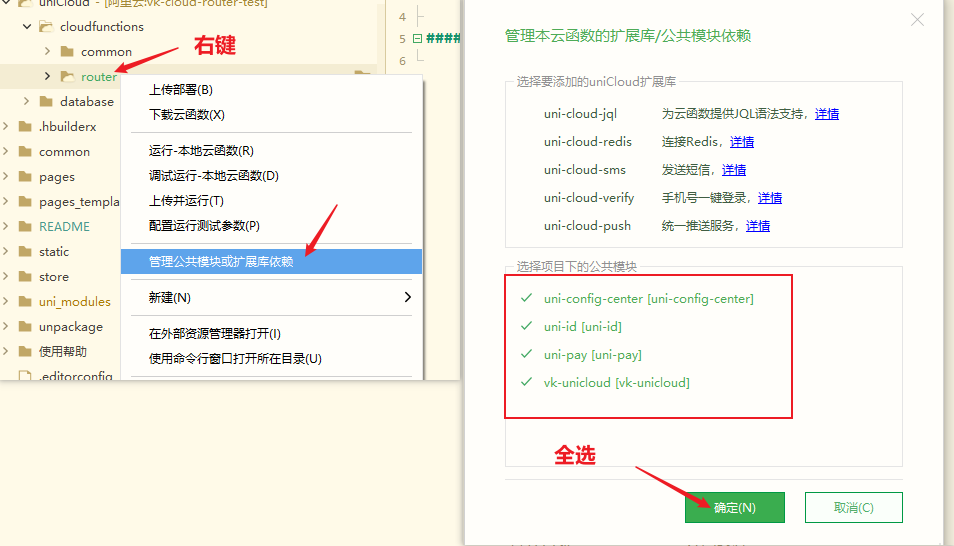
- 7、router安装公共模块
右键 router 云函数,点击【管理公共模块或扩展库】,全选下方的模块。

8、上传云函数
router(右键router目录,上传部署)9、初始化云数据库
database/db_init.json(右键db_init.json文件,初始化云数据库)
