# 扩展图标库
# 扩展自定义图标库
# 下载安装图标
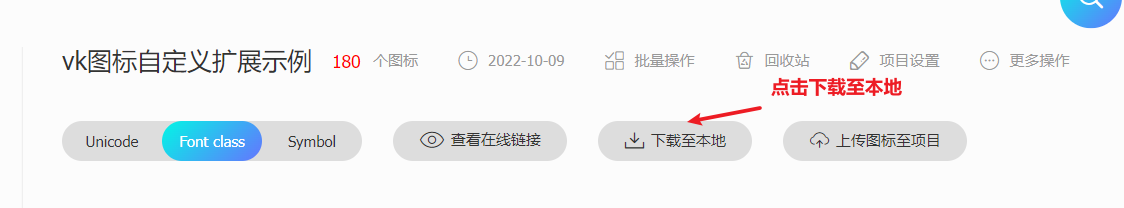
- 从 https://www.iconfont.cn (opens new window) 网站上生成图标库css文件

注意看上图的命名格式
FontClass前缀:vk-xxx-icon-
Font Family:vk-xxx-icon
你只改动xxx,如
FontClass前缀:vk-aaa-icon-
Font Family:vk-aaa-icon
- 下载至本地

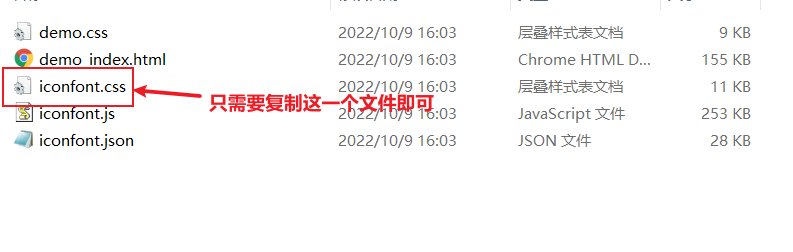
- 3、解压下载的文件,并复制
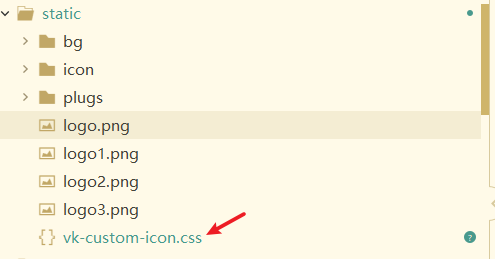
iconfont.css文件到 你项目根目录的static目录,并将iconfont.css改名为vk-custom-icon.css


- 4、在
App.vue内引入图标
<style lang="scss">
@import "@/static/vk-custom-icon.css";
</style>
1
2
3
2
3
- 5、假设你的某个图标是
vk-custom-icon-update
则 vk-custom-icon-update 就是图标的 name,也是图标的值
# 使用示例
显示图标
<text class="vk-custom-icon vk-custom-icon-update" style=" font-size: 20px;color: #000000;"></text>
1
如果你使用了 vk-uview-ui 组件库,则可以这样显示图标
<u-icon name="vk-custom-icon-update" size="20px" color="#000000"></u-icon>
1
# client端使用admin端的图标库
扩展方式与上面说的一样,只是图标库文件从这里复制。
admin端的图标库有2个,1个是Element内置的图标库,1个是vk内置的图标库
# Element内置的图标库
# 安装教程
在项目根目录的static目录新建文件 el-icon.css,文件内容如下:
并在 App.vue 文件内添加代码 @import "./static/el-icon.css";
<style lang="scss">
@import "./static/el-icon.css";
</style>
1
2
3
2
3
@font-face {
font-family: element-icons;
src: url('data:application/font-woff;base64,d09GRgABAAAAAG4oAAsAAAAA2pQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY9Fkm8Y21hcAAAAYAAAAdUAAARKjgK0qlnbHlmAAAI1AAAWZoAALGMK9tC4GhlYWQAAGJwAAAALwAAADYU7r8iaGhlYQAAYqAAAAAdAAAAJAfeBJpobXR4AABiwAAAABUAAARkZAAAAGxvY2EAAGLYAAACNAAAAjR9hqpgbWF4cAAAZQwAAAAfAAAAIAIxAJhuYW1lAABlLAAAAUoAAAJhw4ylAXBvc3QAAGZ4AAAHsAAADQvkcwUbeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeLXh+irnhfwNDDHMDQwNQmBEkBwD5Vw1OeJzd1/W3l3UWxfH359JdUoPBYMugiNjJDAx2dzMY2N3d3d0oJd1IIx12d+s5JoPiICbuh/0H+Puw1ot17113rfu98ey9D1AHqCX/kNp68xeK3qLmR320rP54LRqu/njtmkV6vxMd9Xk10T+GxKSYFUtjeazKVtk+O2bn7JG9sk8uzCWrVoE+Z0AMjckxO5bFiqzJ1tkhO2WX7Jm9s28urj7nL/4Vfb1ObEJP9mcE45hHsJSVpWHpVrqXfjVdV39OjV5jbX0ndalHfRro9TaiMU1oSjOa04KWtGINWtOGtrSjPX+jA2uyFmuzjr6bv+srrMt6rM8GbMhGbKyv11nfdxc2ZTO6sjnd2ILubMlWbM02bMt2bM8O7MhO7Mwu9OCf/EuvsBf/pje7shu7swd7shd7sw/7sp9e+wEcyEEczCEcymEczhEcyVEczTEcSx/+Q1+O43hO4ET6cRIncwqnchqncwZnchZncw7nch7ncwEXchEXcwmXchmXcwVXchVXcw3Xch3XcwM3chM3cwu3chu3cwd3chd3cw/3ch/38wAP8hAP8wiP8hiP8wT9eZKnGMBABjGYITzNUIYxXD/tkYxiNGMYq5/7eCYwkUk8w2SmMJVpTGcGM5nFs8xmDnP1m5nPAhayiMUs4Tme5wXe4E3e4kXe5h1e4mVe4VVe411e5z3e5wM+5CM+5hM+5TM+5wv9bpMv+Yqv+YZv+U6/6f+yjO/5geX8yP9YwU+s5Gd+4Vd+43f+YFWhlFJTapXapU6pW+qV+qWB/joalcalSWlampXmpUVpWVqVNUrr0qa0Le30B1P3L//u/v//Na7+a9LV71Q/lehv1VMfA0xPFjHQqpSIQVYlRQy2KkFiiOkJJIaankVimOmpJIabnk9ihFXJEiNNzywxyqpXF6NNzzExxvREE2NNzzYxzvSUE+NNzzsxwfTkExNNGUBMMqUBMdmUC8QUU0IQU01ZQUwzqp/PdFN+EDNMSULMNGUKMcuULsRsU84Qc0yJQ8w1ZQ8xz5RCxHxTHhELTMlELDRlFLHIlFbEYlNuEUtMCUY8Z8oy4nlTqhEvmPKNeNGUdMRLpswjXraqDeIVUw4Sr5oSkXjNlI3E66aUJN4w5SXxpik5ibdMGUq8bUpT4h1TrhLvmhKWeM+UtcT7ptQlPjDlL/GhKYmJj0yZTHxsSmfiE1NOE5+aEpv4zJTdxOemFCe+MOU5EaZkJ9KU8cSXprQnvjLlPvG1qQGIb0xdQHxragXiO1M/EEtNTUEsM3UG8b2pPYgfTD1CLDc1CrHC1C3ET6aWIVaa+ob42dQ8xC+mDiJ+NbUR8Zupl4jfTQ1F/GHqKmKVqbXIGlN/kbVMTUbWNnUaWcfUbmRdU8+R9UyNR9Y3dR/ZwNSCZENTH5KNTM1INjZ1JNnE1JZkU1Nvks1MDUo2N3Up2cLUqmRLU7+SrUxNS7Y2dS7ZxtS+ZFtTD5PtTI1Mtjd1M9nB1NLkmqa+JtcyNTe5tqnDyXVMbU52NPU62cnU8OS6pq4n1zO1Prm+qf/JDUxLgNzQtAnIjUzrgNzYtBPITUyLgexs2g5kF9OKIDc17QlyM9OyILuaNga5uWltkN1Mu4PcwrRAyO6mLUJuaVol5FamfUJubVoq5DamzUJua1ov5HamHUNub1o05A6mbUPuaFo55E6mvUPubFo+5C6mDUT2MK0hsqdpF5G9TAuJ7G3aSuSuptVE7mbaT+TupiVF7mHaVOSepnVF7mXaWeTepsVF7mPaXuS+phVG7mfaY+T+pmVGHmDaaOSBprVGHmTabeTBpgVHHmLacuShplVHHmbad+ThpqVHHmHafOSRpvVHHmXageTRpkVIHmPahuSxppVI9jHtRbKvaTmSx5k2JHm8aU2SJ5h2JXmiaWGS/UxbkzzJtDrJk037kzzFtETJU02blDzNtE7J0007lTzDtFjJM03blTzLtGLJs017ljzHtGzJc00blzzPtHbJ8027l7zAtIDJC01bmLzItIrJi037mLzEtJTJS02bmbzMtJ7Jy007mrzCtKjJK03bmrzKtLLJq017m7zGtLzJa00bnLzOtMbJ6027nLzBtNDJG01bnbzJtNrJm037nbzFtOTJW02bnrzNtO7J2007n7zDtPjJO03bn7zLdAWQd5vuAfIe02VA3mu6Ecj7TNcCeb/pbiAfMF0Q5IOmW4J8yHRVkA+b7gvyEdOlQT5qujnIx0zXB/m46Q4hnzBdJGR/021CPmm6UsinTPcKOcB0uZADTTcMOch0zZCDTXcNOcR04ZBPm24dcqjp6iGHme4fcrjpEiJHmG4icqTpOiJHme4kcrTpYiLHGOr1HGvVoZ/jrOidHG+l6vwJVqrOn2il6vxJVqrOf8aqyyonW6k6f4qVqvOnWqk6f5qVqvOnW6k6f4aVqvNnWqk6f5aVqvOftVJ1/mwrVefPsVJ1/lwrVefPs1J1/nwr2v+5wErV/wutVP2/2ErV/0ustPsTkfxhoXicrL0JYFvVlTD87n3aV2u3LVvWYkl2HCu2ZUl2nNjPibM6GyGrQxKFhCRAEkKAsIYIaIeUJYQBSsO0YEjLsJXSQqa0LBVbof0oy7TTUjpQt512Ol9ppzt0Gr3859z7nvTkWCTM9yfWffu9525nv+cKegH+iYdEk+AQ4kKn0C/MEwQS8PcMkWxvMhF1EoM3YDSk6BBJJnrhZk/A74Wb0RnUaPD6e3KEXaZI5RE/J72/sDRYXu/rm3V04HXz7Yeal/STphs7g8HXl7++fHT09ablzWOdh8yeBgu5zmw+7mg1249bGrdZLMftMYv9uDlI7v6F2fz6wNFZfX2vWxo/uLGJ9C9pPtTZvLzp9dFRyOP1pqYNnYcsDR4zNUFJx+3mVshhm6XR8hQ7NQuiIJwsioIoCXVCm9AF9Yr0ZDOu3kQsEjX4XF5/Wu9zkGgimYmlSNI1SHKREAm4HMTYQXxQt2yGjBPB4XY75CKmRCDZlVkitWcJybarx4LkbnITAR6zl2TJ4ZbG27PZ9nF8qchfkvHlcXwOza0DuP4uviYuFDxChzAozAfIEoMkRAzGEBkkmTRAkCIz4EbAn81lE8mEwYiPAwhmwuDh3ZGAR/5AiBgdcDNpNIRIjhJdU2aaranRNTCUlOjYyMgYvdb5qU2bjtR7l69e++XcrFuuW0gkeu7SpfvOeSM02k+Cb2R7t2z95dpV7vmLf3qswfeK3RKzk2JwmjWY6TA2Bdw9EcgDcgptutIo7tpwzv3t8a6l7ea5VyxaeqFRPyZ/840g6R8NvbH7p4vnu1et/eXWLb1jvoZvYx8KRqjnSXGvOCJYBL8wJGwQzhMuFq6G2mZ6E9gDaRhlUWMmzS6bSbonRI0iVD4C9RQTgzQdywxSfyAb4IcQbcbadmCXxTKJGSQWNbSQCLRQBzEajL4kz8Y/QJJqjrGegAhtlIaOHyI0Dz0V9LrO87qwz/b64kGLbpaxt1XOt/YaZ+kswbivjqQWzbRGouzgn9Hmv87T27y/uddDDLrgqN0tNtNQs+i2jwb1+iJk4vIGC3CQ4l7XVo/ospFxm0v00HGJjYUnbNtsNtbt4+5w0ic/G+0gpCNKRnzJsHs8njEnWu3WODua9cFp9eOFQENDgBpNM3z2e++1+2aYjHQCP3/ZtpdnY5Nf3251Oq3blXH0LfF6sSDEhJQwU5CwZWEUp3v8XgO0EjRAJEQNlSZNwejKBTyRXIrkBmGWxqFZ+Gzw+onHQf0Ex2wBC4KESMmsbkaijbY2ylc0ttK2xAxdNtnbRg7pV5yjM+5eqS/9mbJ6lnDkk7/7cwtMs0QhDEMdmsTtCJOeZf360jONEUIijXSevn9ZDymWigv8B88+e591GDsB/mQTyViX710nGFh9xqE+Iowdm+ASZgvDUCdfOheJBdIeXzqF/W9M52AuKJUs1y0WTfRmB7CCVU3g80Q8ESr8vk4uFuuekD6qv/HoyBbP09KljzUsQNClfl2sXt5bH9P1s6os8P7DZk0b/FruCpMjpFgoFMjBb63ZaXRvGTlJb96HYPfVtxDSUk9eg4vNn/Yl1WqXJk4KgonVpQB1aYLeSQo5YQBmwFxhgSB4AD6oQIg0EwBe0zkwarM5PHdAe3kiiK1mE94/zcTrD6R9sQHi6yBw9MDv2/WP7d//WH04QRKRbl2sQd7XENN1R+DyXPL7+hvXr7+R/Eh2d5HDcoOmmx6XpKIkFST8R6+55DZKb7vE3BORImmzfJlSo5vNabjRY1+zk9Kd8iNygRShpVhzOdzwtURwrLHxVxSvAfyKNZzOMCw0fAvx844BwBOsY4agW2BS9mZhHvqdgGYDxkgyYoSR6BFzDpuL+qnH2Z0kbrs8y+4myW6nB265bA6jx04HHB6yQC9bdDl6rqX0mGU0Tg7FadFpKzgCpfftLpedRgOOgs25yeH1OjbxuskCFQDrIHxFgM8g2AWvEBSiQjtAmYN+WCIIceiHpMGoR7xvMMah3Y3+gAcpgT+AvRLI5uLYOdmcHrorB1VB6pBI4iu8Cx1EHCSIabx+Gp61J/V1p5vokym9XNKbiUufSn7drL8mtWeW27mFP5X/Dk+JqDfL/1156qobfr6k15ee52mwtTXb2kqm+Prj8q5zVfJ+vJzX8yVyNcHssq3QX5SNyTy0R5MwC/rKAJMJ+sZBnNRBfFAfqFVvYgaF+gFtyWWRIBmcQHhaCKuskVUcO5OGdHpDrMFAuodNbu/0lHj/NdfcL6ame93m+Rtsjth0W73DYAs1WYbX2WwwiHXf/uxnv60js7M252X0gM3uMgZdom1+9w5neFVqY0EUCxtTq8LOHemFSwO+dKPBEGgwetqc7i1zlrXtlq46JorHrpJ2ty1bsVNQ6vGy+IA4V8gK50A9soE0ksqAnzpZnWIGoA0pmPxOnGAGoJ8U0B1QyxaK9UJSCuQC30RWJUVi+BaS0gDvVnzXnQRckzDQdeGwGGj19ucWeta1OOoCmWgg6Tc6vQ3+OoMv5suuSC1O9McunVc/o7nJ3GDx+nSBRqvOvdDXYm70ELPN192YGWvqndHfKLXHs52dmWRbunWFNZdb6m2ZSZ8yicRoDszZJL9+RZvb1dBAzBbRqNebqNlCqLRgD7FfOLiAEpvNKoa8bbPtVlPA3n95MGwm7kaL3ewifV3b/3B2+zDRNVMaoiTbvYdYFw42UNEtMP7npPgy9HcvzNcl2FJQfYYocSIigmS1xsYzsHbKwihPAPoxMraCsRtZRFcMJ8HNuOac6H3TWpdexhgjhi7v8ve3Zl3rrjLpd6xde7jBv2RltG2g8ex5nvU7jNaDYxuuNNI9l3JugqVUp7kgz5+/aPbZnCAMnJ3uN+guWbf+Uy772Ko1n43EZq4aXnvFWtehsfUX6y4fG7tBPqx+B+mg5pyNjd+Ld4gewQ2jXCDGZC6p/gzugF+XA+4qySqWo49On53J3Zu6r+/brmO3bLFdcBGJXr5h9W+uueYrLc2jedJ2rO7V3H2pe/uyg9NvuVx+/6ILbFvyo80tX7nmmt+shnFoZPjlQWjfNMynecIyYa2QF86HUtkgCuHo8zso/EgUKG5KzKXoIDQ50iiFXClETMUiRvUkcMpJ7pQTGm7udkd37Mg4l/TV6RJDSX/jul3rGv3JoYSurm+JM7NjR9Td3czwNmNNJaDMwMBmf8QPD3/MgT5naKmf3jRt455RY2zJ3HZ9785583b26tvnLokZR/dsnNY0vb7FMFch4EXki5E1Vo4/m3T86aQjtJ2etZ0EbWcGLhjpRwfy5ypz3gD0Ls24daLy5BHOoyMV9MGPQFdzbptz3nK4itcm2UVI4UiRhBknNi4z/onk4U62vaTw7hQ++Wm+mBcUWWEE4HEDLCgDIR3LAf/dDWUiUctEFAyRgOETA5Yc0EYymgBqkMvwCQWsp8HoYqwHkj7sXyKYTPbMoD8ZSs5sbZ8XpjIMyQNX77/G6vXWdzf721pIvD/WvqD48NU6twPJtO7qh/MI6UkmeOTpxXq9GaiyJxBqJKEg/aef7LiGkn2bXR6fj3jqmxuJR/6d5ztbGZc4sfU7Hvkk7xQFT/I6NQsJqFE1aK5qwAkba8lMhIa15WvgknMHbvjUAQI1IGohAFelaDJ93y2U3rKvyERKVvYwlK0HTg5Lj/QmIwZ9hLWh8RRQkr25iB+kMezWuLysnXwk1zEepqiF5sC4KFFBEseptH9xfpzxJw/JsgIMdX712kIhP37tV9W6Y/kNQutUdS8XqNA9AK665uWy5K3ikd27j4gMLDpFaWQGPIV3ACSl3q+Ki4DT6BdGEBdQB02KvqryMyQBnF02l06C3AdjKwJNkkaGEORn/yCQJGBLAoA2UMYxE1EY2JTyrbwo964WPvnLdrdj4RyT6G8w58lK37ndtznc9hXdq8KJczY0yvdcZxJ9DebxxaSLdIkSGdx90ep6n/z+oxz8R8lLbp8VmK2zrY11ouXqmfMOAvtl9bl2WVL5de3N04cetDbUUcsb8oXkLs7rQae+CNXzw2hqB4wnkB7AcBSJAROf1aHkYjSCRCr19biQX4fbLlHIrO8Vcxsy0LVFaDQYWkA6sosIWVSaRhkVKWGaortWFlfuorTYu3H7hi665nwC7UtY9fMnBbIom11UeoHXhBZk9uqulUTi424CeL4w4JWY0AlcniuCxUMLe5BL8CG4PhWdlGFO92RzGZjWdKJUJK1BkIBbh6W2HCG5NglKkyWAkQMrQZtBS+VpoVQIthLSSgcAkUwAPimwemQpQzRFeQImhQOnIaMTD4hXiJsAOhdA1QVyzWJhDc6JTAT6PARZ9AzS2SCPKUJBLJqiOEAIAuc1RNloMXLwUV8xSOLaC21jExd5X442Z0YS2xMjmWZghKMOLzTe9t6NC5Ne0uLwekIe79VOD8zdZkwAQZbP5W76iNPjcZbWQEoeGDmUToxkm5qyI4n090BAfH/37TSxaGPv+/BFr9fxKDLckIwQj3M7nm9nuZbPT3zP0+z1NnsEBd8fBXloDuDXBiHMJFYmCQ0ShQVJE0M0CZI64y/0ysGMLEcgRRjHcZ3xwuWOwrp1l5tyI3oif8kSNctHhknIuKKvbwVZR1pMy/v7lstvkzrAUH9t2TbTvm7/ait0YHH5BcY1FxL9JesCmwZKv3Y4aH3fAkIW9LH0CvkScut93WmxfwFdPNMyQ5FDC4A7gkALZoC8MAj9JXigEwapwiMyZQRA5YvBsImngZtAhhP5piycOGDApfmJyNVKRk0XFYLds8P+y5Ysucwfnt0dFF8+Kh19mTS9qGsJO1bvW+0ItyzV18Wnx+v0ZOIWfvala7/qLH3K+VXK9VEMBZCJcF24f1qdftE6QtYt0tdN6w93Hf1h3ZYtdT/8RnJ+fW7u3Fz9/KS/rbGxzc9S+SZx/MCB8WMKhcB6fgNw1QKhW5gpzBEWAgezimn/vEaCY2sGcIGU8dLI9gPZA5QFp0gNc4PU38JZHH3EB2xlBBhqJJk9Q5SpDUFiyiaMyFgPETGqSyTkP3hSvSm33qMLRGP222xma9C9W+f2et3EWX4Si9oP203WRndpD/nWbDeRV48ZdDrDIW/ac9f5+yHdL//ktnrqsYOEC+lnaEyf3N4m/wGz0e12B61m2232WDSg8+jdkKeHOJUnjVaT/TZ7NBYQ36Wz3Y1jhgVGwyGP567/3O+BPA/d9hm7h9ItmNYLXCc6Li6BmdsM1INJtnFFPYhCEEcbiEVUTOKJobjkJLE4k5qIL5Kh35WWmkpzTEsl/4ZtgDxE6DOybQNgFxmwC/nemGxvNdt9BWK3NdgNNtlCpGLnp5ct+3Tn0MDTu7CXdz09MMxQTJAKMuo03/68wQiSUenfJRS/FZxcFAcFJ2C6XmEIxqiiKlBVBzlGVLggFEGdYoowwpNho9jIeXkSKavIAHeBPP0ilh5ujjXVZ6xdIVkX6rJm6ptizfqfHDv2o9ni8UOHjotEkp9tF+ss5ISlTmwnBWAvATMyDcGAtbtFCqZstzah4qfpVlsqKLV0W/XHfiTq370XvoUcTgoXWqxWy4UVXgF5wSTTQAO17s1C+wIlQWARBwKULsSDGRdXkzC86I+70iCviMoTQO8+IsDAbo4hfZ7fD2n/fNTJxMgXDurrfUtRUVeQyC/JAOMJXwE4OfMyc41dns34w5fsa2byey3dv5cL+8dWyvdy7a+Y/4c/P6jAWmCwzmSa2zOEVa/RGijPtZJVLcCfm7+eAGkDAkfWz4c74fQopaNplpJfkZmsIt+2fHxFHnPdtIWzKFtucsmfZ8/H6QWrVl1AWarg5yfFF8QRwSTEYbwPYN3iCJ6xRcRpDoOHcvElh5rnEAUBcQZB/XQKTxHtOWgI0ETAECKDNAWTgWy6zhkwFSgNzwnZEwvOHjDRcHvOlhhdHvpHsmL+yoc/ZVs+//jy7PS31/Sbtlw+cNbIj4k3nmwy1kW9fbbyaf+T1xnrHdeZwzQWWjGasOXaw9Q88+wFCXvz7cuOL1hm+9TDK+edRc6KzT1r1v4t5v61b//SG3UZm5NxL9Et9EbgNAGnIuI7GGzPwLxuBmmjG2TixcJKmDOqdhmxNy1P6UxChIqmeZ+lWT/hIWrQA2ansaiRfSNGfIqkEo9wDFEgm7/4z1LP+euT5qaobvqjwB2cFIA9eHS6LrxBUcpL9ODmzQevZXIT+Zd5RltrJhTwuS2e1nq6RS6iqQEkmofJniV5b8ntzdMWsv7wSGSw3jK8NStOD8r/M6+DSzAd84ihsUPP5d/NBylkjLaH5v6uRlOwRW9vScjLmQSUrz981VWHFZzxNvBHDqFRiAAnx3XGyE743cZIwi1qKJWqjcww4uYjBbowm11IH3jcd+Im/1euFZn0dQKnR0oUdD8+duzH5FnUNxG6O43c0MJcT6/83w8/TFyygROdwrEf63Q/Js3hYGtrMMzmPiTfgQNyBdMRmioFhS8kAlCDlHBItMCRiTy3yrDqbfri/m77iUP27v1flGUFmFYNgPTgMIdg2Ljmjq9t3Pi1O9bICxkw8nsKPSQwB2TxVtHOWoUx7MjaqvOacypcDZbmUgOzx5DIRqb+cGAma9678IKrCStdJyGmfEpH9mzc9Bxd6w4yxhFfc/QsjXd2PXspK/4YR4jn3ZeIoQhcBQPDHpxnReI7QJgCXJFD06pGLpf1iy5t9huXfX/ruWsamx/eC8VLHBhy1QUXvkfv6WGgMh426F4Z682+vGfXDRTK57Bc+uyMVFwo63ZRd2oVAtAznVyroRapRV05ZBUQUBHxIMd8vVkqaJWaPHeWfp8E24LwN4O1l1uUNNrKE6+ob0H6mBdfC5JnAcMxTIaivArb0wy2FmGJsE7YhjwLcsdpVwwIpDFpQHUPgBdzpbO5ZC6QbQFslEzAD54CMYz50gHUahoDuQCwJwF4B2hfOhNLIonMGTUVDbAq8r6mF7/f4W+1rVlTn+p4v2P+fEgCscrlXJu/c+bMzuieSHPC6xyZW2dp8jZH9kSrb5pDnubIh3ym8lSjBROlwmjjYOSkMDc7Whi12yEJzo4Q9dLmTZqsVtOANBDt7OsodDR31UfhQr2XysG9YDoQHVhaznzzwSr1GGu7l1nbNbDZ3w34j4SYUheZA0DawLbNIAloJeTcAkaSCxjFjGJ8VI7LKTF6zKU6g+2oyWueL/8+ptcZ77FFjLt04shZ56fIWRt2Pr8HKI4EpAv6FoYgeat00ijqdhkjtnuMOn2M1M03e01HbYa6ktkTeH7nBvkrqfPPor0SEKmVu16U2JiBvuY4u0gmYBx6YRy2CxngxgWPplvgBAddbzZe3W9owe1NTHnzia4hQoa6eKoMs21T3Js1xb2J8o2uoSFlLA+f4b0yz0b/C3g2lC5Ajo4T4BmR4eaMdiBeUQ3G9BVcWHVOGsg91rjTIq80NVr/06Kra7TSO8qKPsVcLan2aNU2fZiOOsVIXemfrHrTl02NftF0lKO+YtWhzFvqBDrB5n8MpCCB+IWAQTAmhGRWCFS3/9TTRfgjsVEq//mPf5T/TCmx/fGRn7e3//wRntaYAXTCL7/uZz/Si79p1jfnz3/TytJMzWHN7G0cX9lgZCegXSVhqTAm7EA9hUaI9mgv4sxGqLS2XnshZntAloH3YCr0Eu2Fh7s/cF8Ior2gAsdoDn4gbyi9AUmpUDk/YGk0M7+HQ2byhgUPHrhh+ZbZzJwZDpkb5XkWuNvowRuiNHUuxeqyZkz9NXmzUpjcUymM68f+KF4nOoAXGoAxyJXiae5ywChwLq2qGDIVWojahgot5P4Iom7texcA0ZPI7k2bnpu3UUth5Lqqy7VAHa9SXjxvWSvSwPPG463TF2upF41XkUrNawKnj98THxfTzJKKOjLslCHCpC9g9RTvE+gvB51BXJEkUqYWTT9FXFxS472Jz1zfnGYzx+x5iyVvj5lt00is3R43O/LmRkveTDz1Frxj8eCVOW9p9Fja5femoYMDXMANeNBO8u0O+BRuWPKQl6OdJKahwIZ5Wuo9xNwu/6QdPjWzN8z4CdxAXwt8AztrGkkoOstHYAx7GfXngoXXQRJJADXXjcB6epEFh/oYu7EGnNwSdEGwuj1G+UdmM/Tyn4p4Qdr5BTwTGQt44rcWp0mH94Nmi+VP9Ci7hG/YZWmm4p7CaMS4mBfzim4e2j3n4zq0HLC5KNZEYJ57JjnNJFU+YELRoJFSkUoo70pwHlY07gI/vqVgxEKeS7h5iYb52QlU0IvKayU8HuGYl8le3xJfERcIfSDrzmcciYN5BFSM/zHOfcAcDnD+hE1nZEs6SIqi8Q9YXT3HUnFeATHfk7YvyPk+cw7XLw6e6/MxAbjO6bhv3777HM461nzhudti3f3MlFn6oqLrKzBVJPlV87ZL1rrHdlOU3+bN5LiX7j1C6ZG9lONjsvS6y6KffVUUX32Wf4PqQlRlqvLvp6DfO0CKX6xa0WPJmI9jqohyjIG0AaxvzoPmdIVrN2Z4PX0kqbylnQOEFm+wu6hHqtsOoJ1EIXN7mqyXb3B4aD912W/gsqXEQSLfWQQvLMKhXICBWoChTPN19pfGecPwVBYkn4NK9jr/mn2U7lvj9w8sI2TZgF9uWvwrfONXi3FgFyyWAkwSVb7/3v97/SrTdhB4N0Ww/oT1QzcztWoOrOwnqV8rTmmlXnalrqpuE2nPMPCjaMnqRa8VjyLGlE0sikDj4uJLBuQcnxhxRTx8wPIxmtZecB8i5lmGqiMm5khcQU6KRZhapaJCBb7GDxTRAK8EnJTYGZ2QpJJEC7JQZgi0zEEROWrC9V1kHGi94NH4BBVEVmiJaRvzZeaAMB37OMiQwYr+QxHMFP6fCWhpMoHzIc8NcGgo5Da48VNv5RX5C+GgR4GGC/FkAiQdM0EtqpHc/X1UlqFxCDByg+W578MQc5yES0SqgqDWIUe/DtQfrb5oIQUG38A0EsjzAV8PWdETJ04gnTxxwg4DoHLeSh8+cQLpJFxAQZpzbkeDvEfon5n2XkBHR0TAjKDkzICak6fcIa+Y681k1GyWj5vr3WbSJ79m/vDUW/Q3JpP8qLnRLD9qcsNTiUjmessU9zQw1AHfjjBAeWbGlTDicMoN6sJS5NdInxlygTLNdPSUO7/BEuSiXDQ3uExktaXBTFafcou3Lb2TlQ3tb/BCZaFFk9A5vYko3YJZEW3m9DdQgQaLtgLuch9dSntZPhS7CHPKsWxEiRVa74ZCofIMDtqhZGiSn2JFNLjKfU1/wPpDQHAQJp4PVD0K3/PWdVfam/7GotRKU4CggakHaC6vmw9yMiNYGSW7/5IfM5vNDbwiDXAK1020Tf4nS72FQFEr5CcgxYvzzIyGf13UMVzQwWeHauX3pVWVRsXfokoFWPTY2dwc565+Ow+bdQe277zX7zr/i9zAxVLyNNlp96AqBX/0xh0773ZaL9m+/UF5m/oKpCrenWC6SuTh0WKnKS2g0Ud6MgpJV/CwQtTZFRU0Za/kWkSWfl81tSMWHRshReDGcboXNFDMUV+GVH4uz2k6x1Ccd8dzRddQEJeATNQC3AbXYzMHXdVhNz7JC0BfxdNzt0BfJOCLZJg6JMD0BarXG1Ws/SXuIEAWcXRZDO6fN28NIXlA+fTijed8IY5ubnJB9WiRsIIFxdkXjvdVuG+SHJZsjh0LpERjYdNN3ro1ayt0ANub14NLqp+kJjmV2Hmw+bEyZ1KRN3iLo0FVFsQjZ1yLcYn3E4xr6KFCYfcRdT4sESMwYgSFvQSuOspRTIDjFzrL1ej6d1Ojy0ycpkYTcZpdDWb6ZOmfbS6Xja7/v8jgkjBMlAmGnjnuGqYvwLxHn5yIKsgq2iIPw10ceYqCfC4D/XlWNzNmUGLZMOpWlmd/hGWUJjBV8o9U8lcpGDY8NLuoYhqc0AJ3w2bZKPnT8Mfnz9tkC+QfYNAbsDuNWpQD2dM/lb7M+ursSdUnSOb+i51BOfigAnMB8rQizB6NXjMwGatPaCzjQWLB7+UJM8tOyR4NA/KHk8tAOv1LUaIfIdxxF/e5TlajXSMNTwHeGL2WlXj9RxZfo1V+w2IhPdZGn0Uo9+X9vK3jvDH42MbsA7yVeSH5suqhqid5Qyvu8vkcFkg5xEK5L9X8y+2i8EWiOhRxxNTsy6oS2rUFoM2zqIMRznzSuWZjiGPGhIMG0gljwp3LtgYc1B+IQ8V83V4oPdPdG9D2EGByeIAiBYFHWVIgF28/98v7m8PPef5tqP+ii0nk+vO+lBd7ZHtYLIbDJ6TwOPeRY/PycW6XQaaqcPl3Bw0rPv/sxqGDN5GmHduCS40XfO3ldVIY/hUUjTkK+SANc90npy9Pib2CnY0bBwmBVGNI0ZzB49flDDrm2+bOGdy/X5weuPvNVxZc+tOHB5vMX95LEpd3yCceeujnddZnjm0z0yNLX/3erTOk5U2DD//0UpN8eJd527FnrHU/f+ghouu4XH5X9R98i+GziNAjCO2EOwky6R9Qbjyirk9AD1K4xzzMAXUZjGgN8gfoGvmPF9xp0RUuGPxN4drrvY2vyBeSuj33+9wX7ji/mK6LLc+Lposu7AvNPnjftS3BWP2Wyzd2NHaQf7jggs859m9p63z3UzfcP0xu2LXrydbI8i0tOssly1dsI6P9d92xiqxeLNblBsU5ey9qV8fNW6KfwQrj5jSQnhlk0mkgUcstijoYS9NgHKEOjzvUooIk0jNIEaVzDVmEux0yCkV/FrEFdl6/2WlOLjrLYLlglOydNjoQJmv7Nl5MxaOXyke23eow797iO7hm7U200RSePWI6ayhpdl86ungTDQ+MTlu056z6I/lL7hHptVu33dOw6kKDfoPW5xlpfqvQzXxN1grbhIuFa7kVeyoOQKypI1MFyVMUYfEKZxNNVF1whUwP17lUXdRkJnZXqbPkty2N5hSKaJ1m2gZYqRPVVilzaUfFDV0UKuelG8zmTpz3KXMj9Znx4MEbxRqsCH1O860mH3oA8kHpFzIo/aaSzwdTQIfopBo67jegw/VGHqarjqDVxIP4JBzwu40xHH9RtN8YtYhFr704u23D/itI/RX7N7TNbV+4Y+eH5+9Y2P5ZFYkQIUzgTMazW4l5zapVa+QPb73qg2VLliz74CqONDDhPkcKLFaQpuqZRnRIGBWEXBUe0xStjIWY4hOgHQN6zbouvWY8AFxMr4Tt9zsVtDx39pbEY1dddUxk7peoofySxTKCcvOIpeHEv1sa4MISgwtF5czALsJn8DF396Yg6nJO0eF+uPK+pZJNub0FqCPqfHuQ39LWL/f/VqXb6l665ZaX6oYd91188X2AaD++Jgq6zt/8pCg+efPew5Qe3gvE9XSVEBSaBHN2RPABDskJI8JZwqYqXGJUtG/ZBMMj0RTNMNcpvgKsqmLpM7ugv4jZ63cUNtdZ2odXELp1lBxZcoFZv+Yfxdt3yXu71460kj3r/AfWrL4pfM4lpajCaE51oBsN0YG5puVDbUb75jmjWynNL1lyyZdhrrWOrOsau9618gKDfv1y703yuZXG+PhEoXPPMX+ENsBgQtzHkZVaZeT3MwyX4XKFSiPxDvU7SRqVRdzBn4S3HKDl2my+hOquzs9fR8ma+domIGOvuN2mgqXVYz7vM3hmbKg3GM77mWT6hy2VSty2JX/IMWzfsWDhTqe22gu2LCQtdRN14bon8Ggz2BtsT6i+f5W+TcEYzQozcZyeee+mfbEc/IzKEX+frPfOZUt+8mr6CTpMkqQw/Malso4LHY9swJtFUSvsSXf3AI8d644Cd0ZymaToSvpiGb3iZ6l3pX3xHHOMScwgbIrjSioAg56f6CKkK1G6WyLFrfa6OvtWUQqfAAQCB/kLtt/Z5L+QOndjvk+XTRxJZHV9JPxuuxm4oCN2NzGX21Uq07k4ULp+1LudEYUzArECxAfEChCfJxMDoCM+ENAzaXTcErSEiVvnWfoQH/BuRLKF8HgR5KaTQlGSiwUNbZmrvg0peQ/EeCbLg7DFqi8UCsWizFJsR20dWoSk0AV1mANYepWwUdguXPQxtZkEs4dr3r0GUT1Jcpsos2vxkzigu1y2B9kzPAkRb9KPa0d7IVN2Mkh6ata9rVLb8SpqeFhxh1YX8/3KAYjN0uAhP7a3mm1AlH9jM7fagUJ+gPQctXe1WovOrjQOKahLCxTLZFWZS9QsUQuIWbaWC0XqDYUqOLWgGR8pnHWR2qPDZ8SGSuaA/4mFCIqQUYMHGlnjjhKjgqZJDmmcGo4hi86sVg5JWXC1WdK4p2iqOVfj4kCv4XIAJicFZeXXlwqFih3WyOz1z4vzWD1CUI+sMFdYXntkxAMorefiRpTEkkRdCJngXiy+eGKQBowo6hgj6LnF/J5qVku+rq/L0uo2kV/zo/zncdXIDH0z1mI9e0/3jKaBDqs9Jc5tsa68CK+mW+xSjfrODZ/tbKk7m6XkFtajrPqm7j1nW1tm2C3TB5pmaM4rtBH70Qf1n8YwqEB41dmaBSIopgJvvLxqRtMgek8EJkrE0w6oVQxzruS222+/TZ6QxzmrIo/zlg9yow5LSet2eKEoT2ynF5V+uIS+SCY4X7L+lzff/Eu5n0gTnFuZKCr9Pax+CukLJwVcJFlU4d+i4M16wJvMlh7Rcl5TV4ZUvVLm/OjUVRCQOQyfFMIMzdSClQgKe6jgcy1cg2cIlaLEVCw2ynoGNrZOC2SxbJwon5wGXO2redU+eWqbdgDXdCbQTzlATgv2OF8T1a5xU/hYsAvKMqfhahcFRc+5RTOWP8k4rjV2TwXukwKmm4QrB2tripNaFy/mKll2hMto3EBOJ+ftW7uTiE/edNOTItm5dt8tlKMIektN5fFsddkLotPPDDu7/S1DlA61+Ludw66zMrwymbNUW6oq/8ZqY3wPWxqqCOOCFpVr/NbqF//zIyabuPjBR002DRob0bis0cKjDy4WbaZHHhwVbYLiO15UdMC45ns591ZSFqHk0Ho+WQf8cZNKBOoej3DmBaUaxONFxSucL0AJlgpUWXtS4kfy2VMnWpFIslYJRQuqZV611pcXusCRFLOL5BdOmX0EuUG2MJ4lUFUza+/7ob4maG9cZ4Z6b4wichbqj/nocMWZspePDhg4+jQuv83FXD25bK43oY/5A/5AMu2KJlFpgwyvscoJVePzKfEBIudRuccHiJv890Zz1N908Fubh2fqPaVLNlkiAbjKSzP1xEN2S9IEc81xyJge1qygEIWTykAlgoRehny4ocxa3Bfx2/4iF6WZX7J7Je2FXCiWNXOcTPP585CyDnS+sAJGHWp9YriCAugt60puBMYQFyiXdLC1I5o1YWnC1ymx2AVZEGISHUSfYQEuQiRNJpZf6ouEeyydBqM/7F7PdZvr3WG/0ZAy94QjvkuXFzTG3bzMJ9KcBotLTFGTYb0srDeYaEp0WV60bl8abznqjoXqeOfWhWLuo6HE0u3WFxVeDseKsqbKZj1qsBSLFsNRq62Ce1WeNQQzrE3o/Ri+KuYDuTOQ8/kDGMMhm0MHXqOYiMIvW5PZXAgMdnNMircn5ZsvS7bH/4lmHR4689FHHp1JPTW4R3H2aybTa/9u98myz06a/E750/k8udrpnywrYAyAFNOG1IY6DZJLLJPOxDKe/1UFHmKy1vj/ohrkPWQdgNnO16zOJBwX+ph6UERx2ZroLTQg9V3VJtXCbG/J/7Nn2fx1e1S9M4+lIwl54D7TmkXMpxxVa2J6kuGzYgBtIZMWRE6OwEMmgCkjWr8MngKyQkZ56ifjxbI5wFHMK5hM4Edc1oemjrzyU7yNJt+S1LmtIEGiIkVBjbfygjjM2h1jegi5RB3T7tUZDeGkP5zL1iUTYaOhjvgDLKJADo64XphwrUUimU2wwAIv3XDDTWT7TZDK92y8nPRcvnfv5fIbl+8lF8dCHf5B6aFlRuPmV5csCssPbSouWhBrj4bbGmbNPrbUMLf83U03PAFfqd/SPqNx2UPSoL8jFOsML1ryqvyD9tiCRcVNBsPSY7NnNbRFNDK8XnAx6rgevU8NIZobFHPEIRrjKBIQbgHxw+DRocCImjLuaGesPjD1WZJ54+TKh160Ej4g/9Xmm3fZkaF9m+f55BekS+BAn7P5Ri5dKPet6brrPrJz05qeu+6T7yHbA+iD4e9EzViqsxNdbDo72VVnAF0xJj9Bx4wGYlmwf8QX8s3bvG+IDPnmb7p4cN+Cy0Z89lLXRnLefXf1rtkk33PfXT10oR/fD3Sitg2zhQw7O1Psyo8ZTn6CsChyeWV+xdlqEVwFOA9k87OEtUDmtTyRZvaJWehxYyJuMCbhTJ/z5wIGIGpwU89ukSzcYM/xZjwL7xqTAXykZ3dqes0/UB9obIvMoLujPZFpwYD8gDUWs6Z2T0+GmyMkmpxujTTLAXjWHqynVzbUB9sjPfKjqRS8tRgehZNkfTgUsU3XOtsPaAXRvfX+VKw/OTM3rS/e7XtjSKcbMnjs/j6XtclvH7K65HPwyQxgSb1d8b5pBw0GeKUHHvT58aUhuyKr8vlhFOoYL5ACDmiBKqsa/Xy9Ga7/ZpEmoOlCIi4hYrehjbJ4L+4HGhfAVZ+iByaVOsFEa3rA0HdwYJ3LNdQ52tLTdc6/dXatDjQsfGO7qW/jZfJvV399aNaNi4LhHbfubzRG5l9L7CFdrLVlzh3z8PnbbMLwSber+9r5UWPwsm8uOjRL+vpqXTi2/c0FjYHVXdOH92/sI3d1tyxODbraNzyTWDtwbZ9hQBq5Y25LLKZrmXPZxr7SUs3U5XjxXRgrXSCHoB9twJ+dwVzoaSKKur0WZO6hz1kANbaOkrIFlDREDWxa0RnALf+HzkA6nhap7uQ+aqL7Tuqo+PR0gy7kSUacYmLcabaHvO9vNUfbouat73tbbGbneEJ0RpKeb995BdHp5KdEI4n/p073n3FiFJ+SdTrSZxHr4973Pu9IJhvE8Hc8Xq/nO2GxIZl0fP49b7xeNJ+vpSMKNotXWNKcT8OzktPwr6KgYR01HKVc1FwwdrMKpZJFGm6TSBp+lBZPx5yq8hT3Q3PALE2hnhjXeJc56YzL0x1zcT9B7sFMutMuDY+d8yjLajir7eL0A1VOkqQonRxUKJ8Wy4/FMGp7OK8lnChylrKICiBROlm5gCfqayfLdPtJtvaikcVE8JUX88DQz3C1NjMSxqs0q/k9W4Mt3zxw4Jstwa17bj4UjPz0c5+bCAcPESvKoXRi/sA7V155B6V3XHnlOwPzZ5+8666vi+LX7/zsyS+EZZBsiRSu0qNwu+AgWoM+Rh9Wy2e+ptmvJpvxfLX5bE/FA4VqvNtrcCHiBo0DfFHjvFKVqcKfFFmsv8gUfgP6KsdEeEoEvlC/xJ0HqFRxmYTcuQMBZYUV2CsOyhwttP6evC07WeyXmi1JFJkeS1eEfTjV8yWVPJoS8JMs6IOD1JZEZcqZRBx8XOoBPv2qJmdEGmm1pltnYzSm6+wBk7URfjWakjzDuUysTVka3+6fO9QY6F/QSZ91mYJu+V0dy6IxMLmeXMf+sRrUsmZA1KpiatbpfVWfrqiuavGhz2iFf67imsQDt32MnK86F6nu/jXB6UALMvrsWMbRuPuZWuCsVB1wxvGDm6bQOVQFv6g1LvIad9zHa4CkOvfI+RrATFqnx9fpaC28ZW/iaCJwJpAo6vzwaQAqaj7511qwmU6BrVfoB7wzt3ZvJWv1Yg44JaClyayTAJsEJDZgqI1vaiif6P2d4x7PeOf9wb+Vz2rA/vcaeihyT/Xn7Exrw0U9iAuwe5CtZWdrJkGSBBLJlk2gYIOkM8KUPlVOAA6GQYHSFUjrL6nAyySomC8VxOPya2gZQwsZKRRQ4SwiuZSAQpaGiaSoLVDrLhdI4dDx0g3MFyDY2lrRO3Lc2MklX1wHA/xmiPjUwDiK7ObiARRx1SkPdoCkP8CgixswihVBC5LxDxJ5kwRT/nqGMU98mGMiGL1lH1v927M2lsp+7u51pMhglX+IphkzLbKDJBFJys6In92pGneIdNmjjQZcEGywdsdTs1pnFs6S/+8jcENC7p2+oviGVeIE2KF9MUaTwpcobInClHCehPm0KosElPAzmfL6fF/ZLALEgAoavX9WM3Z6rjqGaJYe3CxtPoi+rRiFTrV/OBjTc1KoSJnD8F1Fn7Ry14kX0QcC/R8cYb5qjZ9DrlLZwMNxLMbk8wOGXSCsFrag/3qKZFzKqmx1AYTLH/BjkJiczwu9kTTm/Dza5ZSVApYmipKmunYZ+HajpvvI5zsD9dVLI5aHhjIhKT12Xuq8VE6aqsJSatXZ8QTcDTXer+1Q0pUKSjGi1Hy6tIs3yUkhtchmbO0L90tX9q7rbTgvFZ2iCaTg3PatWX63YzT0z9oOR5r+nviQ2AY97wfeTh8kbA0PQZsVo59J8X/IUNsHpelWp2i1iBaz2wHc8Hd1Hr+TdJOfdsjfpcvlXxBnwA2SrE7ncJtPfGSxik4rKag+MmKRTjBdbRtbW5oV5pyBz6664rTKd8envRh3lPmHkkSVyGRK2DG6iNub5A1lo41yBB6DaykdqLFkrrtCZd3UfYql6aDG0UdXroNZWdEreMqs+ilwiyxikIirn1HJWFCVyCVoYWS2VQ1yqxj7sGl01WjTh6u/7+7p63F/n47LghqLhHHqysBHlDUk/7IlGm0hwT/4/H7fHxgufA/4cgHmaYj5wU8X+hjOUSYqWz2GDvBVGh9t82Wq2nIfdSiabhQFDt1ZF2NFK+KAzDhcldPF4zyMskLGlW8m9ttcXnpAeZmphZiVrKi1hVXg5VZ4Ia4F1pU7BVrVzp5WTyLqCXF/PLgT/ubm6c3Nj/CDfAE/jmtBfiV4Ksyd+Fb1nwL7WyzelQvwRxfwoguxpQP+dJmSev24ECaBkS4z5Qgk0aQH0EHvIBeM0prziOb8KzfWr8yXqWxrzH+OJ2ic2TZd99HLL3+kg3T3uW86Ag74g0o8Uj6TLyiftnVap+n/z5Ej/0cPae/2zuZvG5o9/5i5UvrSXwyGv3wJ0i4y297Q2GCH+kw+CioOUPvmtL3y8U1/ujZW6HilPZHjZV5lZ9ai2kGb016cQTs6y4NYRQZn0nRd2oFMq2A/E5gTya9cH1i5/dF/FcW3H3vsbbE14h8DyPraptHfvv32byn93VtXnNM23dame+3Ou17V6V69q2/n9OYXAI5bM9fMKcNBUszvlMviHJf2Ai4dZlHO1gpbT28B80xl8axqwinfqPLQnlDwk6SOALXbS1zp8MNTrfwWta2Lpz6TF5ex8oQ6oNTspUqubHDJL0zhBHAfdoucr/VExd0yfY3xM8yOQireYGorKY0EbdQDTcCj1U5i4BfvQgZwF9nFj/KdZNfN39DpvnGzfCc/hrpD8JcCpnMwtXQHpTuWspQehLf5N5Aughf56zd/Q17enJ6ZbobXU4OL1dch/aQwk/81zOTDUE9zc8//L0ALFT9tED1Q/iA+BKm8qLmXaV8C5dA/cE/MMJaxvDAKGGLlSUR5kxaUEUBwnEVD/fMxUpNqOJNUTVeRPZw5j7AIhfwh0tBFWcVoW4jNdM/35aUCf4aHk6c+P3dQ81yNm3MQ3nSxNacCiEWDuBrfyU4CfubonkxkMYaHA1f1DxFPgCTp66kNffZUzy0DGzrHlhfnDdtHjyvHscqTTvkPncTZuWHglp6UvW9DamzUPjyvuPy4chwrPyGz8FUAxVGWMfj8x4hyGGV7tbBJ2CHsFa4UrhdurnDstfBADpnVWEZxVsWTiHriQf1T2scoLj+JqCdMh+fDpd/qiUs9YSEeMpBbRj1xqSdE1S8qZnQUnZQ+48e/AgvmfhwT+Y3y6T+y66+x9F/djgK3hZdTsXDqPW5qL2hKkyqFsLiR15360YkpMkKj78dCJJT1YHNhdg4q7Z1k6+OYIRkD7PIgcCkiBlxA53tYhDgWy493RFQJ+Ifep1RoaiVfbpgddBisx81BJxUafG+0xEnrU/WR2fNmR2zWN9q7WdsJLRn3cbvVVO+Zfl47iEaAMP9+k5e6ba3O39vtZNgXNQxauiMPBVvlVR5SiM1qbZ0Ve8jqEgftczrkb0GbBOv/4O7ojNua9eFT7Mz1qvappl+KVl9qrNY+1bLRIhIeV6kuEWoYZGer/Dlz4GQ2jr+KN4kW5nnUAFAluEea1h+vhWhVF1pf0wHS3QPNDXCCZCYmSYAc2XxQFA9uzjMBkVxxnyjedzlLL2j6WRP8QdLU9Jc2Em+bQQ/myy/3q69h6sJ3+Ovyo/iqGg/lBWg/jDnqY3b6mSD5o1dGLJN2+VSvwLQvnUlm0j5PjLmUcoWuT28MVLmdKEE2YHhkIjllPwJoZdwkBh7RgsQVuVKhKBWlAr+QNy5YQGOlN+hKJgU97rBsNZm2WujxBaX3aMxR+gqTc85ymreZTNvMJFyUlYWvhcJ4sUjycGCXK1aMS8xP0LrXXG/ea5XrJt2o1r+o8V8wMpQQZ0EpktAnGOF1EDceSbJ4QRi9IhY1GANM1xF34IYvgRyPcKm+yN/gj1BgEjW9Sj/aEF2xZkV0Q+/BeQuuzU+f0dWxobGpqTHFrtPwcN3yiDzI7geDTY1kvs3qq49FGqVox5ImPGsYWji0VaO12gDvBYMb4It1Sh6R5WPLI+TFch7Veb9ltTUMtUJm/gBm1sqyrZd/rdXAqXSiqMQyxTXAvogWB6e1yLfW7KLCybLwp2KvsvxXQ3kiKmKigvWEk9oPlBC+/MNh7bJlHVtz9g1xhtAshGF2zWAQo8uFQ90XJptG9VkLyfmQypFc0hUJRHL6AK/SEEBLPuv06JZ4ts2RH5izzbNE53GSNSRU5xB/XUdcv7r9dvkuN/2au7Ss2TZ3Otk0fa6tmZRmNzrlPw+NEjI6RGzORrLY7TYZiXitJWmKzVkuPyZJha3TeoChmbZVGW/Qrs/RIpO6cHePEWGpIKjxR1RvH3/Ag5thKBHgY8qRjbl0NueKuCLpZAzYkByk5SjwevXkuohDWf37JZuLZqnHcY4utmDlgpjuen4M+gYXD/qeCHbKAn1oqeeBcHaO8zN10c7OESDh1/PjuNvBVxHnnTZ53Omftqizc9E0ll4QikZDSRfZKecLw7rwl/J5eZzgNyOdRDkK3MdL4Z1UXIxy5lJhI+qqavkhJ6vUm7VUz2q8JWgmDHMj6tUbuIkIEKIAoshaQ2ylirxrDkL5MMMgQGbyoqPBrxsr/Y3RUmudKBnq4/r+x6YRaZpUYzC+zyhEjYf0eXeT226VC3a/wWYnO1GXacPlTCb3I+90kXCXqnfNixuAajQIURbxGLocF4Hl9EwprxiocvFsjziVfDNBpQ890z1XEdHG1//aiBhfN/1UYYXOKT1P53zX6ez5gcVZuo0Nm4udlh80y+dNIX9o9I4Im5XZ6ntw7ZSLxe51+SIZ8RNB+CGV3jwtkEVyPUD4XXmwUKDPnyGcujL+8kEbtiOUQL9g3rCwm5XJ5tNDy8aVNeWq3Y+kCFfJAIGSJYxRy32DULkmA2o8MaENELmHQ0zz4yUpzDW8zDUf95KRlN1z2GSUC5U9VSo26ADgqgEelcqgeMVyDTtXSfcyz4+p7tfyJXkg1EJ0r9x99ys60tLSEtV/8JWvfKCPtUx5lxyAlJ9DCg/5K7pXyMBAKCptonSTFA0NNA7Gtl5N6dVbY4Pv1rh/HaT8fOvVg/CUvyNtEiq+rShDxYVFjLdH7OyKITsdQCKJrc92VmF7/3ANNMEoN6fcx/5hm7Fg77FvSXU78LFGBFoo3G2x6kw6Cv/0Rp3VUlqpXkvo+iqdcptf08fh2qinVC5onKNHuL80EYqkqH4pu6u//BEpwnD50eTb5HdV1/Jm7SYkla0t1HaiPwOua4EwKiwXzsZoXrzeGJeAtQRqmFm9Uc3MWiJzJq2kj/jY/wD8xILOYHSam1pKr7U0mZ1GDJXNrmmfci2ZTa4W57RppdemTXO2uExm5Zr2TZvmCMP1iYJY4L8C0mg6qzoj+VD1NblCPqR8qeRErqjKOSHhBkxa27Ee5m2zYpk0IvqDWQrYXTNPgYvEwE9xYEaSsWTa4+K8acZFZj8nCs/Ju8gDTssbJj5PTW9YJhBcUij0NPUorKYovFN6h7a9I1k/MNtKj7GJuspm/sAKgnQfxpB5TTopqKGGFJ9lhM0I0ir3xZjBKDh67roiiF5c7eiQC1CRiApolVE7MqXCasrlBRPyBAnDL89S+Ml5XLyMXgVS2aqXPxVd3jTFqhRgqgRUbKGCoKC4K/CVZadiz6GpMGolfrUoeGAWM4o0GW/q1TAkMTU0cJFCaao5A1LyO56p4o6NsaiopASn4vskFBX9R1HRhxS16wxcII3M4Nwok8YjKKrPJjGEhZeYroZooBz/1xehRbcDhTKHu4BxrTgEFV8OxwTh3OULuEUDxVVYBcD8eQYhh0ULJ9f1WaQyLn9JseG2o/1Wr1KQ8gmpcCgKW8q3OcN95sgTSozQ6fxYOoexH8C7Relmp0fMU5dNluDy6qfILStL/xZWguAR5Si2ABPhsD1Y75Qlq8Nho9tLRVJQ4PomdF0AuPhWtqq8XLZPDbwV4/b+iIecAnNezEHpe0WXtfRjygZNiTnNPk4deZlWwywKDVi6XVKdYiTUi5Qmg6rKXNXt1YWS8Cdrs3jSmEO3jE/ceOSic87p8MzyPCn3nVk7Snv23O33/6gcU1aZA9imLcxrY4qVFnrcaSjtAqyEC3BduOvQ5IkgAWuhbqhHpEJB49Ik4QAtFosF9P7i/pG/Z+XaAeeEgCNMsDXBAgYkNsaUVdqRQDqTS6tg5FA8D5CkRwvE00/3SfUMmdWvuGLh55gnxs6PCvemZEeqTgMLB6V4xUJ+LBTewjfEqAYmqszJHIwyP8cGRM8j/WjmXxHrId9C8ma/meRtvO7k53KI/JxYf0HiRqP8E+Dn/ptNKpezvD736vJ6YR4NoXvSKi0riYjY5CglxZTIfyStUZHEsLqSyufbt9L8Vnkped3mEi8WPc7SChgXF4suso9x6pKEB1FAN0PJYZUFZ329kwpWhyzwJbtyoSzLVPq+lcGFa1amxIWIcdiOixEFKebU0ExJNjb4blTABpfGNWF69jESJcBoUJARQbUtrsrYU2D3CwVRQMOwpITXY8xmSYA7+dKEYrfA8BUF+O5FoBz5fF6wTDlucecsFsNmKugDCreA/+MKrMhBEKS1k96FKcKX1Shs8h5kCMo/BLlQKmK9qFScqFpFc0pFUAeE67xxLFLeH1rDdpVPipmtyWC7fzkYgwAcDzchxJifTI74ylasQJmhP1v+Le6JUOh8krtWjGPkq91EGB/eSOnG4eGN93LqKSJ9ANQfHrl0J18/J8NgxkhZExP0wJYtByg98IKGdzOVaZRRo3dkNkDiirliU1FLrYLPV/OC5KX8ZOSRQttd9R+0psB/kiKYOFBIKZYNfdzaZ62i49WQsjgfU9J1nE1nBm3VxWTqTx0SDHc+p079mwJ6qSTQSTUoVvkvaMb0lJDnYMzirzBJaFtGiyVoVgFltFOGGY7Aim6wwPYB9QpNwHt0oj8CSLs44nLlooxoiHSw7VOAEPgqhjdfLoBxb/mih0QSm4P5JCu0FPDTogQQLS9dUXqCHkHdNw8wXszjZlUSidXt2lUXI+MUF6kUkPo63DPpPdlFpQhSLBgZzCiNkcLplr8vXfp3Sb7B67KtWWNzecvyxAuiwPbFdUIrsdnCW8SIy//TYgRoSCQDw5NEEJtqRXdPloRRoMnjPC6VgIF8VD6HrizKBRDlSneSd7zmp0TenuJTZpB1ixKQCgJ0vwBEghaJSz5qNMkPMYKzzmQkO1ycv+dyr6hEu+mtgYFQM9/NNPPdvWLSg5o7fzbnwS1WMc68cRy6MKwJNPoGEq8be96pX95ywNpgfqfnnYblLddYG0x0Ygo8A/9KTyZJY4slcJ5JtBBHm/zHFlP9NpNoneS/ijOkr2yt5BhFs2S1Ck5mQ0M4ufWMwVnbNReBkO9OfbNxJHQTEMj/mfa34HDTzeaAWdmG4lT3wp+wT8ypbzQYfOcaqXGia8Kv88KZSaj4JTHcWMf2rVUxfKRsj2Rbqrk8MIQJ21ktNnmfxBzjZqqNmgVumFEsUcAiFHBrXzSDwYCetIb0rxzz81cV9S+MDX5d4J79+Dn+WoOE0zmth/4w8iBQilJYsFWzNlbd8zF3Sp2YUvqT14V7MUn/izqcIexi1XjP1RjrmTTcTfsUQst+SDFiGb6YEH+nDncQ6sbZP5TqivhvqpE+Lo+T/Dijq3Aij/NTRb9/VEQpNsokKtXhN6bRjjEBIYLefynCgsQaCW7wkADJGz0CuTOeIj4pwXmR5ftshozgKin5GXJfU5N83GQ9vw432TWRJc1LlbXEFUe3JnepQPxGMg+XVMnPkoubljfDN9RJA3XnW41kSVPZn0di9JVFD2bMf3mBMMy0KAKGq4SJ8HJwTvDl0gTq3ACHfgRz6yNAo8hwzPuCz/cF+gwSmV8Apvy20fhtwJVis6PiUzkBTdMMXCeuQVqIK3NiyZgxxhX0VVvMYFthJOaqMEq5mhf06EWLL7oXfq8CXWPdwxoCQAmjNkoOc6/2x6sOBexWaKcw93osTeDaB1kgmuBjmnXVGhFCUPxevyH+StwOI68eMK123UiaR/wbJHoXmxjoGhkhxc9+1Vz3b0ePvBWUQvKHTz35a734A9JONjtfePPc4zfPNcgRcdZw6D+Ofu5lnfjErV/7gcn1t6ce/QuR77/tha4Ww9ybj58rVLUj0h0X08DCfPVF0mzsq2MsEMsF9LFkLiwWT0jABJckVb3x4uLbc2Th4mtzwA4wLWqJjZaJv4d/8pMwr9dPAR80sn3WIoLQSVx6QzLu8uj9uXjWH0B1GN7g3rDIvVBgROXDDod82Ez26fVkX3MHaamXr9Hr5WvqW0gHuVSSIll6MENppnQd/VaGkIyYaC5dVx/T4W6Oulg9PdicWF+SFF7vP2BOS6x+VqCsKlctIF+Pa4AJi66T9uEuKPjToz0imQtAXRCDjwPPXCyNdR5Cb4lDnaX1nWQ2PxUlpK9A2RGTNMAN+Q+QHC8/r7Qv5+EwIgSLF4fSJtv9EFAidzVBWaOWZY5MABQT3MEAPTGZJaQE6IxkazjBQ/sVOV47D5CdxJBeDWd3FcZvsfmKusyFwiphJ8A4WYUJzKKiwnSpas7kKSph1OlVKzUDWlEvp0ywhOrBDBUk/9LT4w7VWUwmS13I3dNz56TLOwcl/4wGO/xrmOGXBqsvdyKHyTEbQ2kYfpgWlE/lD6qzIl7lWlLykj+ozpt4lesC53LzyrRF//Vsu6JXU3EO7hc4JaLpIBwNoU48zjekCPD9KJJkxykI5VWOaehChlgCuNzkzgO7bXG77Y4bCtXYBNALCL7Cw+g5fcemQ059zPn0uWWfefQJtDNMiHwjsg44qlG26mVbN+YwIEOA2YIxJj/XfrAl2elIAvcMBy4Z3hALJSS6RSIg6TxRqvPPJvc793w/7jCL89FTia8IQeJ7gB4QLQZb/r0m+c2k00GK+EWR7a0qLOg/a/n8+RiKjBmFuZWfOdHPG0m133prf1+Xxm6d5CsWiKqTzPYom6QqvEHF6z+D7iwBvlUZ2utzcX5gu5eJBc6LhUZmRblEzvkxfh6dNRJiSxdYgrVUzy9ycQbO5YrNjKkuO8oqXdWmXcBHuH6BJ+VTjd+ZxPY3E+KMOjOoXBEOfIRDr0SCYXG0WMGyslZX5ntM0JnBt44AQmdjAwuYBATZf+sTIiBzRbb+m3hc7IWROI17tBNjeYd3wKs53ELBH+C7uMDMhDmZEz0YudUoJglu35fA6PtoiE5RnLohQoULyeLZs7d6XN19/XsjG+QPTHp/g4l8JnpRf1+3y7N19qxRknnb1ODXm95Lyjf6e7qa9X5/dHHKRr/o9+uau9O+sC21mAweHRyzmgcHBi5srI/1Xk9utjbU6a2lN3tj9Y0XDgwMmq1jg2QNabfq6xqs8kt98hqn3j+tN+X0O+YsbnCmMtP8+rr60WFHxfe9CKNFwdu42y8wkElfNf/TTAMuVH8A7wV8DVLiigIY6FWxWEARkoznZSFfUM18bsdrT0ikq43JkBXdtZN5tPee3pdNGzHYU1aFah0pGNZWjdeKR8W/aDQrh1UdxmROV6rwuFnkeQ8qiKBimFTiS7N99TrYrnrq0hjOlnLuAfhR1LgoT5QAJKKkROFBJRVzhEItlrKLHNdmUUmz6TLwodxZCuRtFAf4fMEzBmDFJ02AlpuBsRyrQz+oTH7ZiXtSu9JwRSeF+ypXqs1Z/epgOAVtAAetPx/fikbrhafyVu+LD4gjgptHZIoHeIBbQ2tSiYPg1novaAN1i00HcLnKgU/Lz16+z3D5NWTkuqs98loebImlfk1n3n4Agwsc2O25+joycs3lhn2Xy8/+UH0RUnKNuiioGqaZp4cpo1njXB1FKH16GPefEuXn9JBWv59XYtXRKrhPB/XpITsdHBpbq8LDRZT9Y4G6ismIMZZWLKctZJI9qRY/hRROFF4Ny2+Gfz2eMoc8pNsdMqfGywon8rjWlqzZxIwyEVqSNtZ5PHUbtQgGpnjFTjxHs4WZUPZvmNDAz6DHncHLW8W4NE5FrBJ6zUovkdnAQaSUTgCVV8yKFS6iNKFKEm7UkFGheFJgIoqDTKjBCXF4qrGMKngD99uriqaL+k9j0kxQY1NRYR6W/gRMLZmdUhZ00TnyIPkO3pNf6hQ+Lr94LmAGntqVrs7vg5T8Enz6J0mNKPlBp/wSsM1/It8R+N4zH4nHxHlsr9BsT4Av7k1iUPgAbt+hBOVPROF2iOBNB1s0RsdmHR3o65NfWv768tFRcndK3tnXB7fI7Hi8bXtSfhcFXZLolN9196Rb7SCfHWHP5ZdGR+ET8rmUfP7A0Vl9fWQ2vJ5IwAe4Iw1+4HHYW3u73RofRNTXzFVs/4wTrOZ7Een5puCPfRHUKujxoas3JUIzOUSfC+MXikrgVyKovhBGgz1gDbfMo8K8lrA1YDcYFS+Fu2W0DWNXF6jR6vaV9vvcViNlqJkbqgqqP8M5ypfFopKb/EUld3y7CKgdOLZ57HOWlfwMQbsR5KKhh3qQo/xClI9bnHc+ohm6MGwyXCGCShCMjiDDcG18UA4TDO+ndPoytJsBDSZCSaDSgw8yTeW4qj3GkKD4QrUul5fL7Wi1ykZhFcU4NOTXKPtxbJfxcUxrlo+xHCW5KFXxAZSVj/tNJH0BVvykeoO4mMyJiQeLvNxSXlvjJcdTv7i3E8tCi76AwFUKLH3zeOcv7tPIiKp+XLEXTqV7iit+7VDVmBJuDFXEWPPCJOOUuAdwNgjkEudzShKG+8LfFGb8cYZPALEhpi99DRvilDaI1m4DEJWhGaAhjMlaLTF3Q2psQ+fYWOeGsVSt9nh/LLVBfe3UPmisWT72f41y3+AVnrI8aJrJ8nlZMzBV22uH2WRbCRtfRTb7pjCMaIdWWebBkjGWHisrAnxlYLJfGxtakJ+8vSD/DwkXiIZAPXa88+cwsopAFgSYNmXHNUhlS3lcVZcV+5iyNF1Yo8TroGt4B0EPTlmupD6GdHLZwY8pm1t8pirTwbpvysLy0ieqnwY91SjrMMdOUxemoCa+V8Y3ma7MjqvvSESMeDKRZMyFPAgpCyMB1TMY3SDEPaVP5ek1PfKDhV/NFF1WuqzUz2gzAAATLsC9NkiRqekBp//aaseN3HiEEkeee2po1jZhXWvWdOraTVktPvafFR8WVwu4b7qF2SGEXMCTFAM5TyAHbICedONqAN+rL068+FHk9u0v9r8o7yQF0i0XPiILSPGne8mn9srSnSm6ae+5e0vP06NPlHYsA9KhiZfRoKzqUHbp5JoQNboYbvRSM3rG9zewfWrGMPDzhg0YB3psDPUjh2oFriiwx+qr/DMWyOPdWuErNPErAkKORV3eIOwQLhEO8jY+ZfdCXwTIT4UXr/ZfUqJ5aji3gOY89wnvQ18ixyazPcAAr/CA2ZVedWCcjrCqWtYkb5zhPWZSLTJGMcxTFAL5mdYuwe7Iyt6AxdMfBEHdY0qiiL8FM4lAWYA1qSQXKs8Y5+gxYyhKgi4EBVJQngFY+Iy4CAw2NiuJpO4JN86fmSkdl9lD3PKN8Yx/Ez8jmpnuXO836gcJj7+TiyNziLqQeILfS9CH5H81iaS+ecO6SPTsfE4v/7p+8fK0KbF4aYikHImx9Rnn0k009mxj8Pw2f2rtxumBJT3nR4O+WWfNi1mbnu1a0x5cdc6QroKDiLqHsuDR2BvjNc61W1OTQs0L7S7UtVKlrU/+UDwq1jPdvdHgD0y52/eru3Sisbyr900mr/kG+Q/Dep3xZltEpCWzx1jevvtmo04/TJw3mL2mm2wGhSdT8I9HifPCIiJNoYfxoY+VWF5+DB3gDeESUaah0/PVaNwvOqeGYBeFanUNDvWi1vG2sbMn1YAeHPK3orNU5Z7q+0gkJK5MSlXsVRNAcSe0Mlzj9Eb4a4ePYjNj8KdGMcMM1PF4Lf29UA+cfG7K8G6k6T+mDuDWdMXU0dnKch/KRU6mFWF73lVLeelJ1+Q0z9nsV0KRVU4Vo97k27hJnEY5oTmXpVpPVBm/yGwmBhzRcT5s4zxQbxrdRROsFxFf+1gwtpi6SS4plubX+f11M+nhvcQZbg07yb5b6Ey8pZheJT9g0D/tf7TBHfZ6w+7GRy/7EwwYv1DWo4ZFPNMzrOGL4EqfMHKs8gSQtiJILOqcQzst3xHmlJXnMcUH21l7PfW4GoSOHy9NmVrc8l9RD/BBS6YF/rqHCRnu1kYWGtesdWKqPa4GkJeGcrMg0+Hu7uHDVZaVSrwyK7ODajCAR9m8lEmyKWKsign5D1ttLQHrQWvYSoxOa4dT1EZ0LP12qzUQsh204sMOq1OoLicxdTlsJzsMFoBIIcc3hasKQ7kTirTt3GkLtEBaN83q5OdVRctXK8/5u07rtDp+Lqj7UOZZXAIW9w7VQFrCHpp6/T8VfHsHRlepyx1WjQ7s9Sk+0WsvpfTStSwN0zXDq58eO/I4pY8f2fD11cNryFdh9sfj2dbD4iVrlTcvqeIJncBdtwvC5BkUZ6tfQGKIYoxmUYOb8irDDhPqxDxLo+Vh0fpHS8jyeXPTg2UEVAn44nD/xzyL5WEStdmesRISL+OYqv5ITuqPGDbAAC437MnOxgWLaAvLsH31qjrkc3finLnTH/aXT6r74kLtI3YiiEpsTonpYXqrS1ZQrdfv6c0m0R6QyHlYLE6jzxBgq8mNogFjclaBQUhjNJqORuOUZEwug5ms0ze1xM5uIXipt4hrjU2xnpFqyP7Y0tsCf/LnDF7zbLOF6izE19SmI/3TnRZ2Q2+VP2hIGknfpLFbXw2xyKPz8G0eq6CK+uvIpVhl+Za6Sc0yD26H/f6qeG31aHfW5hyIGgIeZqCBJigveaqeEI1RGqCeJg+k0UYevqWqpGcSjYAvXS7AnY0JWSBNGK2lqapcL4v+r+19tSjmgZbmISETbIEq8iXVAPAy/VjNOXmbeXho6NLwsGt4UdKarUYI85SyiQ0RKVk5PLzL750xsz0a8s0anVGemwWYm+in24y+yGXvKGCzI9XbwcaoMKFRYNIQerKVN391UEmjEC0Na3d5xalnLtO8yfZ29L5miyFdMRFkigBa3IFTiKC3qivm8rAVy7EMLaA7XbEooVePBFI9v5QL3GtGcVU9KRSZNbSovCgLQCJwv52KLtLDdvJE+sToQjqDC96BahlQMUf3HlGM6Nkj6UTy3MK5yUTpPVEgX/wiJ2RfTFx65cKFV14qZyWN3F6plxBxMT8g9iPjRTmMPAtK/+iGh0qWMv1ntiv8xsE9+tT/xBjgqmi0DzGHUKxgkTnh4h5KghoLDVd0oOePoMc286IesRmFENQ3ss0NQhSxbQbtKoUiEebObo7Jxeam5SNu3+07l99z7bzSBNmx7rLPUEmSaHjFrT31wwm3Iz7HP/T1rTvvCrhatx+++LwrqSTed61K/7kflAklQqK0YMCjjmNA3fSyGx+gJ4r0gRsve4vuX7duP2UpuWjaO7fe+s60r5Aj6i1IlTzfYfOCYWXgxqHfDahyMCSNyVwiCd2fzSVzgWwgFxDLVAPQ0YnBht27GwZzD+bWrIGk6uoS7WLN66TVxdXS5vxmvx8S7YX8mMZRQkurjCDHu5g/Bup2sEdIkog4PorjJQkVhlekjpPZnfLvh4iATl10QpL/k9/6A/lZPq8ZFxgrIFj2PUwztZyRxZ7NMR5JDESowvi/hb39RBjdSTHZxnzsOFM/TsPj4/9fXdcXGkcRxndmbm8vd7t7t7v3JznbXC6XyzW1qUkv19PmTzeFWtRaS2na0tZyfclDX4RWiS/ClViagoIo9MnafZBQKIJooYIIByUoSh80oCKIafBJ9MWIWOxtnO+b3bu9syHZ3Zm92dm/M/PN7/t930d8OweacyTfZgXOIfwO5jGmiNA1Kv9LMH4n1bxB13pzubFc7p+OzWcNsFFaIpAe471413ahWXccWvfmFAIXiyDOYfG5sFEmA7TmOE2nVmPYCF1epLNtoAYAHifJVPmL5Q8UhlYY7QCaGKrfGXuLL7TXt+KABnNo/uud7/OFvCasQto6kzpy8RSM/SeBJYlVrhRkvhQLM4Gwf6CUaUoN9DoIBLug1zs6wD9+mzcpR3wDnr4SnukDdpPlPLYt8IGgMi/CCfqAga7Di0kHExZ2cz02N31jNR5fvTE9F2t+2JElDl+tx1d/5nvgh85coF9SoCUXBeUoX02n0HlB12qiauVpw0aU/wsGcgfpWrFp0HE37B9jGhc5RoKLFiO3vHHVRjnIAn0s1osu+IGHCTp0WsOawCkWiu+8G6o3INTMiGcPjYCmFOxTI+A3nRig0AFwBMhadq1W5x0X2Dq4a7UaF9aR2t6W50F3D9aBUjEvovmVQPdRyXuBZZDRzPOgW/OdLdm+OTjqIRre1ThOK0WkRiPYjmNeby8+OYV3IVXLa9NFaM2jS6NL/n/Ma9m8oyQDgf10BzZvfj9t/ELcM5+JGAg8GwhSSPAHkxHXRu5poz1nqiM+x4+wCCv2EMvI2MyuuweI2/z0xQYAHU17g7zt3nTPk6de8caVzU1+HPHmiGBrvycNJh34wvIVIhwJgC8jzFsdvxcq5EpsfGY8Rg66n2PC/ZesYOKK+MGd9AqsuJNif317obDdxhUZeHz6sWOXFRy7MgpC3QAh4dZuD11rTl3q+N75aFlEBDZfAQICH9sgAhxDep1db42VrT5ZSA3tXhmNNSuAtLb75Rqa7wrGu9cxbyLITiV8gazj/HFgR+TxCgxf82oDrQ8vnqBIQZGXC30atetdPnezj5HkWlOb/QCfQwAFQJsq4G9naxf/l+7fjz1MpR6qWXCel+0Q5B6tBFDKv5aWnl2O74kvR4iW1slhPa0RD4fp4rsLdHWLa+uI3giOaVqZLS+x0LLc2Prq6LagR0vY+t/yL+wDfm0gcVfgmXumpeVO869J4hlaxQmXBVknyFrxDU4XNYM+Qy29GdYtnjC0e76dlT1fpp+U581t5iZED6O19ImLlF48kU5ozYaeSnEhVUukJ48QcmTyBEhXgsKA61bbhn5pO36ZJQi7WfFEG3HF4nGWUnSAD4h1JzF/ldGFs+blU6cum2cXKLs6nxhAeRSS5xbVkxcovXBSXTwHBak3fv5OhR0s7zGBagWonGBP8umMvQEMajKiWGYMnc03920gDfsHJRSJR5mlmz6Outmgv7GkZEI9GOveD8AOjnsRE94ADgU/ktdFNx79gTDayp/RZF+Un4BX18LvllmEt4USnxvOSkekM7zGLh55MQ/a6GQ/LWNYa2NiN1WEo1ThJjUfzGR0dCsFE9mJYUU4DBIZNpodLPQ1l/sKg1l6urncu2vQsgZ39dLTXuodzTCyhuFeU03Y3sKsqYoN/WYw6/b3FQp9ZD07OE1MfqTbz480IUXWIXXHVN1VXlwjo5rRTqvmFDG0ftUw1H7NuM6TsL9fbeFaf7M3GPhznwZmQShHUmmgHwM+uhcQU9ThK8i8ru5FByUK/wNyiyyyQFyHwlWy6xoZPmMyOew6kYRsqj3WgwiTCTt4+4Vzo1P2t+eTOzUzxMJa4pr705nj++m7vFhGj6aHlER4txxS6L3jM4s5osTlX2WmbOPF35MTEUar0bHZ786/PDqlRq1sJC6rPcdn3uQn+z7ElEJmPJHhxx7idbX0xrPI2i5IY3hXrThUARpGOc9lJoa+8REDEe/P84AbzJCaAAMFICjUDDD9WuNTwAYoAfSOsMDtYH9gRPwI2O8OTBcBeLSFiYGowU8H5sdxaUo6DKNKF6MuTDPpEFIoAL5uExrT6AlI+DirFveWKqXhId/nmQ92f0wdIWE3a7j98tXqc0cJXdBjYRqKx4rG3N2nK6VjB65PUyKHwitGJJqQdYVMqHL8qOuSuRmFyTtkPZxL9mhJWWd2u64xqPujl1z39UvV5yNRXihjRGITpWNzd/eNRMYJC+vyZX6KXoWFvorq5ImLVfc21AV1JrUnk7kwk/4DIt+JnQAAeJxjYGRgYADiTPvpuvH8Nl8ZuFkYQODG871tCPr/TBYG5gYgl4OBCSQKADZ9C0oAeJxjYGRgYG7438AQw8IAAkCSkQEFMEoCAEchAoMAAAB4nGNhYGBgGcWjeBSPYhphALE7BGUAAAAAAAAAAG4AugEuAd4CRgKsAx4DbgP2BFoE7gVoBZ4GPAaEBu4HLAdsB6gIFAhoCLIJNAmKCf4KigreC0ILmAwEDHYM+A1ADYYNyA4MDloO+A9QD7gQDBBkEPwRWBHGEgoSVhLCEzITohQCFBoURhRkFJIU1BUSFTYVWhWAFagV7hZCFqYXCBcyF2IXkhe8F+4YGBhIGHgY2BkOGWQZoBnoGqYa7BteG8IcTBywHRQdXB2+Hmwe0B9QH7Af/CBaILYhAiFoIagiICKiIxgjciPaJBQkliT2JYomJiagJv4nXie2J/QoZCiaKQ4pXCmiKeAqLiqkKvIrVivALE4sfizgLSotgi3gLlAuiC7mLyQvvjAYMHQw3DEkMegyTDKYMuwzZDPwNEg0nDUSNa41/DZQNqA3FjeqOCw4ejj4OTY5hjnSOh46ejq2OwA7LDt4O9Y8PDyIPNw9QD1yPdI+HD5uPso/Nj+UP+BAOEBqQNJBDkE+QX5BvkIQQqRC8ENMQ7BD6kReRJRE7EUyRYBFykYmRmBGwEcIRzBHWEemSBxIWEiYSNBJGklaSY5Jxkn8SjpKbEqkSuJLDEs6S45MOkxITFZMZExyTK5M8E0iTZBNvE4YTlROaE68TvBPMk92T7hP9FBOUHpQtlEAUTZRdlGiUbxR3FIYUkJSiFKuUuBTGlMwU1pTilPCU/pUIFQ8VGxUmlSyVM5VGlU6VVJVelWaVeZWNFaIVrpW3lcCV4RX7FhGWMZ4nGNgZGBglGToYeBjAAEmIOYCQgaG/2A+AwAZ9wHLAHicXZE7TsNAEIZ/5ykciQIEFcVKSBRBch5lRBcp6VO4o3CcdR6yvdZ6Eykl5+EEnIAT0NJwCjp+O4MEsTUz3/w7Mx7bAK7wCQ+n64Z2Yg9dZidukO+Em+R74Ra5L9xGDyPhDvUnYR+PmAr3cI2cE7zWBbM+XoQ9XOJVuEF+E26S34Vb5A/hNm7xJdyh/i3sI/S6wj08eM/+1OrI6ZVaHtU2NnlicufrVGc6dwu93qeRlUxCqG25NbkaBUNR5jrX9ndGeViPnUtUYk2mZqZqS40qrNnp2AUb54rJYJCIHsQm40pTWGhEcPQrKCxxpN8ihuHHSGrvWKeR0jJalS8Y19hTi+r+v2f/s5DRouTEapLiTwgwPKuZ17GqO9+jxIHPGVN13EXRLOdkpJlsVk1KyQpFfbajElMPsKm7Ckww4J2c1Qf1G2Y/YAZrsQAAeJxtVgWY47oR3t9rCm327d49KjO67V6ZmZkZFFlJ1NiWT5I3L1dmZmZmZmZmZmZm5o7kJHv32nxf7BlpNBr8xxvBRvvrbvzfH05DgE2EiBAjQYoOuuihjwG2MMQ2TsIOdnEIh3EyTsGpJH86zoKz4mw4O86Bc+JcODfOg/PifDg/LoAL4kK4MC6CiyLDxXBxXAJ7OIJL4lK4NC6Dy+JyuDyugCviSrgyroKr4mq4Oq6Ba+JauDaug+vierg+boAb4ka4MW6Cm+JmuDlugVviVrg1boPb4na4Pe6AO+JOuDPugrvibmAYgSOHwBgTTCFxd8xQoEQFhRpHoWFg0WAfc5yBBY7hHrgn7oV74z64L+6H++MBeCAehAfjIXgoHoaH4xF4JB6FR+MxeCweh8fjCXginoQn4yl4Kp6Gp+MZeCaehWfjOXgunofn4wV4IV6EF+MleClehpfjFXglXoVX4zV4LV6H1+MNeCPehDfjLXgr3oa34x14J96Fd+M9eC/eh/fjA/ggPoQP4yP4KD6Gj+MT+CQ+hU/jM/gsPofP4wv4Ir6EL+Mr+Cq+hq/jG/gmvoVv4zv4Lr6H7+MH+CF+hB/jJ/gpfoaf4xf4JX6FX+M3+C1+h9/jD/gj/oQ/4y/4K/6Gv+Mf+Cf+hX/jP8FGgCAINoMwiII4SII06ATdoBf0g0GwFQyD7eCkYCfYDQ4Fh4OTg1OCU4PTgtM3hpKLjGvBykyrpsq3D3hztGFapIUqClmrelAry6zKjNWyNmkpi1lmBeu4A7mW1SxxFK3EXI3HQsRKs2oiwlowHbG6LkTMp0LrRXfOrNClKFQVTTSrRV+LsZYToUm93pmoUSHs8vZs3BTF4ISl3pJzO3FLd7kq8taIbnt5xpu64+/x1FTZzHOdtXtJLowR2kammTDdsYwUzUl9PGo0mdKdVXJM1ys967pHZmqlqoRPJZ+JKhwrlce5NNNsL3Qv74IgthBjO1gx5NTUDklrJatJphpbyEokRlhL/KCeqkqsVvul0msmHcuKlIo83JdinhSK5XQgWaoNKa6z0Cht6dBIFiLzmkiv3if3QiOKIjUuIqQuzgUFSESlrBoT1kVjIsoCn0W8UEYM8oxpreatpf0V55zo/g+Zq3nVO048bemm3pyJRdjQ9XFTFYrPQvfYtKru0H8p6yinK/JsOGJ8Fo+Utarst69Wrrdk/LUlRTyrvLwjt8nkJl9krMoz01TVYlAzbYtF1q7H7SvyWzE9Kc4demlpRLaXLKnuVLD9RaaZrDqFU+1S0/WUX+zOJamv1VzoiCqGTxP/zPYiK0uhe6xgunQ38lm/ZOST4sxKVQ3bOK/5PsvzNXNoRWSyomIqPb29XlxmPaoLxkVK5cTVvtCDsdTGZkzm2UxSALWqp4tsL26JqBQ5KxL/zPY6huLrDd0sJU9HzIgRo/YwinOhU6pW6/gubcyEJ1Njmc6oVwZc1QvKLW9KUdme66rMUIeIamDm0rk+aigl1SaTZcjp7lTlqiRXdegi0udScypBX1RbWpRk+sqh3eWeq7p19Y8IFI5Nm3BEVbrjizCrlJVj2QajS/Y7B6mgd22jK2didrCW1spIJ+cIy5nOKQTGsInY5lNmM3fFEieGfiFXK9zYWvMe6HqePV7Un/V7Xc97MqYqohJPV7aEqhYVgUxVCe7sCOnUbJPXTWSnTTmKx6JkhQjdI5o0MhfhVBR1WIm5Cc1U1pHVDZ8lI8kXFJpOrT1oskmb9qay8ZyyI2zIlayiklxedChks8z5ujlSZyQ1YQBlastMVV07XBmxSXbkRHZvuGbpnM2OnInf2zmRd1lPTKlmrhkqwviWjKaK2rrrsTErWFnHhk+VKoYUCGf3qJGFQ6a+VdJBck1grum8FSOlZtmRA3IvGpOEcUBdtIHraMGF3KfTw1pyCu+6bA6fiV/mxDRUjcz1croiQ1Ja9kUu7Up26+ACF9VBziwjwGDFwkjTqaUrVHK469dHytUPDQPnQ69kE8lpuhHAk5lK0yJzwOlC0PHyvklHujHThFAkp8pIKeWaCpmlhktDkGz6+5RzRVElsGBxi88Js1YzbhNKp6QRlx5TBHFkceIJWVGRMc2ncXuqb9lMsDlbZC7dTe3g/0jq0NdRHR9kTiOZKkFW1If9VfNmhDnpitler/rWFPngYIE6frjmWuA64NseTlwchDVbYxokbooulSzZ9tCKa490lxxZsdpwzSLyuOVCl6g1XrjODymsokMVSLVDANZvqXYE9FrGT4VuS/v5YSh/1F80LSOPCDvHBzyjsSfzpMW2KiR/msESH5ZbeeZ19U+UbwgmjYno64Sys8LlZFmHveNgLHQAHi9DtBzs6dFGGI9dbga2KmOTTbTT3AaOWFdB9HKhGBAa1jXN74bKYZGSTEP4XZKwpeYy7lBBaNshaarBiguiuCpddpyGgk16JiuZpvy4zwK6ir5GDG05qKGX6+3Y+OD3nWBF7rvDdFObVdJHVSuog9whQnPSV2tVKudFz5/UPgR0oqmcyV0SKJh1w4vuo+ag+eSMWkt22zSQ0KK3JBmFI2pNa4u4475Z/GdE4qmm3qWG4wSV5DgplRNyt4jIMpory3nqo7m1ujvzexsb/wWax2lD') format("woff");
font-weight: 400;
font-display: "auto";
font-style: normal
}
[class*=" el-icon-"],
[class^=el-icon-] {
font-family: element-icons !important;
speak: none;
font-style: normal;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
vertical-align: baseline;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale
}
.el-icon-ice-cream-round:before {
content: "\e6a0"
}
.el-icon-ice-cream-square:before {
content: "\e6a3"
}
.el-icon-lollipop:before {
content: "\e6a4"
}
.el-icon-potato-strips:before {
content: "\e6a5"
}
.el-icon-milk-tea:before {
content: "\e6a6"
}
.el-icon-ice-drink:before {
content: "\e6a7"
}
.el-icon-ice-tea:before {
content: "\e6a9"
}
.el-icon-coffee:before {
content: "\e6aa"
}
.el-icon-orange:before {
content: "\e6ab"
}
.el-icon-pear:before {
content: "\e6ac"
}
.el-icon-apple:before {
content: "\e6ad"
}
.el-icon-cherry:before {
content: "\e6ae"
}
.el-icon-watermelon:before {
content: "\e6af"
}
.el-icon-grape:before {
content: "\e6b0"
}
.el-icon-refrigerator:before {
content: "\e6b1"
}
.el-icon-goblet-square-full:before {
content: "\e6b2"
}
.el-icon-goblet-square:before {
content: "\e6b3"
}
.el-icon-goblet-full:before {
content: "\e6b4"
}
.el-icon-goblet:before {
content: "\e6b5"
}
.el-icon-cold-drink:before {
content: "\e6b6"
}
.el-icon-coffee-cup:before {
content: "\e6b8"
}
.el-icon-water-cup:before {
content: "\e6b9"
}
.el-icon-hot-water:before {
content: "\e6ba"
}
.el-icon-ice-cream:before {
content: "\e6bb"
}
.el-icon-dessert:before {
content: "\e6bc"
}
.el-icon-sugar:before {
content: "\e6bd"
}
.el-icon-tableware:before {
content: "\e6be"
}
.el-icon-burger:before {
content: "\e6bf"
}
.el-icon-knife-fork:before {
content: "\e6c1"
}
.el-icon-fork-spoon:before {
content: "\e6c2"
}
.el-icon-chicken:before {
content: "\e6c3"
}
.el-icon-food:before {
content: "\e6c4"
}
.el-icon-dish-1:before {
content: "\e6c5"
}
.el-icon-dish:before {
content: "\e6c6"
}
.el-icon-moon-night:before {
content: "\e6ee"
}
.el-icon-moon:before {
content: "\e6f0"
}
.el-icon-cloudy-and-sunny:before {
content: "\e6f1"
}
.el-icon-partly-cloudy:before {
content: "\e6f2"
}
.el-icon-cloudy:before {
content: "\e6f3"
}
.el-icon-sunny:before {
content: "\e6f6"
}
.el-icon-sunset:before {
content: "\e6f7"
}
.el-icon-sunrise-1:before {
content: "\e6f8"
}
.el-icon-sunrise:before {
content: "\e6f9"
}
.el-icon-heavy-rain:before {
content: "\e6fa"
}
.el-icon-lightning:before {
content: "\e6fb"
}
.el-icon-light-rain:before {
content: "\e6fc"
}
.el-icon-wind-power:before {
content: "\e6fd"
}
.el-icon-baseball:before {
content: "\e712"
}
.el-icon-soccer:before {
content: "\e713"
}
.el-icon-football:before {
content: "\e715"
}
.el-icon-basketball:before {
content: "\e716"
}
.el-icon-ship:before {
content: "\e73f"
}
.el-icon-truck:before {
content: "\e740"
}
.el-icon-bicycle:before {
content: "\e741"
}
.el-icon-mobile-phone:before {
content: "\e6d3"
}
.el-icon-service:before {
content: "\e6d4"
}
.el-icon-key:before {
content: "\e6e2"
}
.el-icon-unlock:before {
content: "\e6e4"
}
.el-icon-lock:before {
content: "\e6e5"
}
.el-icon-watch:before {
content: "\e6fe"
}
.el-icon-watch-1:before {
content: "\e6ff"
}
.el-icon-timer:before {
content: "\e702"
}
.el-icon-alarm-clock:before {
content: "\e703"
}
.el-icon-map-location:before {
content: "\e704"
}
.el-icon-delete-location:before {
content: "\e705"
}
.el-icon-add-location:before {
content: "\e706"
}
.el-icon-location-information:before {
content: "\e707"
}
.el-icon-location-outline:before {
content: "\e708"
}
.el-icon-location:before {
content: "\e79e"
}
.el-icon-place:before {
content: "\e709"
}
.el-icon-discover:before {
content: "\e70a"
}
.el-icon-first-aid-kit:before {
content: "\e70b"
}
.el-icon-trophy-1:before {
content: "\e70c"
}
.el-icon-trophy:before {
content: "\e70d"
}
.el-icon-medal:before {
content: "\e70e"
}
.el-icon-medal-1:before {
content: "\e70f"
}
.el-icon-stopwatch:before {
content: "\e710"
}
.el-icon-mic:before {
content: "\e711"
}
.el-icon-copy-document:before {
content: "\e718"
}
.el-icon-full-screen:before {
content: "\e719"
}
.el-icon-switch-button:before {
content: "\e71b"
}
.el-icon-aim:before {
content: "\e71c"
}
.el-icon-crop:before {
content: "\e71d"
}
.el-icon-odometer:before {
content: "\e71e"
}
.el-icon-time:before {
content: "\e71f"
}
.el-icon-bangzhu:before {
content: "\e724"
}
.el-icon-close-notification:before {
content: "\e726"
}
.el-icon-microphone:before {
content: "\e727"
}
.el-icon-turn-off-microphone:before {
content: "\e728"
}
.el-icon-position:before {
content: "\e729"
}
.el-icon-postcard:before {
content: "\e72a"
}
.el-icon-message:before {
content: "\e72b"
}
.el-icon-chat-line-square:before {
content: "\e72d"
}
.el-icon-chat-dot-square:before {
content: "\e72e"
}
.el-icon-chat-dot-round:before {
content: "\e72f"
}
.el-icon-chat-square:before {
content: "\e730"
}
.el-icon-chat-line-round:before {
content: "\e731"
}
.el-icon-chat-round:before {
content: "\e732"
}
.el-icon-set-up:before {
content: "\e733"
}
.el-icon-turn-off:before {
content: "\e734"
}
.el-icon-open:before {
content: "\e735"
}
.el-icon-connection:before {
content: "\e736"
}
.el-icon-link:before {
content: "\e737"
}
.el-icon-cpu:before {
content: "\e738"
}
.el-icon-thumb:before {
content: "\e739"
}
.el-icon-female:before {
content: "\e73a"
}
.el-icon-male:before {
content: "\e73b"
}
.el-icon-guide:before {
content: "\e73c"
}
.el-icon-news:before {
content: "\e73e"
}
.el-icon-price-tag:before {
content: "\e744"
}
.el-icon-discount:before {
content: "\e745"
}
.el-icon-wallet:before {
content: "\e747"
}
.el-icon-coin:before {
content: "\e748"
}
.el-icon-money:before {
content: "\e749"
}
.el-icon-bank-card:before {
content: "\e74a"
}
.el-icon-box:before {
content: "\e74b"
}
.el-icon-present:before {
content: "\e74c"
}
.el-icon-sell:before {
content: "\e6d5"
}
.el-icon-sold-out:before {
content: "\e6d6"
}
.el-icon-shopping-bag-2:before {
content: "\e74d"
}
.el-icon-shopping-bag-1:before {
content: "\e74e"
}
.el-icon-shopping-cart-2:before {
content: "\e74f"
}
.el-icon-shopping-cart-1:before {
content: "\e750"
}
.el-icon-shopping-cart-full:before {
content: "\e751"
}
.el-icon-smoking:before {
content: "\e752"
}
.el-icon-no-smoking:before {
content: "\e753"
}
.el-icon-house:before {
content: "\e754"
}
.el-icon-table-lamp:before {
content: "\e755"
}
.el-icon-school:before {
content: "\e756"
}
.el-icon-office-building:before {
content: "\e757"
}
.el-icon-toilet-paper:before {
content: "\e758"
}
.el-icon-notebook-2:before {
content: "\e759"
}
.el-icon-notebook-1:before {
content: "\e75a"
}
.el-icon-files:before {
content: "\e75b"
}
.el-icon-collection:before {
content: "\e75c"
}
.el-icon-receiving:before {
content: "\e75d"
}
.el-icon-suitcase-1:before {
content: "\e760"
}
.el-icon-suitcase:before {
content: "\e761"
}
.el-icon-film:before {
content: "\e763"
}
.el-icon-collection-tag:before {
content: "\e765"
}
.el-icon-data-analysis:before {
content: "\e766"
}
.el-icon-pie-chart:before {
content: "\e767"
}
.el-icon-data-board:before {
content: "\e768"
}
.el-icon-data-line:before {
content: "\e76d"
}
.el-icon-reading:before {
content: "\e769"
}
.el-icon-magic-stick:before {
content: "\e76a"
}
.el-icon-coordinate:before {
content: "\e76b"
}
.el-icon-mouse:before {
content: "\e76c"
}
.el-icon-brush:before {
content: "\e76e"
}
.el-icon-headset:before {
content: "\e76f"
}
.el-icon-umbrella:before {
content: "\e770"
}
.el-icon-scissors:before {
content: "\e771"
}
.el-icon-mobile:before {
content: "\e773"
}
.el-icon-attract:before {
content: "\e774"
}
.el-icon-monitor:before {
content: "\e775"
}
.el-icon-search:before {
content: "\e778"
}
.el-icon-takeaway-box:before {
content: "\e77a"
}
.el-icon-paperclip:before {
content: "\e77d"
}
.el-icon-printer:before {
content: "\e77e"
}
.el-icon-document-add:before {
content: "\e782"
}
.el-icon-document:before {
content: "\e785"
}
.el-icon-document-checked:before {
content: "\e786"
}
.el-icon-document-copy:before {
content: "\e787"
}
.el-icon-document-delete:before {
content: "\e788"
}
.el-icon-document-remove:before {
content: "\e789"
}
.el-icon-tickets:before {
content: "\e78b"
}
.el-icon-folder-checked:before {
content: "\e77f"
}
.el-icon-folder-delete:before {
content: "\e780"
}
.el-icon-folder-remove:before {
content: "\e781"
}
.el-icon-folder-add:before {
content: "\e783"
}
.el-icon-folder-opened:before {
content: "\e784"
}
.el-icon-folder:before {
content: "\e78a"
}
.el-icon-edit-outline:before {
content: "\e764"
}
.el-icon-edit:before {
content: "\e78c"
}
.el-icon-date:before {
content: "\e78e"
}
.el-icon-c-scale-to-original:before {
content: "\e7c6"
}
.el-icon-view:before {
content: "\e6ce"
}
.el-icon-loading:before {
content: "\e6cf"
}
.el-icon-rank:before {
content: "\e6d1"
}
.el-icon-sort-down:before {
content: "\e7c4"
}
.el-icon-sort-up:before {
content: "\e7c5"
}
.el-icon-sort:before {
content: "\e6d2"
}
.el-icon-finished:before {
content: "\e6cd"
}
.el-icon-refresh-left:before {
content: "\e6c7"
}
.el-icon-refresh-right:before {
content: "\e6c8"
}
.el-icon-refresh:before {
content: "\e6d0"
}
.el-icon-video-play:before {
content: "\e7c0"
}
.el-icon-video-pause:before {
content: "\e7c1"
}
.el-icon-d-arrow-right:before {
content: "\e6dc"
}
.el-icon-d-arrow-left:before {
content: "\e6dd"
}
.el-icon-arrow-up:before {
content: "\e6e1"
}
.el-icon-arrow-down:before {
content: "\e6df"
}
.el-icon-arrow-right:before {
content: "\e6e0"
}
.el-icon-arrow-left:before {
content: "\e6de"
}
.el-icon-top-right:before {
content: "\e6e7"
}
.el-icon-top-left:before {
content: "\e6e8"
}
.el-icon-top:before {
content: "\e6e6"
}
.el-icon-bottom:before {
content: "\e6eb"
}
.el-icon-right:before {
content: "\e6e9"
}
.el-icon-back:before {
content: "\e6ea"
}
.el-icon-bottom-right:before {
content: "\e6ec"
}
.el-icon-bottom-left:before {
content: "\e6ed"
}
.el-icon-caret-top:before {
content: "\e78f"
}
.el-icon-caret-bottom:before {
content: "\e790"
}
.el-icon-caret-right:before {
content: "\e791"
}
.el-icon-caret-left:before {
content: "\e792"
}
.el-icon-d-caret:before {
content: "\e79a"
}
.el-icon-share:before {
content: "\e793"
}
.el-icon-menu:before {
content: "\e798"
}
.el-icon-s-grid:before {
content: "\e7a6"
}
.el-icon-s-check:before {
content: "\e7a7"
}
.el-icon-s-data:before {
content: "\e7a8"
}
.el-icon-s-opportunity:before {
content: "\e7aa"
}
.el-icon-s-custom:before {
content: "\e7ab"
}
.el-icon-s-claim:before {
content: "\e7ad"
}
.el-icon-s-finance:before {
content: "\e7ae"
}
.el-icon-s-comment:before {
content: "\e7af"
}
.el-icon-s-flag:before {
content: "\e7b0"
}
.el-icon-s-marketing:before {
content: "\e7b1"
}
.el-icon-s-shop:before {
content: "\e7b4"
}
.el-icon-s-open:before {
content: "\e7b5"
}
.el-icon-s-management:before {
content: "\e7b6"
}
.el-icon-s-ticket:before {
content: "\e7b7"
}
.el-icon-s-release:before {
content: "\e7b8"
}
.el-icon-s-home:before {
content: "\e7b9"
}
.el-icon-s-promotion:before {
content: "\e7ba"
}
.el-icon-s-operation:before {
content: "\e7bb"
}
.el-icon-s-unfold:before {
content: "\e7bc"
}
.el-icon-s-fold:before {
content: "\e7a9"
}
.el-icon-s-platform:before {
content: "\e7bd"
}
.el-icon-s-order:before {
content: "\e7be"
}
.el-icon-s-cooperation:before {
content: "\e7bf"
}
.el-icon-bell:before {
content: "\e725"
}
.el-icon-message-solid:before {
content: "\e799"
}
.el-icon-video-camera:before {
content: "\e772"
}
.el-icon-video-camera-solid:before {
content: "\e796"
}
.el-icon-camera:before {
content: "\e779"
}
.el-icon-camera-solid:before {
content: "\e79b"
}
.el-icon-download:before {
content: "\e77c"
}
.el-icon-upload2:before {
content: "\e77b"
}
.el-icon-upload:before {
content: "\e7c3"
}
.el-icon-picture-outline-round:before {
content: "\e75f"
}
.el-icon-picture-outline:before {
content: "\e75e"
}
.el-icon-picture:before {
content: "\e79f"
}
.el-icon-close:before {
content: "\e6db"
}
.el-icon-check:before {
content: "\e6da"
}
.el-icon-plus:before {
content: "\e6d9"
}
.el-icon-minus:before {
content: "\e6d8"
}
.el-icon-help:before {
content: "\e73d"
}
.el-icon-s-help:before {
content: "\e7b3"
}
.el-icon-circle-close:before {
content: "\e78d"
}
.el-icon-circle-check:before {
content: "\e720"
}
.el-icon-circle-plus-outline:before {
content: "\e723"
}
.el-icon-remove-outline:before {
content: "\e722"
}
.el-icon-zoom-out:before {
content: "\e776"
}
.el-icon-zoom-in:before {
content: "\e777"
}
.el-icon-error:before {
content: "\e79d"
}
.el-icon-success:before {
content: "\e79c"
}
.el-icon-circle-plus:before {
content: "\e7a0"
}
.el-icon-remove:before {
content: "\e7a2"
}
.el-icon-info:before {
content: "\e7a1"
}
.el-icon-question:before {
content: "\e7a4"
}
.el-icon-warning-outline:before {
content: "\e6c9"
}
.el-icon-warning:before {
content: "\e7a3"
}
.el-icon-goods:before {
content: "\e7c2"
}
.el-icon-s-goods:before {
content: "\e7b2"
}
.el-icon-star-off:before {
content: "\e717"
}
.el-icon-star-on:before {
content: "\e797"
}
.el-icon-more-outline:before {
content: "\e6cc"
}
.el-icon-more:before {
content: "\e794"
}
.el-icon-phone-outline:before {
content: "\e6cb"
}
.el-icon-phone:before {
content: "\e795"
}
.el-icon-user:before {
content: "\e6e3"
}
.el-icon-user-solid:before {
content: "\e7a5"
}
.el-icon-setting:before {
content: "\e6ca"
}
.el-icon-s-tools:before {
content: "\e7ac"
}
.el-icon-delete:before {
content: "\e6d7"
}
.el-icon-delete-solid:before {
content: "\e7c9"
}
.el-icon-eleme:before {
content: "\e7c7"
}
.el-icon-platform-eleme:before {
content: "\e7ca"
}
.el-icon-loading {
-webkit-animation: rotating 2s linear infinite;
animation: rotating 2s linear infinite
}
.el-icon--right {
margin-left: 5px
}
.el-icon--left {
margin-right: 5px
}
@-webkit-keyframes rotating {
0% {
-webkit-transform: rotateZ(0);
transform: rotateZ(0)
}
100% {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg)
}
}
@keyframes rotating {
0% {
-webkit-transform: rotateZ(0);
transform: rotateZ(0)
}
100% {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg)
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
# 使用示例
显示图标
<text class="el-icon el-icon-info" style=" font-size: 20px;color: #000000;"></text>
1
如果你使用了 vk-uview-ui 组件库,则可以这样显示图标
<u-icon name="el-icon-info" size="20px" color="#000000"></u-icon>
1
# vk-admin内置的图标库
# 安装教程
在项目根目录的static目录新建文件 vk-icon.css,文件内容如下:
并在 App.vue 文件内添加代码 @import "./static/vk-icon.css";
<style lang="scss">
@import "./static/vk-icon.css";
</style>
1
2
3
2
3
@font-face {
font-family: "vk-icon";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAO5AAAsAAAACFXQAAO3sAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHFQGYAC5cgqHpCSF9hsBNgIkA45cC4cwAAQgBYRbB64FW/a5cQfdth0Vg0p3oof7StryH7Fgus0TuR3QVrzyxaoDPWwcAEDqNWb/////GxL8h4zt7g/ebYMxRDHVUrPKsCAXq3mqc8OWmpKz6B63Fp9dtZI64Q/WFYNOS9vWlt6tHYxmHO10Wvtik9slJwlyCxnpm2VHCjhQOBJAYjiAHgHGvrfNn2PJuOIj0ncZMeC+TH469WPtVrejJp3k0KutY/nQpK+XUIXBKrIweJwdAodAM/jV47ndEZ85KwzDfwWWbwNf/Zx2yRYiDEhcUQdH0m2Tl2xTiCLvD189hn9aWHgMRZbM9tJFhYUiYiwkPL6f/e0f4/uR8+88v977Zm24OZ2UsCY2if2pf2Mka4yNodULKZl1fVr2E3rgXn3350hA0kkxqFa84kWo4TzAdiMIcKCZSB5GDwAkiAPNVcK3L8GYM0BUxKF/M6EYlApFMYC+CYDhebf1GAof+MAHRPnsjwtXKq7Bci5MTcExW8PREK0UykotTStztLW1tUSru0q7xrVudJp17etad1fdXfp9Tv89e4TCoLnSAjuAYIkKCUkv/xSjK7u3K1eFi972ufZu3qVApNABaQKXK7FG3pkKmyuRQzDmtwrQKDq0pUmt9Agm2CMD44x0bMCAiXLNbnv7TYMQZP9zwoICCMCKzvT2gaxCMAP83Po3atSADRj0oppFszUsyA22sRECIikI2EMbUMHTs87Cigu9k/POS+/0ItVvnvfvrLjybnlujj6wbXuTVYo+WrOU8mtiaQvt3mBiClNr70ysq50LoYPQgxEAAb8/L9WhrZT0oC8PkBHjakNOZ2Pkh+CmLEBQ/1r35vSzchwpzockS8BHAsMCfqTr0ug6vspygSDU9kOKLNtvfb+cVcm1XpCq4uYsIFyZDAOU7mHOJbrqX/PsYd4TIKUz9E6t17T3SGr7SBDY5YSLlCxyK2nS5iDhRc6P9Gv/DshW4hQkduyQk5iLmNjSg6t0VVXzrOo+m1mFufNAm/Pu8b4ICWHaIGjjabM7zGx9pK/0RRJIMx4BQmOc7T1n5stpvuY68/5tQLJshySb4/THtMkCgGwXkHOxrtKV7VC75mDbJKUkZRIwHeyOVLsx8JiWnUaH5d7xtv7zvyOBfBINoPY6OC/kEQcxtm67VBKAJ0KAARyM3G62ylKDMWCgr5lJPq89Onl99qh/l7AFKBjJ8dFHNHNsnVxmdRgbvsk1PvQ9qEEf/nL87rbdB7yrW5zj2NamqWGdcHqk2ZyeJdwGCXVSmWUYEG5C87he0dqDUC6Ew/lfy5qeyzaW30JdnTIIi3AIOdP95m/Nvf3XhPxpUupaRUpD7gZhZhHqcCBkiELjFPOvzqoVwwbYiDd6L6ZqQ9FczEWVUtH8/4UMkoZBQtgGZM8zaILB4zmEJhAmePCO0yaYkDbkJCF7RsAGCU/A3gSTPb4Yc3X1PZd73RbtVd3l9ur6uiu3vK64/zPVKgUovzP33pgz1ubUOhNEFxkXhF2/qhusqjbsbgBUAyAlACQlABSlBkCRAKiZBkhB3SCoJSmNjBu7xo9ZZwiAWpHUzI5Iao2kNd5o54z3SXbhhBdeeBdkF4TOpRcGF4QHmiY7d9rfyVpAiCd/tvnxoCbwqbFtDIggIQlB2pm97Xn9GlPPrO6RhW4UFZUhzwOm/ZE5+z5QO9b5MSIViFHsCTJ3GGHd+v/LnD16cnO2h95pp1pQcEAC2X8kqSpDFdltdx6WjSAZ2TliWx2efjXWYQX3hBgoSOyyNbMDbxpZ4/BrS4fQweEIcogECSIikmXpPAHIAMqrK6G26RiQNHMG7G+SHBKD2A7wtDJnxNoCSbaOgsQFVkBykAAk5R1KlKBZEqAwn8/yeN8/r932KEASgniWu6H9y+TiXf/ZuRHKX11tAUDzAkgNpARy1izWjBYX6iGJsuD5Hk7J+icPVuvJg4oSA5MVldiwIHTYSNHiJsuS1NuaGltXS1vb18GOdryTXcjiNW/4wDd+9nlKGzo4hsTgCCQKvVe9TVq067RDt16HnHLe7S+a/9/yfypNfqgGzZq41P7EXDM66cPymYYbrXXLx77zi8/T2At6kzgKiy+S6SwB1mML2W5ns12OOGPIj19MCo4r3jRcA35zFy5empi37/+FI3kCMfZE2sqLBKsEe7XOJ3iYoH2CrV/7p/D0oDcHL8Db453xLngPvDfeBx8bIBU6MhOf/YwyD1+DN+L7rWmXu4YSkkgvkYQSKKqY7NJIK5sMMsoqp+RSaNOuQ3EldOrSrUdpvfr0G5DMoCHDRowaM27CpCmFTJsxa868BYuWLFuxas26DWXks2nLtlx27Nqz70BueRzK5EhSqR3L60QOp86cu3DpyrUbt+7ce0CZyuIxThAbec7MC0q1Vm9uaW1r7+js6u7p7ev/86+///n3v/9bolKU1LT0jMys7Nm5eQVFJQgUBkcgUWgMFocnEElkcmUoEkukMrlCqVJDVPetTm8wmswWq83ucLrcHq/P79/V125svv6Gm7bcvO3Wnbfv2q3wHXfdfc+9993/wP4Dyvo8+NDDjzz62ONPPPnU0888+9zzUqinQy+8eLhFSKWNdT5EcZJmeVFWddPmoHFSTnkVVFRJZVVUVU11NdRUS2111FVPfZVUVkVV1VRXQ0211FZHXfU11FhTzbXUWlvtddRZV9311Ftf/Q002FDDB2r6zNlz5y8c78u2fOXqtes3bt66fefuvfsPHj56/OTps+cvXr56/ebtu/dJmuVFEplCpdEZLKxs7BycXNw8vHz8fvrlt9m0uIoVDURFQ8fAxMLmmzBObF7Wk9lcSzfb9cvzDo5OTp89f/FyMByNJ9PZfLFcrTfb3f5wPJ0v19v98Xy9P98/35NPPf3Ms889/8KLL738yquvvf7GiOKhgtLJL5XMRNLYJRWQpXxJvIlSdkMJTACJMSGkw0TDmhgSYBIITANFMC0UxXSQDTMGvmaCAC0AkBULQnosHGRaAiALloEcWBmSYR1Ijo2hHptAAzaFRmwGxbA5FMcW0IQtoRlbQQu2hlZsA6WwHbRhe2jHDtCBHaETO0FS7Apd2A26sTv0YA/oxZ7Qh72gH3vDAPaBQewLQ9gPhrE/FMQBMIIDYRQHwRgOhnEcAhM4FCZxGEzhcJjGETCDI2EWR8EcjoZ5HAMLOBYWcRyUxvGQFyfAEk6EZZwEKzgZcuIUWMWpsIbTYB2nwwbOgE2cCblwFuTG2bCFcyAjzoVtnAdJcD6kwoWwg4sgDy6GXVwG2XEF7OFK2Mf1cIAb4BC3wRHugGPcCSe4C05xN5zhHjjHvXCB++AS3A9X4AEohAchMx6Ca/Aw3IBH4BY8CnfgMciPp+EePAsl8Rw8gOfhEbwIT+BleAavwQt4HV7BG/AG3oR38BZ8AG/DR/AOfALvwWfwPnwOH8KX8BH4Gj4K38LH4Hv4BPyIT8HP+DT8is/A7/gs/InPwd/4PPyLL8D/vkwk4CtEIr5KJOFrRDK+TqTgG0Qqvkmk4VtEOr5NZOA7RCa+R2Th+0Q2fkDk4IdELn5E5OHHRD5+QhTgp0QhfkYU4RdEMX5JlOBXRCl+TZThN0Q5fktU4HdEJX5PVOEPRDX+SNTgT0Qt/kzU4S9EPf5KNOBvRCP+TjThH0Qz/km04F9EK/5NtOE/RDv+S3Tgf0Qn/g/sCwyAoACxAzBxBEc8IZFAaCQSFkmEB5iISCYyUoiKVKIjjZjIIDYyiYss4gNKQsBIjGySIofkyCUl4KRGHmmRT3oUkBGFZEYRWVFMdpSQE6XkBoK8QJIfKAoCTWFgKAosxYGjJPCUBoGyIGZRSUB5kKkICpVApTJoVAGTqmBRDWyqg0MNcKkJHvvisw8BtSCkNkTUgZi6kFAPUupDRgOU0RByGkFBYyhpAhVNoaYZNDSHlhbQsSMwBlqinFYw0Rpm2sBCW9hox057Djpw0lEFnbjozE0XHrry0k0V3dXQQy091dGLn9400LsAfQjSpxB9CdO3CP1opl8d9KeT/vWwk1521scu+tnVALuZz+4G2cMQe1rAXkvEIKBaEFE9SKgRFNQMLmoFD7WDjzohQN0Qol6IUT9kaBByNAwFGoUajUOLJqFD0zCgWRjRPMxoEVa0DBtahR2tw4G24UT7cKFjuNE5POgaXnQPH3qGH70jiL4RQv8IY2BEMDiiGBoxDI84RkYSoyOFsZHG+MhgYuQwOfKYGgVMjyJmRgmzo4y5UcH8qGJh1LA46lgaDSyPJlZGC6ujjbXRwfroYmP0sDn62BoDbI8hdsYIu2OMvTHB/pjiYMxwOOY4GgscjyVOxgqnY42zscH52OJi7HA59rgaB1yPI27GCW7HKe7GGe4jzvEQcYFHEZd4HHGFJxHXeBpxg2cRt3gecYcXEfd4GfGAVxGPeB3xhDcRz3gb8YJ3Ea94H/GGDxHv+BjxgU8Rn/gc8YUvEN/4CvGDbxC/+A7xhx/iHz9FuPJv0lz/g6SJxuDlg7s/+SIIyA/jyB/jAYgJgMdEIGLSsIIPMgIFU4CGqUDHNGBiOrAQAhzMAC5mgh1mAYpQECAMRJgNEswBDHPBHuHgiHngjPngggXghoXggUXgicXgjSXgg6XghwgIQCQEIQpCEA1hiAElxIIa4kAL8RAJCRANiRALSRAPyZAIKZAMqZAKaZAO6aCDDJgJmZANWTALsiEPcsAAuVAAeVAE+VACBVAGhVABRTAHimEelMACKIVFUAZLYBksg3KoggqogUpYAVWwCqrBiBqoRy2sQR00oB5MaIB1aIQmLIeNaIJmNEMrWmALWqEdbdCBdtiGDtiBTtiJFdCDldCHLnKJbrICLiQnXERGwBPxIt1/IRPEG5DwbNK0z7q8q4XjjTTffC/8SIJJlVWYrfKi+n6IhbUhHCSTkpvHaWlwDFJ2RGBqhWsNQ+DHv2R17mmEChLYNkhxBMnTOrnUhMXsDFqjamUDQFl8DIsFBOSujG0CK4qG6qAXxeGANsmlZOOORCGM4BhLpUGVKzI4h6dZ3gZgTmhplyoqdWEo/Q1WI3DnbtAV5nAsCnB3BNsAypdwE0ykAWZwJXn8oTRMXKfUXXyCEI5GMyGOEnNVDQZoB1eAgK9Zia4eLtUro+JgmTT7uY5wT12Xu2PI6CGdKHxIA32o9kRvfIRTmXt2SWECXBHYmGiOROPPMI3CQTojQUaBu2s0CGLLuGRrjTGm41boCGkFT+BMxMGz7b/9nQpyJpvIig3FYfRaCZvLZWVyosh17/jnguuB1pYoLx2iKV1LWgGbfhQSjVw3CMPLIjuooCiNwtxuKpZqAbMv6PW8xl4RLwg6E6TuQO4SiAaa4L1oBlDMhstd4sVpzW4IpsrjAhgR9BrQSPp2MTSR0TFz79CbEzGCItUDlmNqJPZD7SS8F+nIyCa4fZtAYjkIxsya5xJUPFitDo8eLRKg17skcZSBepejOKnMsNMZ1EN/LMxGpmbyOg5bPo+OpOY0PAOMIMbTYkIZD8CEUJLImHZtRastTjsUe15pJYjMwZzrDpdrk+eKFC0NiJiuivylTm9g4klwlR/kDBw0k8X2sIEtE0iMFhe1SJwVEGvOQ2Z4x8DIiCGK/GsiYTZz5uc8fUjEV92z+T4vTVIREc/k/ngIZp8pdZGwP4SiOVejHIQZMy75PUV62qauARIaka8ZfPbBhIy/COUavuZr7dyjk+lIgsTHH7Sk43rODPadQnvb4RvteGfTjWdp2HRPrIAx8WhZYFcRHXVEeZSzOWbdVTk22cRZmNZyArwzoL87Yg59RWVudOKT0yCRFD3VFQxHiBKw5aaVASYeVqC5qvIs6NunpVDjLmfB6kQ26WbOi7HRrhyKhFKVc+ZdpVhB0V7sKTL6yrk5iyfKA0XReACOyTR90AORkdVKbTSB1sy3dLNnQFI9sHHAPC1FPmytv/HYOPr/ocVoOMjrgCXViA/Ebn5MoPFQO9YrHJ00m5Aovz4hRLTTS9sqMt9nfo4d81Vik3l9CUg8A6PrI7wZy23NdSpSWkbKW8QRiMhitkkGbDecaccZuKrncttd3e62BaiHVvsMvAOVxCBC6pvYZJPSLWvPbegftA+I1/F8PTzVKUYT5n+DQ7SrZK44PafbFfFacCmcTuvW6omNliv9i7XI+CrOjD078x7NLHSZbRqcpHeYE/bhs+fW5mtjw35+uI61w+cRCHPozGevfmxHsl5hX5YsTH/ayyKKsOaZ5ab0dzVAMHCxT+mPGWbTKXD+8lIFgBwnv045gXw67dna3PMOmElJeOspqG5HiqjupK3m2jrGQO5DgbdviWIp8uzIT/sXs/oJuhlT23nVOieJpqao12vWx/b4Se5xkdeDHzSfTNQc8Qwswgpf2hhpPhoMMYekkYnBzC+X/b0DI81mHrdIgjJtMk1ZrJhIjnbEKG5lpIxPxAhKysWtAFgyLhqITLZMZ+YhkA/8w1HSk1dHnY5gS3WHxfKSUyx+cHhRcywSn+W8UCGFvSAf3cCYJ+c8AHHY6vd9DYUmZ1ogD3HKCBquaZpyyQXXQjwtS/NmKyeNbPSHrPTNfngoCgulapvyicv37eyMSGZXgSzhMdWUWPOR3ZpgDQ7M6eUKyEUR29LxHWbQUeMbYL3aC2cg2H+SWa7pusy3cBeaDc3SlAylCTlJ6ErPNtNUUy6Gh0fRy4OzdcR6fuCtaoVrrAWgurpfU7bNyq3R2asOOd12Ozzj4LXjtCcy21uXLgUz4YufR0XozIGTzTPFuAImJlH24L/sMJEvf5hEtzcOFjBHzpi0VhRF2rEclfnl0z43NpMIOrZpslFZIxJPLlqOTqYP2oOL7s2/+s9PaSq9pubur/4kFqLVejGGOXIeb3DeKrHkx4SKkZiKLMczoYyIYENUUUjxxmqDOR7hix7j5N3IEBE9BFnTbrL2yyK9WfpoybYmFjARli+WaPBxfr5gvsKvGUwwNptCggqVqzUlb2EqStUmieaLEWgkLFJqSBqCfg3WJoE+I1EjtKa42B7mNwzvJVhM1KNdwu75fn1GWpcpujaq1o9BQkmEIoz3n+Mnk0W88wpGyvu+zJnrOkme4sR5aiKTayk9Nm9NwSs9EKSAa6EF4MucjBhBIyIeT8FLwgj9lEnSIEUJqHZte/CQaLz6lGcWrJZeexaloEWrWYgv5LJV7+eS1cTanFiaXp66XMjPh2E90ydZBrcaQiqN0ffTnd+pl14rl2pdSAu2jOWvkr4yhYJQ8B9pQm9qWbDIRjWuQqMUWyQP8vyq90IR+i81j7h/aqkuv/qvrKvtEpdR+EDBzkCoDHaGlHKl+bb8LSnTlZk1uuqEpyavObDTeyEEKVNlDhEMrbEzsVPtgl6Cu/L0QtnAu2tqRORAN00q6uPK/ONFFF+6eQbN99+5e3EJSwFuz/0HVyiViTBgmJ0sBdbKVYxxuiHI4VHtyObisinB4gY+vVvarLcReV1+drzdI1nYW735iyLCJ7uzyUCyNz47P9bOSlHMDdO3iywi0KJGLhIrdZbEV3KzsVTaT9usKVMZol8WGJlaqTsNWBuoJJzNS3kzGeMyKjyzXSPDWtZQLQ3GNl9cmcY+SyKTP5/Nz9/H5Xr70hNHhXLtUmIuiKRFU6ERF+G9ZdxTmWBIBD3GFpiwqpC3UCMz4edXr2Z3zG+FVGIHLiruT1JFfarHHowkbdt3upZnPCIDK9Z/3LucbE/KkKr4blqT+bfhVp+oRunvnMWJbY3quX/qbw5m569F9b/8lclvWZIHyYoC17O6OgWe9bWruG3mcamH/gOqwS+Prh1S3fJf5rLpmvOEcPiLI4UDwr9XyXO1bz2Taas/GItk4iA7tQUG72/kXIjOCpjgQigCbc/SsVXJI/hcubFaXjgXN97+mGaccn02D64ZJD6bukbimSdCkyOkKqqk5wxARnVUjzdU7uNUX4HOIMugTkngylCdJz1WhBhBJuUEfgs9GZ/ySL5bLshladQhsJmmHSC7Pci6FKEOb2R2RiEZ9DDkCOBw3a5oMUFzsV8nb/CnCGxCJIl3D02oCEfzZW5hwPfZkuJ8NFvqxJSRevbkKrTosXdqff2ItAaNNDZPJLYsGJuLcYBfQxjl0SkfKBeS2Y7gl0tuJlucfAUCDskVKdAasw7UbpXtgqcdX/by+UpPJTPjLR5xPJhol3aNkq78PdnMEeIid4bo+3eyxnjW+vqNMYejYKNbI2/mGvogIp3PERZ+QjUyAD3suYF5mF9SV4ee76b2xBk3oZeK3VFk9xdidUTIFVvVMJgLvLEo18CYQs0QCTiPClPABljQVAcmSdFvJBYdLz80sGAIfgDjF07Rd6I1LrD7Vm/AOK/6L7WKSzZB0opGoxj9H/7/3bt2/IeDOsNQTk2fcNarOeJmiV6LnGFIfZhScIWlnuWjLU5iIzSwktPi6uGRMFdoXrDSoaOUoatnmpXseTosUvbV6WQjbWU4049v2/nLoe0BEfzoVi3mZOpKSwnQJ5raqyWC2nJzsfnrjbOGoKD+rnwhXaGLSy8KDeFp/7o/uvr68+365sAGBKWCbDcLVnFV++VcJFFn3Mr6fb8SQH/4kxa5z/oJuSA2FFF7j1WkgfJlxf+BtbYeSnMuVZchKpCQ0Od8na0GkbLvqjoVU8gQUvow8mzjfXQj6qIC6fH6THleD+RKOJoSl/vpwQHMLUxU65LVY5W6LX+TOockRlJ7yhrBBsSguasOo3Y4hIYC5ULkolTGdiMxQnd6fWxqNAQ2ibYbDnzJmzHHTKDyDIKz05wgdxZK601RPfUC5Ap/vbKe7P6a0Fxm7fybsHptu99PlG+1PKq5JhKBPxfEkxNXa2dLNe+27VQSxRt1f5fziG+teT//uZRYm87V2wr50G8u+rlzOa+6ujB1/NpEIthHsaUZiGC+UrqeMbDVdXPG2rZufvT/v0J1syG20ip9TU6+y7UG0NRY+jvm3doBSstNloceFFy/8WFS1FSMagLoLuuhLmPZDH9ALbNmGpCIKfVgOK0wiQHA1dtDuCX0yBigBZVSqlKLu0ePCPYSeHwW4hql5AYsGtNXqiJ805H5GE1gTpOJUQC+w/0sVKOZa65sx+YehIko6v5OsVTOSEWmNghM6ZdG6Ug6aybpyrmJwCVNapOX5sOkK/tpZ2OzYk7mkbirVNy5QTu0Q7saItY53NaxoHrRTYrjrdDFHsYaHF0Dsp1qWCZ6BtJ+3Ae5F5c0aBCsA2mKl2czLzgWX56KZdTt96ABHbXWRPR9FxPjBo8GbcYGGon7XNagZmYSk9feoMwWNLybwwISZBJZDZqyaDsx+Hcdu21/bRZsk3p+BfKAvtX4zQ7z4C+aX9yZDPP/pAcluVfm0IQMSHBBkvI5hVthWyXD4EGRK3JGHvGUgAf1PNBrpe9izo7iIW25uJAd7oUGZVtmwMmVQKfrxnjqArwnm64R6cckGmDftMRayCr3zq6snQZlrrJnECoOw63rxRZoDhQ5lO1HjElA03dcT/51wywb/kjyWDxHoZxVGXE+jWz5G9UTC35Gr4gumWJZSDmR+PpWYyfMzBgTHoNWucq+CRLo4qTe8KdIjwXWkEcUcRI3YQJpYops0oo6aohVqA2oD1VVkS3aohrIFm1dkoV1emkS/JkHJaAcf85NWkK2m991xraSC35BqrtDXxNu/2Pq5gDG35k74NjyHjPreFlI/kWboV9L5rzhhQqFbwg9ZtHW2fDDZyWByb4wN+nr35vR70YaG4q1LDI0vcniCz3SGxhBu4IJ7stpM1kYDgfwxy4rXUu15x/zDMWrJVLZB5/R4IuYbyShBWwDWeLvf0X2sIEfyn9Q2/Xwb6oRRXXheGO9Mqv2vi1r1AZDBNxnpPm+NoHCMoJ66RYlY+XxUIJFsQzHT6Q1Iq009Jaq8kha5/N43rLOLJcH3EQLgpmHyc+/xqYdZjxyEMsFYq8+cErBGKf57khS1+m16lDn7mOOq+pF9rF93ZzY/8+v/vP//yZ5wSueQwk5dEXfsxLcSUHWubfEVLJemmDpR4ILGTTWMp13T93bsqeOtAYyH41xb2cTsC4l+nBdW4u3C22xRCbzTIIqEazQtWrUd1hZcbx7oOhbiTiIo11ZQwKnT+zKmS5+sXHFduQBlSi5r1z01sCCvJ3E8HyHBmVOPPdc7gB1eaR3z3Sm9QRqJq6cnsR6amvxhDFO1HXkvlhjFJNoMJ6wE6Fcju9bed/4vlW0y4KOJMekoUNFJ3EvO9QjIaNjBb50k+v6L2yjYSsgnHLXun46siGu0MAZE3+Ftxop+fFx9p+LhP/Ue5YWs00rbVVDChTgF98p/fpG1WLKg/b67Xr1P5qxxH1Zei41LN41DXS02mPM7/+Oxn1bfsC6/HlZ2NEX6Uya8iv3qfWkkNDYqVojuL2QT2uK+UIkLeevNlcRhv/neKV85i/dYkx4FW8ZVKi4s/UfnmEr/1f9ZaLTu0M4NKJqSs26A6FLOJg+JXPfesJe1/By8NAw6X5rXBkbIDMKCtsmbkORTSV8GsxXFE0NtDxMU9GblvZQ2SNAnxYos44nGGuRPGZiJ7xgjFlSuJdYDz3TQdTUxafaVVOqTqNQho80SLgyxmpbWzqSrlpC6gXob1hXZtFC4Ystc3YAOf0/JOp9Gec4uBYsQeuxeCO2dCoej/ud0G4lW7xoEOOSnXbaPib4L6m7/cX0irqWQLBrd2ZXADMstiaOqbgTd9KO7IBRU4G2KSH/RnoG4QptbHEW0YfFfRk4rJ0L5ld5lVVF7dVELJYE+AfBy610R5FIgwGjpMtH8NH1vrVnIZlMzxIaoomrWeLjHVORpjqjCN1LVtNF+YKJoC0Um58BnNew/lJwZMO4FQyDzpvwL+yZ6UywKnuzlacCh68RRKxShKommYKg1Y6Um4zkG+bdW/Nkr7Ca6ukLyiPQ3Nu+mFVSn3M5Wc5TYEH5iolQSTvlwMMEbbL5fVA05TsiYBQE8g4zaq/6i1qDSn3xdmy6mVqqohZ4tpOq7bEMehcdQlj+ssV0aPYPkopnP6LtyRBQqp0US63nuFFLBK8wHgc6pG1OJzqG5xrd4+MbulX1vNqp9quHt/WU5VaEinJjfp+091itPemBsRE+RTQSTxuN+Yvtz78rZLQtyA0j23UCAA0fFCn+WccuAFK1A/w0z19kFYerXK70uUQ8S/65Y6MHdzwT757RTHGzs4tc0pWxwyVHLNNF9zmnD340ZmGI7Q91Ie5yYecokdnTb+fGlkGittiMjbDkqM3ASuOe3i/aqaus6dHtUYwLvm8r3fCxC+ctS5ujbsiiPChelOg9UckIYBGXIF37HJNSbSPHGFR2VxJoF9HAQiCaPzI4exUukzRQPnigevaeVHLGxKCiv/0oyBBoGxkjrTQjftr3OWDaO97ohrmCJhJLQtbSElLb80DmkFIesViwjStE48JDnsEFT6Wquqy7gJcQDB7N7HZJet7JuQE00G0uJri1PVOJEkDQgmzo1u9bcb5MK5wbNjYOsCDHjy1zGwZbtHN1qvJiCQJd5JjiS0UCmsy0Zxl0VNIK7psIvViX/VRPyJAtxP4J1A6MIAcFxElfudQTx1vN1q2je9Hv9lFAjbh9nDh4324pfDCUsi/BTOYdGseBh5jrDJgk+qtxDf+CrVhFyEDE3R2hEiqStpyDbTPEYiNkJhM4iXV8Kzo2z09O3+OjgR2FVBqn9wojY87OmbPFUQFHTzZJGne3AA2k0hf4q77OPK8PV1Qce5GdZ/og2iED6plVD6VxlEw2HAn0UttvXgbEWzfbtzfa8/ZT+6buAYHzlS0DzT1iLTldJ1lUhHoQuFyxHTp0ZDJKY5l3zUIew6MoH9RotayyotUjXi/UJncd8liqLrF4aF4FQ9EWNDjf380xxlsMnES2aklSzAV4st6YbqSym42Ciu3l9KnHlYvc845J88xktI+YpGJzUSMm34JowIrkc9uKqWrslmaue8iDrsCfMzfBIy62jTwEufH0T694bJKLIdTpY6wDEzbdPeroz6Cai06C+gV6p+4B9QnUS7j1GJTSYjSl1L0zGlk8MfSIAp3IJZ+q2DPpfO8zIWIhK3SbQNDo1cjftc5qF/gta8u+duUPUOAo4PT8sMs3nYVHEEwIYZSa/8GS8NcN3UCP7i5GbLuy5Ihi0+U8pH2bCnCpY2tAp21uh8ueNw+qqk+rR9jQjz/aA2bkJEBYQk2j+ugnMjpCREr73YuJARnf7Dxr/uQqbYmx82REEzA0guaYYmUIuV4soSKC92BIVTwPaVvZZh4JMeasyKnAf1wq+3avclGr/fGVJqrKKNzuHFZ3LArk0tRisoKxDClRVMKg6qTDQnXTYWpzAsZzo9h8eDSdw053WM8UUwYkINddLZjg3SL6WPpadD7XlqZkdNxANGDBU6vltwe9O31LL+cIdlR04C1+8gJ3UOpAEot4Xvgfc7lNN+3/SpKYPAfSSFKScElOQBH2FoJNskZuRNHCuUQwkYjDkDTGuK3/KLSGIoppLhIwUFdaj8cYp5HLdZsaYEpLnJXJCB2P1dX22qGRmUj/kUIi1KC53z6vx+D/U8xStqQ40d74/6SORJEFJvJtM/B6bdkRmBvKuz3rgpZkg9b9Ss1/Ueb6pi9iYs9H3loqdQYBMBC+sff/7hA5Z68NLbDzi8bDmDUcNvhnw2AGPr++5ohDnA8ZgvPtuWKHQeEs9hyXzRE7xlRKvXZi48zjzp+P89Jbzx/PcMkThbCCUDEXz3z3vJFLNnNT3MFM4x/MxEx5Pp6TaXzBln6BxBqRDYEJTfRjF08a7ji0LiIMLU9ULj7lCtpBjeoB2kxN/s9RkHCUj3rN0KhanZLjfCQ89SweeFJ8nqzsu0fJPHFGL4p/YBTmkSZEfwF8UXSPrumRCOCq5+r4zD7QvnMOc2eMjfvLafePFQhGQ/lhA6ro1EAtLg4rB77Ev2usSYqGGFVhyl/+n/XzFhb4BnwQy4hJFJI0Cixdlmpv+YaVekOX6FnQIkO1XWXDrWq/j+v2EfLK7sSkGUJhq1NcXqSqAUNiYyb0thhe/EPJ5xaoz925XrkG9Pr/HL0hQme+0MVwA1iYmlWMbbFtAnrMgLS+bKSqxBUz6gOtFJxbMnKiy6DCxqdmjiIQJWgjoLY7P50DSkTG9orUHD0vnJJj8etdbQIVaT3aoA3aZK1SRs2ByTSNXhBybsBc8oiXvfp2E5DatB6oc/E4RB851Sp0YhEmABvr9G+g3HBfbACDpCULlHE+pl7Bf5ZBdExgObbdR4qVL/+GjNca22qO2E1x5UT9XDCkQweFrhjU/2sbA/Pt+awZMeALvoTG0VlsYE9aLTtl4DTAIcKTzct5PBpDIhJQDxHbuK2JckOTDAARtC8CEqnQDuNK6vJa0BnhBEEni77RXPA45P/2xeyPhRdySnfniiPfsLb52E3rHxi+R7L4rpB/M/5wk9KoVOPEpULC4kFAWLAW2w1GlKXOJgonQipqB6F1MQKSbRds6jjUbgjamdHHdGbLsE68icCe9NVijToe1tbjjGl4e7hLNUYOtXVd5mXbZjAV1doyAeOpV2nVVmyVzH4G6PhGtC0SPV8TTCiymyymUropwRYlvbYbOV6T+CL7BT2DepqRAZh6UHGBaEaZlF7rmy749aj83R26Cemj4zjBXaCmYTVy7qOAQVkbckJIq3onegmX88cw2S6IMg2f/EFe+CT1Q1cr2iilq7KNSJ82ZHkD8CTYoE/kyON2kCZOSMhIwDAlFgk2mmspi4H62K4t2BSZpaonVPfOJSl4170vp7f1PKX1e2yOTkZ1yewH7pbStqFFPLpHYBWsEnaBQpM1+7mxevUj9ann96/WQgP9zoQW+qTDcbD2+2jjRx/LT+dLDk2du2M+tlEVehfTMSCbhhmFNCnZUR3MdI31knshKsJ277ev81+F0bvx3BepD658OEsd+Nzb4G8lP/8l6VWCFpvR0xQx9DM9Ud4/bIkk4zmNhkdX/ryFcRukq2H7Q9rgwFsMOMjFGjgcHfsZVBoK4d4Egl1h2bbxBMHquWfjhFUTraW11DRUZksu+RSc/dkkYMEQ9PsYUSqKpBoD3vXEPV+euWuvb0kddK0YZGKLlBdaYEOIAJO21JJqE6FFvphkuq5yl2Aln4+4UrVYLjAUiXC6AJeTwsSl+M/B49wpA9Qv3laA2Gm0uvjMvdPn/tNH7sMnxg4Tcz8Mue5U99uwNr+WHoFDG/ierh1QCu+Ce1040bV2ehxuQUt4bjaJqhvY/pJTDzbuLOnBlUG5J5Jxru5vVrIj7MnMhGTX4dpN3Yxus55yNbRDXtvpwZrmOss9C/nJqv6n6VAMVkPHsdY5k+iASqDxMmn5Am8JfGJcf2XVTiYdnwoiwcTJKIdCdpAfPW9ESB0LAyNQ8xq1qFTE6iGnf9xMNjdROQTK4iQtp90eIyNc0IoTyW0MDe7gam0c7sQuXkAHOfZkl46r7d5GUanuOGmaauRRgyhpyfZ8o3La0hGS6TPpgYSbEuaaXzNY3SItqAb+ZMW1sSemfPQ/imJsVjddmFCUwkShjmngVaLFcXI0nlt5fqxAqogi/JNUeOQta0ytJ54V6fboecDyf9CYZjynwzARJQd6PP+nscfUSPhdlgSpqjQV7zGTH0eYryVIAtvCkO7SmxLmYgZt8XQ4xOqlUBbIdsGn4s1HTFJZZ02BtlM9IRsN5cAA81Nj0uvl6598I31Ycr53DIm64wEt51cm64jpbD6sL/i5F71z3MF173qtUmVuTk62Mxyyviubv2EJGR/odHNf6pYKe4K10D2u7KfhMwt/+vPep3PbHx5O3UUayvXvbFRBYeAtRoEximjL5A2NBTva1orhiVlCeuy5Qh7oYNLOpBmdtwHJ4ewOtDfR0kyFYFSZmMa7MdEaHO6d22R0gq8KmP3J+q7LH+CFxtQpmWstiXqwOFTEI5wjUdSktTOwwjCT3PZ0k6A9GZA3SRqs12eUSV4Om4nYpEF50c047zmePNR5F606fc0UwmIHnLy37Rw1+2E3cSpopFOuee6RgUuYSiEMhF4bITtZzubjmTmwsdB74mVPQhQstLqefQEBMkhSmEkDrX/OZTJkVJQkvREKjndQ/4yBE1OSy7jGCNNlOP4K+u35C/1o3/Mmm47YbGsuaU8pDlq8WhT8nz5vh///OW2xOmNP1y7Plp2ztLmd8tNHbg7H3aEz5v0w57rcHOyXxfuKiKxjtXqnDdXBxMiIBWNrdWJsxHJA++epipxY8lWX2tqgzmU4eWc2tkJW1BPRzB6oDgH7tjVOHnuIrhcxrXuDHkpLhchV+Y6oIxYygLXNH3N04r7Mh3RotmEz4tnAK4JRSEDDTp3BCO66daSralwvvXrRXH50JzPBa7BvoGaS29RG1BCw8MxpjAEHvkbmI9KXenZ8yowDVz07gUDpekWrTG1pRmIsqgk+XpqUFA3RIylIjkmRBMTJvqHG3YD6YJrCUEjVeUT19ML7TSvLdgwX8kD7gvN9kN14RMrjmPfzDRcjPDWP61jWfxWPpr2Lh3yIgcC1uoFz+JNAwxkWaxxSVPgwlTmr2oWObCoQ2IbLS7WmWcAEuMmTUmN5Sre5HGK2zy0mDoXiOSl4jZIkPaQuBJCsZ2gILSqRSUlVNcT8RpBQXd6FIWXUPc0IRC8X3DY9glesTvbL7wJLSb/NFfZ7uGvtidGiBedJaVAqiOFJv85LlxtMzsvhYbrGCb1f4CXIPn/u3zuUER6Z8O6zd455RcNcOaXPKdjpFbuTp29DtI+K7zkTXv0TC+HsxBkP2r37l/N64XXSgwlk4Gvlybl771JGq0/gpN1gRHLMHeWd8exRos0hm/jkW6QWeD//ykWCzgIRMKYA6TYEk7vj29V+syTVeBZIH+OYtg3LvScY2aDECAf4E8YuqMHDK3Ll2TKAPHwuWSNlSJQX9RELCxN4OLtCXPr/o0sQOEl2E92lIdDFUczGaZvS821XNR4ZIwMrbR+MEDrat9k3VL8A6AHUq7ABoJC1TMXY2JtIF1H+wMOTGcapNAcA+JHhrtUxme3ixiM5DyacgFJCeicALJJGQlStyV5+9/1adt/Kq2idV2QTa8TvT9E9E2izE8jxYpyZHYH6GhkaNrNMFhNaU+daTpYq1TAlrYsgJ6gJrH4H7VwbcIcFKFAujWIsW2OAZvrUjfX0jI2eLV1sr7z75dpJA9+srRI6RgskrFOerlLWRqer5RsqgBHgtiYdj16neioPO2PpM59iMjjvAIGBkMMNyx/RZTcNsS1ZY3Yan3iSdEIm6wxKUBOmUqXhT1ar7g2Hh1feAFVhZQAHFwyHfl0QeTt2TgPX7B4lY/tYwRCexxhWkyP8tsQC4jwlU/PAYhKa5XTIrEObCWugDdqgTX3Tc0yNIPDYggwCxkOoY1gyEOdVxxVe513BR+Vc6oBH1PPD82+qMyAm1YipzlRHWqltNIBAK5uMlKlOIYuiFceXpEe5TdwHHHxxXJPWQaY60KcJCofq4YbQiIa0WrrX7QVDmdt+oM0VRymybOkWrle9PTojBkfN9FMFrsVACqBdRkSQQeo0Gs7SrtcD3sNPbtxkejCNXUBPUEaaLyUsFdIDr4RhwPedV1HHD+UbxrI0rodZUrPVXgEtooK7HO1ogBuhHbaiUwN+3awqUdVK6CL6rRYdIpBQ9cTITWIT4kSVKm5cLowXlB4TbVm+wK0wXNkjo99svmlcxgSqUZpKnaPVBAXXL+RupauIszuwcVY93qtVt7Fyh34qlVSJLR2VlhVTVB3FuppTpWE6IqOdRq86dMxiJRzpbUWqJSnYAC+FDKEavIJNMOJubHJKgNR0NYSJsuSWEYxESKATxyXpAhkQS4yt9QHsKS65+8wTIJRCSYSSAV4hRRltTRlHx/lD2u7NE1zWPdY6K9kT5RTzCWCwakRF0oz7l1NAk8cetquS+2y6X0YyEgSpkR5NNzIyb3D0m4uIFBTu/3ymHKfKIVXZWWLpcqSjDqwxnwUJJ+N5zD7mDTKDkfQa0K4Gr9Mtm9aikQDRDmMCFMGDm1E375j48Pt2sswv0l7X1tp3IuOmWj30N6gw5DmnB4PgiQoo+HMu6IdhEBu0rgUVhIHy2URRAy9GZznoyOnldLsVn68nW5hegn2Qz2fegYMnWQU4CCRw67aM6azZtggMO4JKtf8LzEtSDK4blpTS3HA7HDqDnnFCN2jpHficUXBP6+RHMBD6iICbsyt4ZAJKetsbw2MmgLbTFHOeGjlfmaNZM6JTUIxwUYH87AvnuBseUZUAlb7SbQ+mp2J+wO9iKacLh5X8uuLRhs/tWzDzU3EGwtmwjmJjYxX0GTffOe1tQTQPh+37pzZgFA2C3fHuSyW4qwj5l+6K9BkC/DyCBDIdxcCGHO/8yHHgo7xLDNFo+1IATabKkJIdMHU4uQW1gTO5n1aTVIRAhZjj+oBmW3DhW4LLx2vhytVv2P54hVbz5cSoo1bvg/SjMcXzoX6N6spY7Yvnxy4HnE/ZChpaI2dm7/8GBwmcvXlv7v2utxtEyXI6M5GvGHs3zjwo3apbZac7FRjcRx2FLEuXLPWxrbVngRLm1l+7NbqYu7yqvTlUnSFwigxmgOSVwn4ed13IyOvBLoxVc+tVrTaV4Xb3g1A86gH8mzLjiQFGdaM6D05OzHc1UBM+PbosE9WrCX/L20M2Uhgcu80AbbXaX91d7T3QAhrTj0OQDLeI6EjBRUgJrZif6D6zkzlPuG+PyJFkaN70FNkZn33eDYvJkZTNUCIqHE602nhA1crYAB8Onkz99ZlqWvSF2xzHjXTwLrJoSzCDUy+2jetni2hTgbaNLg3sGGN78TixGb+aN5lQMJpEhqZoS0XWTboNT2y0G74ZnY098DjqGeCtC76xOA32mHikv7hHWMG3xiMzDiSNfawxvNdQX67r3l9YzF8t3CGintsv6EmoMKrvxFx5m1ZU9St+ROzyoR3o/w6SXuC1rEyfNSEQq9un2WTG5epoBiuTwirvbqsee54Mop18Ug9xOPd6UyUGB4dY/u6Vw+bWUaBurULFzjHhw8vCM8rcrBF/05bEN0SoOaM6skxFMCDQ2uBoeJ43H6zIocvJM/ELXbQiFBTPKrXQCRQICKmJWnr9vZbOTCjWPOzbBAnMA/LGA6yrS/ER0hiGNMPQ8NGezJ8M9qQ2oOkxAr7HPebyJ7a5al4voaO1bhdTH2QisTAxlAAEySNNaHLxow+dbM/gQKQxJuufT0uw0cxCUWbKFM2CtCKmYpqJmMVivfti864MRRMMMAYD6VAiay6IXshlpkUCb7VTYo+fTWUfW1Qz44DeIJ7Nz85FdZ+HRpcsY+qpBlQsxAwSpmCZJG5YRQmXlN+nFFOnx44HL2SCrwSGVo4EjonM/+/XiqcKsNbH59JKGyD3Wy87a7AkoBYZvZVNvpiQhLgNXe/z9ECCLksF3W6Em+PPPFDyS26ibkcrvAsanB9gM9U2hvHR5ie36G4CyjRre0CCD4fjoAJWiWYSP4plXK/ab3tmPO3987C5erYHsLIXaOuFOC88JOTeJOpJWkA13gT9/MlY05Pj/ueceU0YYhFhJIjEEZMb7LgfGuX63OzgcXokP8J+vkJ1VVf88ZM5QgHc97T2DifrcJKczM93D4cawKCE+iOhsQnKh7I5ECcpdX7ZExjUqBMmHjyVfFLJImT6oHEAmXSXnAfBHq3WVgx/0PtDp/IAsUOlKxu0VBQcfv7yZObbYd/0h3Khwc8WvovEzdQM8+pk8s6inG60F01IcbZLu5q9X6lTKu1fmI03zFNaojxycd8QPSwgiQvy3GRhZh8lwS1cHoItyUHItgArMFj4R59n9rvMz3G9ZHQ1/gQ2sUH7jw8pGJUr7BeBFiR1JEtC1Y57IxtDi9XTlpBPdFJQt4+/x7D9Wauge3w3+2N4ZB6kenD5yXuO3XI3qFpFfpdD0s4vvmX3XkcY1OtyxL/Xg7hrkcMZhAwWvSvYHjdcSV1G0ZqLLiyG8lFFmfrIPN4rz5ELzOnKr9lSAX3RBNHsl+eE7vRmvep8RKcEmkdI0HYmXlHdc77fcOimRhWpkQILruOxsiCQf9D+41ONcDMY++t4/BmkXcXCk/BUz3Bge6Ik+4fkdiG2oPuxYezc9zJ+5fw69cJIxpL9aTzL8dqtyVUmrloxsqC9DawdjRqIPrTOJxLXqW56FRBdDOu/BqwqpSJAX1kHavV6bSWnTcD6BiHp7gF4JsyPEmzDz/zVWdlTKHMmUOllACSsAdyMxd2D8kfSeh95rg9tT13bGKf6VlCBklpCBmoml49Ug4IGYvQ8LPxxJvME24IWtS74EF8rTS9rV9HX8qabJfKRZjuv12ZrDtdkRBIN35sLsiqcPR5FbyyObvq6e/6f2vWAaOC6us+krd9wiAO13rMcsO0SDu/9Pp6Ud1mNn0UUYkeBFxFM29+ypXJpB3iR7DneE0wr2CCyUQZBw+2pGT4i4PACf1SLap6jsxfv+3RH9auETgTJYT71ZKuw+G9BpB2kCRSTHLLo2ygaJhlDU+PhwhShxkKmEfcPD6LjF4TEmXlXtP1biuS03ok0/6EIPDW1pwhv7WslxuSuebwleNIYiU2dq9S520EfAwvYuonNwSwXrEQw9GvJsjxA7aQP5e/e5oeNivfk4pcvtX1uv7qvqZ17567fv3v2T8jw/SDwvB2s4hFjpmZFqDx9yEQMTsKvnWmrTWUnEX1NmzGMIeWE0qntV9z3hyGxQZH+K5dR3fPUlZ7CxuPLtiOc2r76KBs0OfNbbOo7ZuZgUdt+iuzB/a9B5ejyh2ta7IerZwnsjGfJzACCgUHwJkfQz+B6CI099p7Erj2DUnLsluyv8YS9uNx0PKHtwgN6EfdZ0oNpw2AxOMh0bT/i1zM8qCqpyoknlO744Kg8C4tQBsaDsQyWiMa4p2PqhCGJ/3OckeuxbKoJNTdAhqVdide1ntSnMIpbzrtAposv+sbibr9PLw60Sni5spruEQG04qzenT0LqSPh8tWjfIfQgVtIZ+HRvS4uBgfPRTUwSlpiaVusLld47p2mhKqmtYwsW4uotoeTUFunaj9yQlNcWgztpXU8T2nfsaTY3orlI1SzoZDGRzEiwpl7oR71lCtx5EE90zXGm8Z4lr4Ko88VC+T4hqt+sg1QBzR3DVjFGDYFfPIY3sjynGH8WdOT4p7HVUu6GC/nGNM1GHFGNN0Xcqun1//lMXtQBc7uemK1dVr3Tz9fX1HK/SOiBkRHPYJq0CvLVljcQhzq6ST8VjrqENHmG0FflKotk4wYC2exOKwUk7bncCY42aNqJ6SH1Lztub6wl96hLKbXanpyH6WR0PjNvYRGoPDutwmGBxbYcxzhFq0WkrdeQETwDZTimvCzw7/JlrAFrwxg1F4ddd02Cj2i0yF4ACPZ2Fk18DwiMdJHetABizIkGpyOJh6jLfH2MnjL/Zfw+sqNT3FfHorxFdyVHzysftW3fxR+pM28iRx88QHkfxpfRIVI0Gvrv/R2IWBcUtiFjN4ZQhc5E2gmDMW//6PQ8kt32cXkbEt+ZxrofPp4RuZbmEDmXjKIZOO2lAMcIM30XEvaQgPgT3v7H1iwe/eDr5MfpxoAcs6cIbGE6w3kgaTEcZPWKsHkKOIucigdptekZICUJzsmVhKdnpEyc+sI8nI8pRUTezgHjduodPXTso2m6BDMCKAvul4Ul/7WKu3LAh7iObZsu/OSMx4vs/Obt6Tkhjg5IPqKduc0kWyo8TrwlpczZCwld7kUOSak99dRKYKaCtbT8ztgRD7PZdXCXNLbFm3cs+GC7QyrvYlBHc+Q0taCIhPpN3EF7w0HSP/knnPHX9uQ6ohNQiyzpT6lj884VvmM1urmZBHojvw60ATF9T6ODFtYgnlX4jGJYTceNtQ44giYdwKgFzhKdxxSoDIrWKLjYZrlKK9eWAGsC72rnvkB7vBZWG6IQKM1mVfmOHPrrPAyF+IeB/MqHoraEK8auOb6KcXZ6eUxRfV4uGiTXtz2mK1qX8GZxZMeoayxDZ6in89hU1wmMNvnMwQ0/e68VE6GIqUkE1z3dlsqpLIsqnbd5sP1LLY8zPCR9xrQHNfrC8FAJFGyiPBC8fyJLfkpJcqHiKOJn2eQ8OGnKGVJ/J2SDR4xwZby1GTxhqCRAdGB9ZhsxJGl3q4FcDqVF5aIj6CEQqrZL4og+dirpHmTUVdgtzeXhmopL/VEy9iZY53LR6eCrllAoNelL298RHYKoqrbNzs5RNwNghSnqA3TEum8vTe+T0+mnzQEkXpkX26O6BEXff4h8KobdU3Fa8Fcgk3wPAmKQlHSmVRP0sp7SZM/8XYLFNhpdDF/x9mw9aZSyjt9j8vZpY+f5wutCwD5MeaVj8d7e5TMgeHB14zirJyMn+1K94SamNWUEczQLRtpNjXRIdDLHjPtx6sYhcjAxGgBbgmcPWxrwTBAZoEbXvT7Y5jQ4RFUTz/4htgNyhXAPLC1y0QoEQLisQjaFa8/g5rITaafRSv278vZ8lbQnSNS3Nq17DVKy6+fWck5JEfpxHBWGOZ59PG8f4Hy99weCGdnlnaHI0rx5tf4QcwAWAjQCSLaNSKOix4QhNjAQMoq6f8n/URCu/dMCvcXq2QrJBxAQcjp0B269tDhFv6gPRxNnRGTilVJTspzQgPWpyvyisRpwt7ZIW0ZBH/U3mHN9JfTftrwRsPWi72qhsJOv7QQKf7S8Qgbm7rR/eqb+dCYitxhwcplLYh8Z/V2TqOqFr26G0bA/yyvMc8drQXIatrNuGJgV3dX+6sDv5f3W4KOkRZySSTjUoc9MTw6/omIY4freeNMrSWMKqNf7gE8o2wppxyLPJDj9TCTuC9yIlfF1XwSVFHXChNNLCT1wB4WS4XSs0Rzy0UDRBV8TmGdMG6LscQtKyqT7t9CYm6tCjVyvl5RyeWyevd6NglbJE3DB+VMhlybPd/0IZNjNEs6ETD3WJ6+bFua3pR7Fp0o/a6fL3ry61tZef+tB3e8RMdSgleTSyLBg/9SICBBuF7wxZLIU9M22r4XR5rTiaN87aZzpfJa2XmFpBtDJi9VtivrV+Yqbve/jOXUiiZociKKBNQiwWyCb0DCTrQ0NMYNnAwHaWhzrXi/lD1FS6xBA0q15/X0CNHjoUWAFHAU2R/FVKPVYKuonSCSwwiDf3RDbGW6orCGuyC48iBhcczoE6siJqWFI7jfCPmN7aJywqlaM4cssyCKIgzaDToS6okwbk8lFfy1FLbcJsvikYFKaG6ZOZTK5q5UNRAJJjZCNyVYxn8iOhZnYcatMoRCIaOFNNCXolVlI1dyGSV2Or2wZSZpUbgymS2VvkkJ4HTwCJojSGfA5jnybfHOijitE6AsiOT0mbsoeH9BG5ukM04oLKx7smqdNY61I3ayPNgXUYS7lrcmqBFNzWUgdy2mNCnPEkVk9L2xLa7TfcvHgJ5imQAyPpsmK6IXpotR2k+TEjW9CxswrnMID35/Bn/AA94dYzPWsqMcXkKS4o2j2aOnlVi2MyquxDOZ2hdGLtXorqbf9IQT/gtu9RkYF4Hqd53Z1Dr1iSL4ap+bbLQN9IfZ5LlmpY3bZAGeqKh0pK67kP1KU262vghV+UWvmEK/Qfiq/WiMMRGMATYkWWX1hWAnUS6Wmw0XGMqPRZI3owOK9hQNEcahuDtAilbGaTyWEGNeQv9gLCxUwgidEiUqo1Po9THYwoyPpdFTCGtsGH9bswzmpjIm+G4qWmCqyrZwSA2LMpLqkczmM6bLG+lO8SZJq589uZIxuMQTrSjMbTx9WLTRHdl3gqT75fPr3zTBdTeARVp1xE784ozaXw8ofwiWob5RHM75sdRLBmr1SuLltwrR/kPZ9hjeQLmuWsjqTz73gSI/5xXviFLCKUPa0qIkcbzZYwSX2moEn+nhB/ONt1+pZKav3vB8qtynOMa42RcwAYGWJ8ztv7FpURz8sjh8loXYHAUiMo6ZXJCWWJtO5wwnKe6v1VCuDmx4BU8rGYzs3a6gJUyiTWiSoAgZ2WJv7jH5D4GClDpDegMc3VOI3EKyGkrnH8tUZjhzvmnPUX5gbTFm9QbZZ48TRjRKc2n3SbkWEirPuSIkUf8AudZL11ZvnpbIBlGfOboQHRuQYo1R2OmWqUW+wSM4AOeDPsHZM3AExBSSTMLIv8NAj6NnuE/5HJBoJtdqzyClTakdgSn97l+M6bKQYKkpjmLxE+kNncHlcbg+xh3x4KbS1w/wI8Y6qiId9N6yePCqZD6Lak1PFbVUoMn1aCr9WzZrV468eGKSzIVC0mDWLLU1jtMSj7wdT7F/XYcc1FweMwwjMPemld5v6eGtzZG2QM5UcrSojnmOFdgqZHTfTpZRcz0rDnsUff1d7v3eohF7mJApUMjlLQkt4qbSgg2V9sQrkgKC+WhxCQYtS0pB/hOLAFNXLMpjWIYnjL4nwXoZxNrx66LgiyGhu50F+Sibdm7NpZQZ+3apNiI7MQF9xldu5aIETR3G3F8Odnf3oc3t6PAs/WTuSmQqdRroW6jq5V1YqK6bPWeDdkB0wm0QfRdlQoTYb9YP6RbV3DEx3pDHmRHpCf+xuil6beEteKIOpxZqIsFAgNvDUTpqsPGtKToziMrEydGQeqvzKpaaOOn7tna9cePCU0Eyq/3QfoBGodyyfmqUaI4dYUzjZLiGLevIcYk/MkHFpGa1ZPibr3PVP1MZ1T/4xPnxXPw8padwBSYnjne7LpsLdz0gy/JKvivd9Z6mIT630VSWos9mx0y6TFcVZU/A77UvIla39o8aXNKDAFVG26cgS+CsbsIkCOAgYD6CnouvdFCq0BgIn81N9kKsXKHv22yfye1YBH0h9qUzrgqNfwC+AuYuxDaKKL5CbwTfiMyrJPZhFeIAjKI6+KZhdhWoij5IEytfFWZXwTL/dTnLKRQ0Xx5mIc5EVcxcUfP18DZemmSO5e2MxoyUyM1E2nu3nlhU+KzmWCM6KP+Krbwr7MdJD9xCAdS6aXwxaRheE+2xXnYrHWEx3Vzbdmi4qe7PXKunv/g1Jsl1sp2nyyOOwnltayn0i8maH9SAbDVLtl32gxyZcVv/IMXE8yFVG5IHHKFyRa60YVyuOls8Qgl6UoK2hGqyQ9C1oeEigwCYpsV4r8bK1QAc7qefFgvp3v6w4u6i/9GFzGnUEdExKFtVNag0iDisLk4t8vcDsrBoramvCDezSNrFrA1+xQGKXaZqzfUM867Gl0mw0lsN4K/LXy7pbYfqQaXPgLx+g6yRMMK5befgg8yX5RHpjn43AsijtBAJnFK0Nf7iJ4nnuT3htgbbZV/5Dht2n8/O+sOtIqE7eIDkA61xrH+toJzjlPSUo1J5HIJXX6hSjoNq7Efdz6SdTrQ4Phi9Gk9PZiKZoG7194u5Wt6c1J+hwZb9uaxUTFSZC85eLeJd3ldtMUKfw+iDY7ftvzRj0xQIwL66Toks0zqus9lqRSvBJiKCtpyYjnWN7tq5DylmqjY8VKRIcuvn5LrHAHWa5Jf98UrmKDfmkH6jbZVGcnPB20Gq+o5KrFEROUsGZeVwgXvPH6MsIlgHSoFnW1NK4/5YwiG9s9j87xrEOVD0XdWEAoPtQVKsJ+/xPNCIMp3UgFSLmo/29RF4u6IsEcU23fIKwSILeG27CLB4FoldBHu8RsBErQPP6GQjUKy7uK0U8m2pI9cdMEmPdkvURrwWC0Ud1kST/9UYBGEyHA3dXuuaafDOL1Q2jNN2JNNVV5A5xKKHy1ImSK+57u94DJEDJBqey0bJoBdzP3nq7hLP9NxGXP0CUi1IaWXgaqNpbS9OEqkfqfzKrb+4VLVcr84wkbfRz/e1ubIcWSWvZ3mDMx2DbKvksatI1dQL1d1IVHeWqjFMC40QoI4znIR2lF4CEiPzANpWCtbTkRsnfasXYgId7XGmQ6Bfo5F1oyX0Ob4g/5bXhyReKX9mQo4vr920VuPh43BNnVbBYKAGU+1ha5AYiTq/88nUGgEx43T90j34b9HJ4tWLNx7oUKOOUW2WpDbiuvRXa4by6phOLNGfPYe2c1nH1KXl4h0HAJ7RMN9gl/jaRAkIHnFQ3LITDgpzad/jtuYbfaN/hy3lF/TXla9NRwm6sOFpDjO+k/I/8DkMhdN4Zu4XcnJ7yAfuoLIQb07sXN34nqVrBtOBtEfrQJdXm6v5Ki2jjh7nO41uaF/JsLm+IssIxaJib1hnJtUmRJV0OacG0HRuZJZGA6nHBqCVSqqzqdGkOnsus5RVfGQUJtVQDI6S8V57gzRQqS+kiwZ6tTO7kVurtMPAwET6TcWmttlo7BS6rCfJFd827Se9AjZ+Ju6J8N8wHXiJXJIOrVwFs3hxkCfP73nA7M4ITFomWD3WU7d0qO5+smYSQhOhVVFsATsqGZHiJbMTMxKVXfZn7LVPNpU1i++i7+Ur8lCj2rPi/+I5in/wgV4B6s5pYPCnOnC+uiaOkregmfWhVzKni6kYZdTEiOx5FsBHQDRaYonRYttT8WdR+K4IPMstMkQa94c98ltHubyZ5Taq+HwcPLcuBYl3Z2pbpNYWg9xrttZEddfulyXbrmcrknaS2tBOe9q8WnvJxoYcA70SRV9xeHgpBE9D78gI8iIV009vRn8EyOZlCevKqMvuVd6r1eEgohzlo/boknrslgK5yERjTUArBUqMpmKPrlqjlCfHtY5ERWg8HUMUKVk6BkiAWMf/IMuFnUS5qZYqFhXmIGHUaNGA6OEfBVGxFYBffqELXDLycaILk0BhaqZM5JCL9pEmdhr0ebGcS9K2zf+zFRqy8X9LjIStz6ABuDFGjLHHjSQ7alPm2vNiPS4qXeReS9Yma2seFz6Sq0t9I2fKOJrVT5gHTat/wVslFUBfhJQGvPCTBHMKkdmIkbxkCMqtiV98Pr0PJR3YvVevVVuj6saKrjPbju04mzi8Y47hsRIn0t+z4vKGTmHsGDwMuQpugxdA5rlxODRbln4UDOTvMlfxgpfnv6kGwQYT9oMQFL4gmc62jgNkiX3DPmIJ3aKNJEFp56MGEkcMnlqQAuGCEc4V3lsH2Ht6FBMaCg7r35gAkjDb/DpD4eZ9zdu+LF5Aav3oCE7xQfVasDHd4EcaB7s8heLe2bi1Qrdji52qtLMVFaZpLp/NvRcenbjWSXiNqjumeM3SQfSayFGZ5tRJM65LuejP0ABoXoqQ8pxQKcocmm6jqqucubF6CqnpEVSKyVXq+q0HuqMmMApOx4iv2a/iZeXIC7+o8odei5Iu7tkHxod6uPtV2q91Gjbdoc5dr1RT2slhuWNntSFUCekwT++lVZwUTbdW7dkhcafWyCWdYPmBGPv+UsfCqd0lqhmOSPsToREEz04dyB2KNcmDxZj5LLOL1poEGw50OmxK0ToY03WdVbWEbr8MDDN7MRtKZbl3nR2HcE2Yq3jxCZccsd2GvJypW/3wshYxItIRCf2kLT/pgMeyETsq+/QpXfwCI4L0FW1rL/Ir+/uZUjqMqHJDObmArYC7Tq6ra5n7qN0Td/0guqeq9qvu5uY81Uu71DSTrzak2q94d6SGahmlHwdAuA+dZSfiibg9JstPb5cgqcqd+TJ3Kp353FhEDTZVTs/9Gn0X2qbkK1PPfoHd5g6ImKcKLh90n7k6cMFjdjKYDiI+BnypPjdkRBtFWBz89EZ/l1draYa3vBODsidg83JI7PXJrgRBgmGEWI3QZ79eI6Z+cpmwUtlGiKXLeAnApL40EIAMqjWNs5naJzIW3cdUAUP9zsTUnLNXSGDEI4ExauIqULgoN2XEtrNRkJZcuTiBSVN0QW1QxKDlunTixSMZ+U3+9ZRXeqqvPGtRbmW+gVoa+7/WiXS/bF4f46fOTv048kd+8ny98Qnsjg1eNePq6h9N+35UB+Zp9MWhsABtupPSm9cJDfnPfYo0ceaZvMoJM0nN8h/o3ayCnfaJX7a0vnVZiKPS6dM1ogMYUU3jSZtXV1uDXbji2aKkURAEe4Fd20jK8wi+KV8wQFkKc+doXyuuBMMS4AyoP7b3JwHQA90+uUVFmWhYHCNQ4uuSw7WUDrkJAqoZgwOjB1pJoM8KuhPiS5xNqhKAUe/qQG4q5LieVSKgPVQMjdKhgRPPXwhKFZGjDSZ75WI+VSvMCbEKLs/FvotA5XGvSLwWo6I6Va23eKbuDo2OnLNluYHczZ2vh2kLbl61n9pHi5jaqtXeHzMBRY4KiXgOIhH97hDUixmaprnLQ2WR3S5O/g8DC7XJWidHjGKNe7sSksIp7vj+89smjHrcWjlMxSF41LFH3r3gZRk9wURGTBCdJzdQHCZVB23M5iXvH5+P7c7OkH12xxyE5G4aTiU/SW1++uf+4r5VOQkX3v1jRaRRW3M8821wljdSPekscmjjRxW5MbNgMlPELhmgzuKs+GzBj1Gwv01KmC780vPu7PPt2izeXPCkahoG37+k73yoByRMssSQz8gqsQY5IVOXdsislzV5aegJEGTq7fk0oy+SQqLXM6kKLKQvHsKEqC0RV1Hhtq5S8clYluxvYp9AUfMYUaYzipxOc1m+g4dQE8+x/PBdWpmR7GGevUHMUQGNOELbyvpmcsQTUtkDKdSRRj13BejbXX7r2gaIdczHmMEERMla65vk7UssIw1g9VuZ37S5IpChboHJQ6SPQNsonZroaWIQt9+8L1l0uKnRIK5t5ZsXvKG1N1kcgtk+w8rc8yooLmNJOFisvWyXaMrzEbr5Itlfnmp6ZCWdle9Nm04KmCP2EoQOo/VkXbjZ3L57Jb2rorm+8+6d6GkkIlEpf+NIN5ruKGfOtiWrMl6LJsbY8aCPI6EsOrtRzM7s52djDE7EOh4ihCfRK8w04JDy4Wdc8p3++nisTGXDNNvq92+JZCJjeqnlXXRLgvwHVYQmTlxUi1hNV/M3jm6awzhLbidSpJcuEX4+1ncutzwQFIIlfHGDS1lZZPwB1xrQDV0m1YCzplP3p/L3Bvh81Cyb6rVGRs5Z3Ymq/VAWfFzvA9q1KFwF1Dvw52wSNsh84+e5KX/maTvjWbeWEBAOJVowK36LoSDooWJY8LWmYIhwVsFluKrHTaqZi0LmNPiQ/HXEhJVLB0TEuhU3DYXHYcPNNvts37LNUUCavcYJYxf/hg2LWRoaX2FyFCqesTIEOhhcrjxGo/BvLfcaJMYtqRwS5NJDiEP8nWaWh9eb2fNBtkN3dgi0D7ccGagMZdiyaAwOkBSDPkd7N0DnY68i0yB47SZUCtBwQ4xtF2N0RBhSjUfTYvG47GN4q6Lacet6LFof2wIjVgZWjKm5NKVPXYDlrOr+8pFivomtXnjRG+qhhC1jEaWvEBF+FqPSN/mx5EbbEzDYGiusFjXGsxam/coutvGp+XgkmKSbnU/AqKmbXkED4bvZVctxyNwRGTEBqG3Q7JhZrHb1pvZEafLS37/yf4gwGybX/UAqlsLhvTfM+MG6aC0WjtKJnHMEX1E/ktGqfP5TJi/UaTvV39q4pZKZqeDHPxzZW71I+s9ekXQgBD7oFOVjCofVUQXvKi+NUoUqUR0BOU0pDO9emu87G9Y7NcDaj77rjJv+nWiPDj7TV68gt35GQmVcfgfc/Abf+ZrsHrF2SdBG2jTLZMlpWupRzysC5R/ggK2lEcxgG+LcwMXsVx3bJ27TBHctdbpVERg3sGtxcSmAq1Kbj6MmUcm3SnKggwoc9H5hBa2x5egZY+sXNE54/vRs5Oxdg0TJGLHGOvaEEu+0VVmspKhIXk8kC+BJoW3XK5Yy9c2RSQipXG3gFzWDfPGmiFN7fNIi8nLkDInl4yhpx0V5YMjaMwrzaP7Y1sdltIwbSTPLy2KYVKC4sp41x4Ap0a7LYLkoIHTXU2TTiDaui9Z64lllSRp4Y3pSWxhRYdwhR7tZ6o4vSwrfwC45ueIGOy+FolVmV0Xn8PLz4s3B1XIzDnQTHymz7TfK8TBcturHOycwVsorI4Z/bHtfggZ0rMgOf+KRgvwpciKVs8/aVkSDT89ASQrDxo4ADc/xgrGUxc9inTAnJ6X6Bc5kRs/m7wk839kHZbQnlsPOetjvX9IywpDjBF4CeQDSXVzy2jxWBpfH2T29v4XCsAKB6dS0j8UwFH6SkxGkuyrb+dnxvAgG6bA6Ys1RvdukJQo/n3mgEwV9QAtCe6zpprXdSsqL55XPq5il63lpnqUl91wHVWSl0hW4fRJbGszeAYEkIIVtMZ7pQvhbIy4xMpMdNP8gpMuiBK3hVLxC+ZZq0zlV410JB2S0hEWEOFQPa6A93jyXcRKtTzPC2CxzrtZiBxVgdHTcVxbKrD4PHin1E1GtWrKsWG6CVK1DelQE6tihojSoVXCcsE7qOvD5JOu1M6za2XjwU5/j+pMHzqP5IAjs3i85eisc95rT9SUWP6/xANpG+MnWAf9z9/Fz6wHm2YErd8jgK1StDDy01La0i9NuMhcteYxkzAdW5LoFLUhuqYfLTQKQhqgLiF9+4LlHx5lIRTPXJ+DRmsij9cHTn94nbhKcnmqFxa+xTvmf/mp1eSfKXUi9MJXjfXsgZDQKIwUW1aaf1M0kszC6qVIe/vITFtDRN/E+U4zgPhXj7xopTBrwvUhWRSIGPnZ6qSi15c77szNpdpupxewtxzeUT2K5W8sxnKEJTwPNNMDqD3ABttUXHj3JEGm8yBt9w48qSDQ3AuL+agbz4LIDPRY80GKXkpXboTivtXcazQ2fvdkUzOaWG931VLLcgKcqjT73L7qRFf7FQuk74MayV76LZfTe484M0Hlrj/CE57H/CTJ/RHk8hvdbyJMedcRyaHqvVSzPV+85Vc7Wrt/JmqIeuSZIYcFxa6lOObZ+IZWWAfed24O1iwbaUaClEwVp6+CxbRx9UdGaJzrxSiRW5Vz2R86BzwtljnFnsIroeSaP3BVW7nM5aSPmjWrp8rufPgFeSHpVySs34BQmPp2VqmEkeamN4p2MoEgtl7VEZlr2N6YMn0OgGrNAbvVAjMV3TstluPU393K1RG1xoXiqvUbjU6ILX0s+46ZlpQKVZ8qTo8gLq8OsBXPovJQQPwc8JsrqpONKqCyNIP2XW7y23rbSb1LWwE/POR89i/xdrZ5P96NmUs27+1Nb/JjfIMz9jTjEfSqiwTYY3PriEOd0b3FTGYZ/tYCSPToFha5wENg85ynSr6R5ILsGB06tMs+0x1AnioC/9BMebywSYGzO54JjbjY8MU1X7HP7aHbjgLZvDBblZQDpfN7MTv/2pwUCo3jJOgMTFcmTVh+xetDDVHVoAhe1df7S8vfcE/03rYoxostBJIUkMyPoOkUl596xod/hmZay8XCPx0gazxccXO5ke/ZFu65OA2w6mztCIrVnIX2fltAUte2aGRVStQMi0gCxEInbl4ukcyxsQtt0IFnc+hymADmqN/CzWS8p1dvG5gvmiTzpHB1T7xZDYHNpAMboCU8dzx0ppLEdEiBxhQFRdSrqZmhuRp2wWSwRUVFxYvWlm/W5n2Kimj2AVS1NGTm+wmejGi0KwKmG61kE1MPyxOoLaMchi1XDLv1Ga3ujtTdVA5Z2ddAsOPoAFtmCZwjQV2WMbFZN0y5bLVMeHeDSVO8EwkN1bz5eQ5FXakkgXNwvbm4Mt1auieMZnlYUCZwFmXqOmp7VhgKB4htyiWCVGErLmQxE6X+LMNq+E2jlw//N6ftDkNs1oe2cgAtttnGgDq0J/qh1coiSazKszCpZJUUp3aAOZrT34JQXWs+BY4gh/NVFVXQCvjo0qICX7gmkBX7CIqzScVZ3HGpnaifVlLXToH8yqBHGPs43dtkf3/btLM/ct5N33He8dvpA5w+WoTdxEJ+qt1WKIJxkoRJpio5m+G3J1oQrXgwilM/nsDQMNtGVCSHcshkaUbmlAMgcfJjcC9mF7Ts8+hd2kT8oP85q2ntwpq+U8bJ00soPmdc//wv/csxRv0SsEqMYMk96YhQknFu22Kvlt/+0l8Odb0TBUYv+0n3pUnelyEo3Bfnl14kEO0F+mmCqd8NiSdj1Fn2GBCFTSQQqI5Rhh7eSq5t5nHiq45OLUr7NDPXPNpKUr9Narc66r5iXjN91owC3YjauS6X/hzcq88asI+2ZQOEMEYrE8ZNVmEA2f3Y7k4es7p95yrE2ue55QRKxktdDeHj8lRjz/lolBt9esSDTyaNJOzZedKnvgAYdSGmGWueUTxWNzfzq09fXAMFGkr8n9d2S+RY2PB6YD0oqXVsxKupzlIHDfW/AYBDsNiu7jt/SN4Ocyh9viANw0kiqh307ab80DjV7Kzn6r6XXT+a4mb/d3H5phM9dkbgAR5LGQI/a9dzaewDHWKMLpw5c9Q8RbhEucnKLfITxRS2T80rs3dmogjxkUWkQzW5BJfp4zylgtghpgvAW8ZD2qjCuVUVdS4Aq17GgqxVyUI7IlyyPbt39wsaRugrOFe8OVIuRraJgraSkVQg4i1Xt+OeJDnPx1uf4+Tj4L1gXrv5OUINLckHeBqAj0a2lR6pE/q5ZydKoLTPGfVtAurnt/FQU3WeZvucjz+tzr7q72tz4UuM1vd7u6iKaFOd7xv4DdmTNHQmI/c4zoO1KcfUv3BS9ghIriCexpDqJ0oahf/LJJesthJCILcoRldvZf3Kc4tbNrBCXDzlKNXO+KtLgitA4Mk2UtDoWRfqE/Txip8Sh5q1fdcvTt9kjTSN1I2mdSFX/9Ow9nQUN/2asXJnxNS+vKfeaTQmwiQ6Dsaz8Jf5xFau1K7ZHyxIe7xfltHJh9x4XciHvmhFqbXufvNYJ1aA12FPSk5fjWIjKFPMs+RisQfVLNIYvDkaE+nk+fWJDzsSHB5Xu8LiE879l6dIxW4yGqPOVU1R+6VQkNd8BcGSqYLE2mlbSSMCrlHhCUQnv+T8PSav9W0JjMNIYA9FEtCp/OyNPTs0Ktygz47MyI2kFkr9ZSj/mlPKK/S/ZBGIJKaviJ/uflMfsilnuigulyYX3lpLAbWFa1Nf3uark7f/aZu4zvLxDTrQykhwylGygzWc+6oPW2acjfhL9VFoYviC6ErFPlJ6AyLhP18Y0k2wpD8+tnaO8yZ1Kz6Mle3osmF/YSLIh1TZN6ixiDZi0Tcy7ViLdIfaP1Baql7A7Iz7W7rm6PaWgCnY2AVfOAaSSnwdneCRa6QyXGSUstCeKTHknkEdjmcrwvCeRfHpZ/O1IpypZHY2RYOHTKj+oTAeveX1/89mHbFU9+lD4j44/ZhHYS5MyS286PQ47a1vA9qQ1yCnLQnQ3Lzb6els+tA5hYUd3RqAyFmoBAWZjc45NYp2zYU4bi8T2X7E58I4dsHKubaprnP9/eEl8Xxnxz/+uPnaPBPFewYh7zMoVJbJouhGaynNEHLfQpm233N04ycmATMd8YD17G5u2klUxKGsda+VuzslLADKVNKxWIMXH4pUJL/9YMcsxmVK76vnf1hkTeFXCy19XqWrqBv9Q+kKKfY/hoEFwBtlGXfxDHe/ZSGZJwgCo5A2v93YiAT76Dsr917n8nQax061ZFhsRelR9FLV54ez8eq/U5bZOzg2OHmpMRAqA7QdwH3N+dcz7BleCWoqdhybPPj7ETy20goruOOQ9+FTliRUnH/vP6j5wCTaM8+Jubcrq+kqN6/1I6EWlbi/KWjsVxxs3SMjPeRN+C+xZGM8sAPuX00My7Alb28z5wZ/MIvvf3wwcyLAENl6z5a6t4BB1JPfFnZIzuKtoABodhD4YKNdGtvzKtMssPVANKQiAUDJhfIrHgRvMhci3WN+jgWhUEPqvhjDFOwApvKQ/CyYIwn6gMWgHAvdT39mCtCs0BnURlUGbB71bMSddyX8UuTmM/EYF1IXy/I9pAPzzlfqa/ZozyB40ukCo0uw3rNePCM5qzBxcRgQz430d5wJB66Eh0tQWHMMlpjRpoZLRnnIVPg9Z98OdxYeFfl3PNnpHWW4R5dnJ6y9sEWc1KqKOFGmJm1qoxxULG4R1fEGe0H87IF/tdfwG4W0Ma9jJoDE3sapE0igSF0pCj4JL0N4oapI8goc2PQopFm2cfsCfixp+Jnm19FEfa5wzTiEwX3y3EeGfFtsEfhEgo6Kpwxbtpada9qt1A6uWK//iFhZOGcKGzRKqF/BzDXbmi60XcLQBw0TmQKcfu+SOa9q3sVEsBMSiAgAwBfQAfE8hMWXOe+alMk1kgaa5R7qCQDrK8Gj0VorSKnbvd71BBWxhRhgVa2SJlfUb2i6kFDQNrJYoAjMa2JvqxNDKF8wXK5HhX5nPV/1MEsMsNDBEafCRA6UZYkPNnG4U6J6G5GYOxvkL5bMMrGmnwSlPpJl007aNEVg9tkLWTnCbGQF4yrjRGgrKZ4l0nNyM/LXNBXmVBrwGq3YkqrUVsGNCZpg6PFemBpXH+ubx1YaBMn2rgohI+LIEnbshBTgAheVnDFCDT3BPBFPNNpl9ZvhuQRw4yUWtJdkSY4SHqnihjKKovmwq6xffX1hu7G1Xus6H/t0DMyGgz0XdFWQbtIuqEyEWhZjsTYhuDBE09IawKjF9MCnSKGv0ufXPv4gJa0T+Z1Wi+6HmTznMhISwqtB9+9//0Pu4qdXPjPn3LHxBaEWfW1/5Mk6lfnnzhx/Aka/JMVlmaMwecsTbcSqJZYLNcGh22Nd+3r95+95JYpthLplTnXXYn8tt/jMeMWY55AdkHg6w2ZNSsItiN27ARU3WrqvwD+3DmkyDk8GO0JRwRBqEfW3yGCLER6hF2PVSTqdzAgXmmkDcXLLZObcIxs8lTnvvJAATp8RM3f5ghMiiae8OxTYnzBRrKo8jbAac1BfIPH4Ft9GlsHgwbFAMS+ltkr/yJC0EuWZ5C/w/bvXvwbGNYH+vPqZTRl8b3NqyLqUhDLtfxF3XS1x6NzNdQsPDGBzpokuXUvG6RSJdITiLut41mbx/sotdj2eUuz+lEQCfFuiFdTxertB3g0DnXMfzCW9gUWt3eK/2bTbZkibe4mbfNSWhxX7NDRg4d3Cz72pSw+b6QuFEYsn8XoRFNG9CmUD+3omvaQ0/6JAkDPTaSsadFi9ujShoCRdp8J+QrVSrVw8u+Oh2nwBeiDQBR+V5qEuk13m2xFEt9DPOlFPtnSWXXqb7b/hnEwX6tTIm8Kr3iWLl9wtX9l2FvnY4QpdufoqKQs5lbkrS9A2ZMJgay2ve98JwGfg4uR6vUZG01E1RFDWZrKXoAVOq5c7i8dqhJUfjVnZVW2neTbhzIYF/hvllcbjZLQByt0o6eFZ66addxs94FWfJQivFJMrLcpPol+cVIgCh4XiUzYmtV89Ltm9QsnAxZKZHsp3ud+A6mWSHGAVrmf3i5DwN1mnTb/0U+mNoiN2USB5SSrRvLKkGX5JfdxTh/Ttel1/KJrWXEO1hKelBGvppuCLnjPPWe8QV6BDU0C0lNYg1kiZIKirJ7T21B7T683NqeHOYyMsRtH3Cc0+gul0c/pM8os5T7xnvXc/xHm4JFiojB/FO2GDYQNh54VLYtH2HvcnebMef+Rsmnb3EIyp5gNFPLs/iv3XtX1AKMFx9/i8KIr268rUny1b+VVimIBJ3kFRu0F8+emd14fdV1yPkaCcuuZ/ZT56jqGVVu4VVomawcZK0MAN9IxX655azV5IO5T+pHmo+eyPb5DUfy8zJRwt9Tjkkg9cl1Q+bluAAImn4uWvEPo5yQn9vkjjjpbqxWZ8unqF5qVHu8evzWKX24i1YE8BUKjguNisj5EDOJgTZGSG2VJQdhPWiEYU7Ita7RJDXP1tlaFQnv76e32lAVGcKLiPIIShwOKUFpwRplTAVpnhXBXZxuyTALjQW65vbNSU6hJUvHz1TNnTioHuKjqgheFeQ0nIgGF8aVpa5Pk+3JGfZ8kgNq35rdSHjvjMObyHS2Hmfl4ptgQElLnrdNTOtzGDZ1PfRZWu8FJw4B6F6mrB97vdrwpVb1adzgDTJGg+JI41K7q3uMDSa6efStNZAatRpXbp1OCbJ5z+bFjsq1QFxaBjFkATgAS9NQfkZ3eZ6qBe1yBDZfSFisXH9hYeNpvbcfWYDQ8v0Aj8x1wI14gUW9T+KiFBSWhQt5JZ+Sn8ruVXRSlFptdeKCuMTd/Wj6uROnn0dLwOrS8A+IxfKRO2NYN1YHlNvVmgxbaim9l2M+WJ3Aik9440F6KZWQZXWYPZnzgmnRzG63VNQRscSRs7d5CowpyirMqtN6sq1ZKtBj97aZZT2e6X95zHzwVscWwO3XL4fXBrI2Gar8J+xW/O/YL9nnuHxWpMa1BZu0L3SuNcCWGoxUxyk6HeUBotiWPQAe6fw1Kb/KFF6KCjtB8wnVmSk7hv3Q+L+H4+UdYh94qTAmwDW6TB24uS4gzTGT5wY/7BP6J9XL+isEzRnBwHYznqJ9fIz8bCy/hflM8S/9HdepjqITZ2COkkl1ytA/j4/vOMXJa8BJISw6rA0KBYXScNPCXTOQXFY+hSLAW8OKfNykoOP473sKEms2su5zMeFSygxZHKM24DcbkkeGBmD+osPHAQHDx06CNniGUjtCjOx1LD1YxejY/Zj2dln7AcHBsZR5JWtkGoJstCCaKgM6jV+BE/D1/C0AOIjMSmqRFPS2lqsKdVv5cGLta0tmhJ96dYZtCUtLSVaQq2mtVXrL7FInGMJSWplkacyayiU9ASUhQbFkuK1pUzyzi2JSIFLfb7F6Atmv1OqsmvY9i1+ApuUw/9+pw1hRirfjb3sUuwzqAf1Bn6RNrX+S9daijpyzQGJg2PSTQeGLqUTXUlAlJWNzTROaWVs+yPPQ27dmLnNLSTFWSaK1QGC5qWj6YKNk2/FW/3Te0d1KjfA3hwm1xAIGpKTVKyasF9AUb1p+NBQZciVmaFb/vPPmPeZ9/0aTb/L9TiU0QfwepTHBa8vCo4Jhl8LJNNw/MXXbk+C6QrGsbTSj1uOMeLA9BzKV+cp39Cw+4VlvROJitUG/MX6EiDVnE2XUxfH3GAMxeAVb+xWynDQBJ8d6IIeUdp42/b7JqbeYJ06NkC6vadLUlIE//aVmkR9/wv23cLHS10pj8iJrijHbp8dBzWJbyy4NlFN8ZNCYXqD122xYCE1SWTlxWdMcZrMEhgIWQwbZM1pdG9af9GeJO0aLcTLRmirIq2hij+nnvu3yF2z5Ud5dXJOgLNGIFveVpxvrdkawLWO2JqZXxKzFkffJGR/J4hdj6O3CIGYGav7ykpkdTtyxEZkA7+KuL3PcztixEHkMPLrbSenQacEweKYu1siAYbqINHJ0UNKojs65Z11TMBzKcA7kbNcIdeChg/ufJsu3vb569wF00cV1M6GdYiX2pmRqmZBEfY2arHnjHuT/a7sFkh+t0LOe89+wQjY+Tpi0Z7UPYoITklV8R5hZYnzQbRHUFWyO/NAHoaYLm3X4dTDZ+3KOEA4Ugably6OOcwoHjWt22bayeFnH8iGsOhldBbvzkeJ9CJUyC1emJZzkZBuc4aTlv3ZpOeczRMpVUpjB8F0dtezVvkgxgGAIuR2u5ibDIhTdqw3dYo6d62akulFHaFzWqQQLYtkahl/izqFLsJO0d8MrYh7cbrMgXzOtpH7Se6kfrLHw1G59+6r2kUuzo38ivN9VfOLcu+7elSAL5u5GBrc4B+ipuK/84p5c4F3+4vM1UcoPcjoX1XPB8N/bZhZPvWDi/vt6lGkB9rI/ccAQqsfWBBEdR9HEMi9sxAvEsPrfxHLPcqxBscGW8TjGkOULicriZiQ0ahRN5mzi1KOnPnfR6tmQiRX5mKaCJ0k/j1Pu6bS6iL3Fhj9eWkMpJj1VwlL/S69fgfh3DpiBcLV7svELR9zqR0z7No04pAEbMjx6OMh9k61iJmZp7CM++XK1M0vYH2hsDm8x9/FFsCWEPdIOOPyrdz6yiIX38VJqCda50RCmB0p7qP9rppeZpPKSqgzLjGCNLIPXUoieW3IZvzGGf5AiLmSx8lGCA4tCUtlrAFKf6ksxUgeg5hk54cuaaQfnXV4tldaBZPFAsnigylGzqssNj/1xJpZqefZ5ymztuyiskydiHrPXVusa07AmDJqodURbpAt0Um9EW/1llRhBSeLrdru7FWyHCal2kxFECeXgUoUAY4oQ+K9FDJT4g6yI1zur5eCA0f1M2p9B8FwgBC8CzIQuoXBpAM6k2GhS5t2SOiIAKE/lCQdV1vQjEIO9mynikBQEtVbHNWVJZ8K/zpRJepO4lXbnDUEhRJbg5HHKsywAFyqlcK+8yURwbSiOhN3PjOgSFAckT7LrTpisWEZeJcyUgUP0nG9X/lgbl8V9zJJN4dxTArMLcchroJg/I6trqVdeLfZ1MFn8U0Sv9pVvrXM6GxFuhQyb+NHWov0M2YU6zHZO+SGsXWYsTmOTBuXreEe4VtdPvZtUs7hzlEsA2LLzkSErmg+YwJjHNkQfwAtrsEIfhbbg5uLclHFhRlR8644/u+t+kzj+W2d6LXfQzmyb0+Ri+VkMlNZriBxDC+caLrOsAePvr39suj7wNW5b7bbkRY83egX5h8YVsRyMZ0VzEpWGg6W8jFYKVGIRPYN1xxfSkB8WBFjHEMdAeQ3GaP2cXYgDtjUZmrujDP01ilUyjehD7YejCoDAkJXqcCrkoj5FbH6MQj6I0KgL7rlbdQG2SZ4jZPpYn1sZq18Ai1p1ycBi5NG1BHUmmKIuwkEc7Q3RV2FnLXod3ws35V5pClhBi2uRut/FnNwU/nzUMVpGZG5f1b5K0UaFcXELPuNzoJ7oCM+nRcZEo+fGwrmldjTyIiCSP9ZzK5x0q+UOM6lTCz8ub45POv3uA86iaHIi2kFmL32Jj6GdqICv5dsqvzrF4VgHrvu4R5ST/0lGIMtbxBVLPEpQYXHq6x4lRJnVeFwaitOqcITNyF5kchdpvRtt4SWUBz8Fj7+4oKMpOZkrK584uMSnOebOCS4urt7QxHUdF+CW/JEv+yGF4egWvy4GQpfEFnFIf8Vqe9ZKVAwSd9zIr1abxOqAsxUQ7bvtYrAlCdsSSO9xB+iw6iLt3bWSaFyO2zu06NTqOmRx7wBWsdZn8uUyz4daAfRfqYP5+WM8QILnn8YPfYEMp1e/ptiY6wHYfh387vzGcGu+PSA3T9z3Pyad/pvjnFNOyvqTP9Nt2jK9p4M2y9nbE+FkCaT69bPPLMDnTZCALBLJeDxE9gjDM4pCSViWnZzMw4iP2UQQWu3/MOqtFUhtLH66gJoXfWiT2tAyjfB0qI13Zt2pqNcwMiHwk++pZdV7Hj16sdfU37z8dZVOc346s5WFq86F5PLrhOaByhDSdPEUMxbXg6ZDhpAhpoHPefPp8+dsW0VO/H2ORfavJswt8Jmr3iXv+b2XfNxvOvW07P/ZG+Mq0YYvlvSdqcsWjDe9VQ86nu609nctHnrv9NtkfJ9udWv++ZvtorP3xwzjZrNJtOoNoZ2TPtctoI7u7tNKAiF437s7pBFLS8sX1x1JT86GhstHLq6okCsGLXUPA+rZYvfzr/mRsyffyvzSJ9U2x0wjAxcz4+NRiwEbDxISommbk9crNmUUvTDbWuakA/HZPcs0ZhA1gn18ZfjYomhkpImyXwC/VQxIA6GpMegY4USUfHxZ6e3PIg5vcwQPssX0qxHfhfSY3TDwJiVyp6gJqq3GrRvLabMB6dqh+IsskIjhbMKVBZ5eTV4AGVNWBqUSIqkkXLsKYSlz8qwUESal0q7cxwlyhSHy75+2TWyZpl4+TLR4hqSbdz8OcetuZb6V01rkui2cX2NSWYSXyEwTbjTGl203toEm63zC/jxpDsSrhNigJctyfTklRGLTnhwXd+wXgaBIF++pYtHf+P+RsS7Da2nVlCUPIjinQXm6T3qlPW0dRRQA8x+BfAf7n8IeeB10OGTUk1dB3niDnpxbd3+tgGbb+CyjgQdsl79M4cbjxU6aYJ09Sln69DFOEOVvtiB8p2DVIveWXsxMoXgqa5O5M5RpdVFLbzgs+tkTCJyW2NqCxDhi8fHtSdJv1UCx5UMgNHHZ1cPzA+pm1aeofGD87eyzZDe4AUK+poviGbIPBkM6DkOmkB4R0lT0Da4BxX7JEJmYGmJi2nraF50FitBXUbLpDU1Sz+1Mvcem/XnXEOBqdg8wzlJS6Mw5RF0UkdEEQZTCDINczPfcF7tFFsuIlQJ6dCwqwDDBK6ikNsiuWx+qzE/PWZwUcezms080e0QXNP8tmCbFvahmPYW59g2tZlRc9u40zk2NAsI3q3EgXyyW+L7E0kjfxWzbQiHvzlIL+Gs7PZUnYgkMyRfDn3cG5VsJRB86dbc+4aXTBwK2e49fa1WdQUQ2d0Zcd0CTy/UL0/p1l79X0Z2Szqv2y2ptiLc2uQ+m14CmyaGi128f/wASVBWR7faT7FXo0o/xZfyTTu7MXucM1ayrasTxfgdpkYgueMe8AVSQl8WYO5tT9eJ1tUwHQZIjKdkSue5vWvM79WC992NcryyTzaAl9/7CE8Y3uGJJ+CTFzqG4PHgW3hMygJvzmiv47enbeLXXaWgzhreXvvq85La1mv7REt00J+RSFmI1R1m0yJhHzkbqsRfQHAdTuezUJRFpq85Xz0b+J0DDUKzZ6cMshAxQmNClDx9T+67l2aNeWeQOQ6truxzJRtk13NTT9Se5CfUHAJ3vIasjxk1YVmokaA78kxaxwbbfWuxuFgWfiYrE18hjsi+lu56h+oFce4mQfoKBQhnZ1qAKwUJ7uelr5Tpfmm5KQF5/8wegC23a8iIX+H2c6gEPbcdtUhndJqvDEJ/3QhZoI2nz6AZ3O3CgBhfsLetOwfVeYCcx2zKAgvrjyE809IpBjaNPgZ+0oq1YxmqdNVe2kWay66V1rhfaqP3cV1YJhl/kYDfO3lBWJaaFs9UtH8SzbywdLQsS6xsZn98uLguI0m9X9BlrnOeFOpyFBlxg3T+hurBs4SVCX9yDYd6NhT2yBcn9m/Ckj+YuvGe6e03Y4G7x0/I8jvC+MPa1AkTuGn5ntfFsW8O6UKSaBxI8CtqPo226VFopr0Djkgw+J8sKa2ASFE0Pttv8+vWC6+x65yjFzQT1Oumms39V1783hEls8ErRKp2pNdi57P8ZuKDmDx7p2Z4WL3zpAsSTu/J59kSd2U4JkIWdUkn+lzwIydC+rjC1bXnwDloCAKCaRkO9r7hEfK40g9lAbdVKSRT7psik6xJpljS0SGdTEosgOlkinUODmqusM+sa48U8tWII2IAs8C3kK/jMmaROoc5S60LNIZk7PAwNrVEb8lyJXHLYWFyFV577+mgV0AGB6NvRtcnlCzVpV1EitLZTmy4CDmIFHXtDtqzqBJgA4XSdZnRnQNVxSBsTE4KXJ9BZzbcm46aQ0PtgvZai8YMih0fNsowOlvAH+3+CXsnOysD6O/RHQ2BzYEUztdAt7XvsPtexiT1M3OGSxvbEV9YJ3J/EvLEPdRdtm/cM4zZlJEqrpvF1nGqLlOQ6WbVbagL83H9Pn5Xd9MSTe77YNXJdEWu3PMNjlMVQMhDk+2p6eeFqeRB6HurBk5g8yCQgAMawWm3/p48QD6bSyD9BA2SD59PRj3U/Kb+TfM2RfLF1dvXJAi+/cZpzEiXV8b5f4EA5aV/NYjubPxF6eX64JqHgGx4xVzyZMmTtYFknLdfkjXHjXv5qs4TYBMkwROQ9I4e4PlejlC492NXhTp4KB6dGKaz+Ah9mL4JC2pPIc99zyMXvl/6ZE039DcD2UNw6VqGl+Lnhdt5o0kxz8/XM/YcGJjh+Or7uc8/fzTH4d6M87v2T0rx8wq/LfwxzlQTjVuI+L+kAOiLf2UcXW4cS/Z0f3jV3dz0axLb42JECjSZFUQqCyph/zRq7wZczScQyY8DPZZ8uAVSt5Coq+86bPQEGcyQsN+qPj5RvCfaFzidXLAw6hgv6MyyXUxE2nyMPpqI9zpurbAqPVtfnFDfKmW6GG4YmohXlv54lncp+aMi4r94z3cGgtLKmkrC5+MFp+TZvAwrHIklFQLRMcs2fLTJbSCSV73J7phrv0+UoaGD1krrTq+E86OvZdQhcZTv186hZipj2vXOsqapXy/GLEcfQZZ6zaHVZmv8wt9SQ5vS3i8uja3KslHrN9wTcPJEFp5+U5Y3nQACWBlAyhCSlQgjSn4JChUMBvnVGhPTrMGrr1w7c6lMiLs8dGXxLvsvIEC+HdQ7h58s2+mrcCwPNvi6ilaY6Tj6ujlDP1Ob9AznoJSbdzLqY+3RXZdaw6QrKXIuvcn9mzr8DHkA2le0kHVW9v7F4sBNwfBV8vlIvdIhEqRCtfC3MCZ2lbd9a2Bz7Kk34V8v1a/NieH9SBBD+GRyOJkRCtAiUiknXNaLRhbuiEQ61h0aFzatD01whJhOabPMilfhFYod3SJS/H+flsoqipwt6F8hV45XO2Ki95z6hwEIcY7H2PCd1URpEvh8giayCfHk4bEJFRL6BI0+YQhluXr0wvekWFBPb+Nf3PzP2zSpFzSTfX4fubmeVBR8MSAgv1xQr1evr85HvvJjMvjCCB8OAkAFAlizHZ4str/UTHS2ncip3tFgxqYEOOpqCdFNK9i8TmbjYhcnNJubPOSVm5S7EjDaWpYqR/k4nZIaSYX3+KLW73AZ7axqjvbaS68LQrsyFhu2OepL0KAAILFuv5KTij65tcN8MrLEGqnitNR8RtVl0nZDWa05Z4h0iGtbquZsqEjAqhQD8SopjsieFi6kIkJgb3pM6NDHJoMOpTSrtN+38ISHiZ8+WFPhXrvfYfn3q9I9Y6+bF8ODEK9CPydFzQaG69qrFitp/u21iY9QwKwtP2sRSqQvoHCWfXZyq8u1nSsH7zXAp9AoDOWHs211Tt8eucjomAYiueZZtFd1iYzmOJwd33AogUBPcK0vNxoMbyU1hEKMrLjScTGEsyI6uOonWs8mN4QDdERcqeVnL0vA+zI+NwKL5548gCNlkdC3hAEAQyUsar72ZBPf9PJ1SXm0B0PNq2h33Pbzs6DT8VMQcNBbUxoOMrZ1LMvJBqQUqObNIzqLc3bDgVUFv2PZoHnr1gaNGIw6anobNMH2TMCRamtoFU4W01YVMpnNpuqDv9PcKKXDtAG3+VdN0LSIOUtwqLjpInOonO7PwQRrXK8t4jGk1vMlxH/+ceavb7O2xoqAa23i2d8/lzzR4qq3jwgQcSwAeLbD/ufuqkDu60kJx45/CGKjubExhjWbfqC2RrbR9F+QgvHNznWtrwqyCINVsVYFEVBKIKA4PCHIDpaWc/TZU2uBS7DCQTCGSmGiY9oiY0/kvtBkiSN+RqfMs0rqSusyRhJjXrzPsx+2D0ueriIIPtvP+SBN9jebjFDTDblg+F+By6/gzdLx73CxXX32V6VlrtqHzErkFwWF8fFloDyFWYqayRhr3lY846eNxQ/qgvWNpjqiTeEAEgDpggyJguoEHl0Ly7EA8q3ILW5eddTuoduLKx2+EmNP52gK7wotVGHtgvydT38WPuSWFoyA+BGF36IRRWFSgmTRCKHvyilwzdO24ck14Mq6dwm7t/Ez+O+K9km0f7H5XyL5sXn/rv//0VVv/89c7RtZWQtMXUpnxkneNpZl7LDZVyKhuP+XUcFBsbO7gi80msyNDa4l9XSVoAH+MTZlELpGk8EVsIx2jbEPXB5dNCiuQJwRjV4CCGLPu2y112qz9Rli5l02KdrRp8DinR0sIcEaFNldrkaXud2xd3b8lOTIzE+uzNpvN3LB2bmSeBP45zAokITu7o9kRARPUVWB4riESDSanH3dFM6VgKSH1tH3wKsxZq7Qz6+r4/uFtwzD/RBryIRbWIG51Q7sKdM+00ktwux3FKEtSQzHOaJC1edgnANlg/Idfg17wU0Tv0PK3nPUzJdCAFzwyWRyUlkAS5HmYUQAhI7aqR6m/6RjrQbrUGNH8ACuFk7Hm44R3Lfj0CBkTCVqCWoVQUvcSVLVvzuJqHWO0t9K2WQzyTSe60lMt9BN4XGoHxqnU5Us6ZmJrbkkE9lcfY0YXJ8u1PIqtxM1s6iUidhcvzBwLNiKQBDvJLLex8zAyKzcZ97qVLzrtzPDwPaO7NJfieJuPJF43lN8yWkZEYmXyVsjx+UyvJErVeK8lPiB2MtKg99LOkzeR/zw91cpzKTTOhRWo4TvdgqogyKgpDN7eAryMTpV1LFImzPLrN4m3CqMnX+S9BSrK0CKmz4HY/C0x+Wb6KazUBYYnoA7rl0Gm0giQGfBuMcH7HEChMEdN6528K+RAlhK33r1Ro4iXL62CXSGcI9x3DlIz09sAhgJX2uBOyhzXKB+YG7f9EUp4D5BrVyNjLZfULt9ss+NUKJ3A3jHLaf5rw7z7/MPv+JLdlR/mpHBuC+8Tg4pbPsnBz/9sKmFgG59P/4w0bnsDx+7HxgZQNDna+KbospNhvTsx3SBbwo15TZM8QHTu0X8G8Ewnx6T1SJeTXjhoCKoYvHrBxsMtTpeKBMVnf2djtB7WkNW0gNLhyuADKYQoQM6ImTCtf/L6P8XZpcC8bvadP+/j30n4TTNRToUgPVhAYfkv/3WRIJRl3iiZmcJ+zStqotVuKtD7RJFzuN5oeomasvD12KIPrqJ0meX2/bf5MxIJrOjKaOuJaycPfoMhK40xetJSVM0z6k6p85JQFZ0jIc3xUWro3Hus8GROavmb1CvjY2euNMYbNSG0QLAlyntwwIPyf9PM0AmzdeW/osTuCgGIVZWNEC8ZH0yLzg9fwEC/Furzg4Yo833NG2KfUuZRm/r1WG5Vm5sZAAhjmFgPXL4lZvW9Fto82chAyfAMYyW99mkn4Q8L7B4jk63aEpI549kNArbvZKcNBbHaxdLYqxrKF6RStXaKVflqDvLlG3KdTT2LjV0lW18/W3Bl+cOnbYqGld1rpsB/PAWA2XNDDwDctUiTVxN03T9E26HnpFpGW2D0Kut/FbqJl3KNtik3f5+Dm51KfgypwPeBjnO2v3IZ6XGz3DQbDaagzFLQZSWCuf4rbLlI47W5heQKR7in0MLgylgMob/M/gEgdg2OqsrZML8Jmpwe4SkeIJFkSBd0RXD8JeQ+EkjkArEu3pjlbrJEdrGtdosikq87GOf7+7x+sORbxRQvFhXokb+HF8/627h9HCouuDnyRt/P9nMGza8BLUhqWvFN5MSUe3Xk9WmrU4a3YLF8Zbrzrt7rE8eSdoZsZMXWbATcAnA+LjTjxm6KbSj1G8wDWr1qH3wsADge09e4p9r4gFSCekDIRcoaDp3vo/uBwE4bNaEMrrr7mKMRH+EouK5wBeGIhBDwB1631i1rzPaGEdMwZMeN4ZL10DNfKBD3Za0Yq9Cq9EFb6MT8pX3W/9sTU1VTo3+Z7EDgms/UIH6p0RWDgY1/ZCVjWVH9Gg0PVrhYscPIcqp7Okw1ZoewfpeeYSmp0dzlxUk/0q7feyvtopUWPahbfw9dSU9ezoJ9NpZd7/VGMK9I0xtTCutQ0nfE/Nici8+1I8X51Le7oWCwzJwTVJ59QNHFx+fzubaqwv2rl3robdubmjwzEIzLb7/8E7/+zpEPR3HuOQHt+cSA0fvFl/w0U3uQyv71OJzARfeMMwhNG162NTDIXxx+qnTac3RHWnbm1WLzHk0XWoRT19dPUJdujeo+tjXM7nu0mrX9xuCrKuD6idqnrc3C1bsStvVJeqtPbojpy1dAlUHKk87RG9nx+k120CKV685LPo/SsZZdPyHfbK5SPw1QjQxvSUVQkn9ClPC/i5iBWN7v7CgPOuFGviJfYQB7hgeNu021d+FDnhTlqln2DZskR9fyJvyYzswlsN4X0Hj2Xyee9lSOrleYOjwojJWApge1WMl54ZjV8xkZsekOOWI6nxiT6GxrFk5gqtTkuCO7m4zCsgEmWrnpzuqNHPxq6UvToMzS3Id+Sjy5y5Y5Noty9arMF5cTX01yo60XtKkqef1nyvLXFyh+vqLU7xoBcaBc511SMPYF9Z8sW7Qluk6ntt79JF8HddoPXn5HwZK96cBOpeBSssfiB7Vxza90Z4UXzDdycPqO7U9lWjQjLhJ5+9zZP+cUyg3n1WUAj7xaP8o9DO1NO9amafQRuoYSRGtIu+HoOYWKrG5tmvW3wjBond64Z5qML5WgEEntD1c+Qk/q0nO8OLyUlRqzNQis+tsHyMkJXAHAtf+c0vhccEPaF4WTbS7K/zMink/dMwZwXEu001QH/3NBWkMWYIstaRIWd5SaLStekJbhKARbrPoO7+c+9+rRrHwGF5GsOA7qQT7POm7+VKxf5mzMI5ZIa6KVCCMpuUlh1PDufwDQW5vmjolGRDzOYw9GO492dPidyjTyxLDHXv3mlHzrzOWKDwUI8lgIBkphwnEkKL3CYefP1o9kuCHNaZ9J1X5elquQERLHz7R0mxGMSDK3xhKKCzq0JzE7lQsnDqfs7sPgPAlJP3bipGXLknzcZHIFoLyJhJScI1ykNAEfOHWbTAYKJW45Gq6TvjaitcqP93+uGsU9bi9WwT/7VVva/k0ZYFoyvGuK4ISYZOgV9jrO6BtseRC3C3pW+ms8/leu67K1P2axdWOu26XNVQUdoJNpFswRtfffCT0/NfOget6yM8mdN34fXDPmrU65fgq3cgbLKcxlp39ukxz7dPY6eUlIK0x62aWi1ONAOofI7oQneWhCb87cg03Fl1WE1h4BNHHfw1MKNYWqXic4toTvYbca643XMddf9VvR0xSE9YobTTnpk6zp3OE0oxiBa5HDhduFXWfTBmU7k5C6MKgYdDVZOk4VUOiKxe+nf/nUCKbsran63X9wp/3hCy0HKOtBhtkjHXRy+vuL2YCEKljRgYQq4ga4TdmSHKdJqGYp7TChLKnTJjFl8IAMAu/r2vMmo7YWZLomZy6Nptqykc2WNVn9Gq/BVNyElDCEh2H7QVevuBEsgVlVkx9KvTVPyOxXtLAc4tdmmNPURbKq+MSyD/8+DdRC3+Do/LERTqe3jqL2TjaMkNfu+l0BK4SxFHB33DWvvzmywSyxzcYg4fdE6I3T8DrWzxwwiO4TOToN3wxynWJwpGV+KyynwLpLJ6Clk+MdepqiwueO2sjnouHNJwobW3J97NAEdL5542nqwZwZmMd3UY1W2g2ei325bERwR/HTtt3AI/jraadmZMxxE9G3Bg5u0c/eFe0fTcYP+jstvjtzD231/6Jw+Mr4opAjrjUOzPXZfGKDdh4jCDrOp3KBMZ/9c7v/kB41EGb+2K7FRb/08rZvvPQXxmEpBlxb7ryb3pgO7Cn9tTa7hCvmFNpWV6GDmC9I9aib+1A1cWCpB69th7N6yGHKJleD2Owmi6Fy9J0wSA4pQJ01dnddWIYQaXbBARaoCx0FY4KhFjpqnNG5Sh4w3kaWUPgPOr0/xQfqP/w703X/OTVkMcqaWCOYFlE7YxaXagpT9rcvLlK12oKVTOz9MXqImW4dcUd+jv+dIZUFAIDyB1On+Yz6OEhMIMPIAQcZFhp9qgdYmeK1Qd+kGa504GotsyHcKQUOXJXMi6ZWzIl/CDonYu8yIpfPNF8x6rSQuor0xWdPKkuKsu+vGlYfWiOff4+jfcm9E9fhT5cSrFOLSA0Ee6OIlcn+gneQGTYrkdQZQDjdoK1n9aFf3MbsSC353bZAz6OS2cyLpEGSdlAXyqJhy9JEWk2QL5gIrX5YjfbCNHs0i5FMCsIQ9jjCC7RQzgFnNRBiXCKtTIXJxywWEXe0z63auRy+4SLIBpByDqGDktW9pWQhJULkKl0RIijY925GIKUiSUDFuwx8AMKCyhQsZ0HacdZc99nmK08PWIrfp56id6HmAWHQmQmjXYM7UyH9E9qO/jmbZD9gKbx/PFl+j61LkoxZaQPTGorj3aQZEznjzXq+564mK4FapBa0EcngUOpKtVZ+aQSaAePRWRmvI9Xq6Q5Yb/CGNpx7DiTpPO4qNRURmI+fszMZ8F0sMxjkhHg2yVK/sbeymuzq95MiLa+lzfkU/WSTZoGgTysdfMjwipOkUdUZ7AMnvRxGzr3nlQ9qfSscfxEYJ+pco10ZG7UCVkUVYn1m5LDyYcB0PHVhYqmtjkdISCQZodFGC8DjjjigEQBlBGCBCDQ39GBiDeiAcb8Dl3PgOxNMzW2vEx2PVnKJL/YiPOr2eyhSZPQCCMEWIf9b61pN+3yuzlSCess6UkWEOJcxlJVEQfS2BFqG4vDu3zzc7LyvA315JO+mAEpwCYoa5ON0yd7C+UOR418xyTNsNkpyPHsVFZobL1VwJisc/ZOMsRvh7KqkiGtqQwpKqXvr2ChLFmynlMRY4xCCNoYbTAbWFtbGIBtDM4jvf6a865j0GnoD3TYDJ4m9eq9s2ZtxLBjn5wllinx8k7GHNrefe5zGZ2DxBwasUWZbutq8lnB7n/7XBV7iLtcbO84ci8m8fxlUWb+ehpPiZn6y+4kqgNTatkKjHRbypoBaYafwgvz6wwDDeZw+Hqdsk2pDA9AUCzipI38SBC88Ps675QyR81ShNqCpS/02Sfd+n2RaSnUw+I0Y+ogFCDi31gruPhVSBT8+0PR2nEGgx7QwrpwgLhDOgUNQtvs1AUJqLfdNnhhT8SlSCF5CCD0hQ3pCIVrC1Lr8Pxx181I9GATffsNos8pizT8d4XgQXg+pxhE3ezc9pR/1HC6dp2trYNS7bQ3trVEwgGrS63CH18AaZuahrFsS7MNgpq2l9NGqmz4U6bT5pOzaJEK9C/GwDxBCGDH5/mj3/i+BmnPMF5N/sVRYgc3h5R6OQ5Ro6framtz/qIZukBQzcbGSxLNi5U4FeF1ChLOlzPRU782AdWIMFiMtvzmvLULE8hnSayk0OimaFtc0uURnASVsrNTucQF15ZIv0ldD5Eoe//+xHlx3ZIl9RpDG0Rp+xaZuKQWEOKNkmapabTuz/qmifcOfSRqBO4O2yOydhli7yL6O87L9oB1jQqJxFOLd5xJ+pdMJEjxEpYJaUdMLJcHf8cWA4iF63918LWta2zHmtopg+wxCDEhs2ALEQkJwUODlIREQyh5N+U85zxl+5xgKBM5TSvn4v6V5cXhwIS4m6U+a1kuEPWlNGNSwtlbE2L0ryhiZhR2QMbgSjF3UclW9xdiZ8oQ8ivZmZEmLO7yXcS4L7whuhvrWWk/aMv95vaWC+Bv3b5xkRfqJt0QBOEM05emzBkZuMN7uG096PZzX6v73HZUKRFjb8TwhQov8sd3BdZD/NZZAmahC2haQe7oI3W0uWAXQQbR3hDhW4LgBk4SMsBnINIBm9+C8ee6gIsQzWE5sUNS5rIgHSKPsTIY41tdjBEm1qrPh6JjJeDzrK/tCPPblmahrxrXXwOLQ+IXIs7mBeIt+/HuUMtvdKMOstKvMMsKeBs7fDY4OqS6s1zLrYflm4p6hxKjv3+Opdbm5c0yJZ29YhW3fGcJ8DnQ9WU487E/Z9is0xxUWeOX+poD/MbxUFGfx5DGs5TgxpnF5+bnAjHfCfNqk+2I8uvMHdFBFitfFg9+POynxfVk9vL7Pyxnjzr7dz2RF/QEDSkcqH6JehpJt7v8nY3Ls798w16eUrf4p7BWx8xvPbx10OV2zRuS618jSpLbGNb6dS9Hbz+RHo7wh42wXrC+eJHzBWQZbHKZXxvsSK5gLIc8v8iv7Z1cBut84XZeVOwDs5a9/fCHpU+eGP+OPH7di841Sgmv+qrO8248x7JXpblXIfdKJqHzlPTtMsr5p5N+StI+bljzQ7g/VmnN1erOHOKy/CLLmf1ki+8owP4mIh3dcQ51XkYkdLu6RPdYFFOR8z/AAFfsG4XR1v422obPfesekoVsuQ4deovMhvdTfxA5d26hBLABFl4a/Z7wCCK6GuKZ5gNiTcZ/U2Zs7z7oDqMgFn9EcJ2iQ8dOYe7JdSkgLxxtZvvpV8OZx+WUgfvZ9xqTAkmrGIfjxL6zg4kxpNNbkt4lruN7eaXt8Z4BCBHI1RsiEFYNctX+FERPRbtnKrN4lMiUB5UBuuj1TQ4TUgC8Hcw9+2rPaU0BLlWyR5uHB7ns0apUMCylD2DT6Gz0YymIcLQOG61Z0pER37o6Hr/5E9BWzTYwdXakCtZRaeqDRMh749ZaXaXdDIQj4/s6KwA2YD+bmhVjEwSxa6eRGe2GKJb83tCzrsHDwdb1jf3VbnovZDEju4wfR1utsMtfMf4/otsqekWw7z1PFtHtZmFlW1J0wd7sB6aGbV8eKbuUUlm8Z8DQWn6y7eUZCba2y630N1VcxPY7VbhjzMHUi+GytzzgfsiLQL8tjfxRXCGzI1S8XGcVug0L338gJh4aYo6Ts/FJzg4hyDbgmcfZF3xewKJfolxdDYBG1nMqDW82+3ttcVv7a89HvlD3Snpk4QtGBVDj6+Vysng1rYzs9OpmiLXXEoX5OZ/xYoNgw0NGjGvUMpeStivYNniXbR9K9PWGSUqXn0J8DMUKx77a3+zm4wDueKBs1fPuaG7R/DgnK4emF4Uq4Gt3mzjVN/+txWp3dm+KwcfbnFC55y5CN/P/kXquXZo4Aijzcdm2RdLMGWubfG6pz7KOW+Fp/EVMJcvCVCZR2V18fEp6PAifLhOdtvxOu1j/AsEV/6UXS7aTw9y3XK6gtIsXW6FIVJ4447rsahvyR77t0g9nyaxLJ243zzn1y2m/p9VBkey1Zz9H8knd993z3/nmfTmiuGI+qGHUh4UT9mdg7lW5pIFgi6CtM0a0Lr6DiRwPuhYH0pp117Cz59Xz230e8qKkkdygGecJVDAdDEYKq/ICcxlOB6OC9RHMl8qqCJikYwVuqEud0NWrxBkG0Jc7Xg2TNNPNV4rbr6poUuetLoTWfXfOMew/c3WouX+ljFK+5Evdm3UXZuXU9jZlaj+nn4Ias8ec2ikD0BZ+euEklBosEdoipB0VbCGPi15t4UcUboQGOANQO0sEFZxLscfe3U+VI42rNra1o8sTSeAjkHMeCAzf728lyvfBmApetOMa367tDgjNiotSQv4RgVf50YxAt5eutjL80FCGzl2mzbd5rPcqqtuWzdZWL5WWW7wtwkFob25QJs/pSYkIXlRTb8vE32r78kERncycq0Li3WLIlFgqbuMcFqpWUdQt/zrhaXmuy8tYn73x26B/3T0y25qpSO5NVGTfs931smoCeB+XJFoqnGu3zknX0bUmVKB0Q7fd7Icz2bKTQyNajB5rS0lU45XdPzfMtapUlc4v9Y82zlfk7HtPGYQ6SlA5HeRxXNfAV8kAZYA9FquDPwKaOiaGyKAo/SwSgFsMcHozEEgTXUI6qY3Dd7AfRW/c8IlIEd/XbwbtTBUsYWxOgspXOldHKMMeI9WC7JsB2awL0iNSr9gVZIc5zyiomSRD6o046zdnCLurxPP/vjow3l3Lt/LM1dR62pVcdwhnjG99CxOeX4NzEpBFvzqltIE//1lAz8T57CFBgyxdbmGqbDojU9r7S4yrqx9o8gmyRXr+NRrEMso61sE3lYU5Dm5Q1jLVjPFN3T3m3U93dycKSmoTrUqQi0hJotXhMgLhXlRsmqYW49buEsxiZips206KNmkubWKZDLXFwoCCHMDFtbnKQ7old8Eln84BirhrYqKugIqK187n2QDAzU14x2B5YBiyfRTiEuz5K2nI+VdDOhQLWKmlFrwarwiDvtcgdC2FoLZ4GHqaxowOlEzsRCsKVre8X0Fip2StibIlJYBuSD/eQf34VGvVLSof/17swx/g+wjEbJ4u/hXlPEWwBqBBSA1CP4bKQ5zVT5GHk+TgDrctYRHQ++UYCDpuPFEjzddSAx5ltbozbS61WB4ma6pZSuLr3N3pqzWsiDLnjqbAQ6qmSJL4BpiH+l1bHjUz5k1gvBfjwtSm6CnxASuierNXYms7AuO8WPz1lRCwLSwdOof8YU3HvpO9YSlJSgpVHtgTvA+wW+IIvpeJTteyUC2o/jHfvpkXwogp6WMRBB1xbxRJJZUr8akeXemzPHhFSWH9yXGJskHDxAqDYbA8qSKlzPYzs8yCKy74zGSzZ0YoOItIC3MzA2278V/IiZg8fHarfLgVFpGrNB2rsvL6h7I8eduM8dtOUSY1DHGs3vFbcOMnjyLoVmTJmu/U52z3k60W7CTT1Z0CsKO7hl2ftSwNWFOihM7hiAKn9kscRAjKKdkysF4D6g0K7tqqumzpUuMCRefKBS7XVHC0hywCAXoVoRUQ43t6lIWvHUBVDQ6u7TWuSFOtYpCMNlkfHZyEsTnn+tgRmjqsl6WAD342JcrGWSaWUlhvRPhr99zptQyRGe3BlKXJBpQB7ZcZLJdMpktgJTqZJCP7W2+LhTCK/tU/G+ExTIX2EZsAWa93zcQ+07OAIWB4kTcMsBCcfGvZN8RdUIePb2cfWbxJTmzZB89NcbLeT51ho9OSmI5Zz/77EN05EAzgjxvVAmqbaax6Kk5/0M8nNcuZaEXwxHlJO+Zsilk0ZYKw5s4ks9U83YxBpix3tqLlapWmloaQpoPwWPYoahYYQa0FpEI50zHpuempPg5Zn2x3vQDSWPAmPyhtYzWwQHYnUp4JF5bLsmUAI5a1eVdjgAVrzADg/un2JxeI9C2VnITbRg64qnwgoQ3cKVxBhLS3rgh6FDwjCfwv5RmEp/guKt6ikmEdm9SW50iB+YLt3ovVKPQzTJ7EdsKWnErP23bha3iVrworLf84A5cPp2WcdXdsjfSgw2XlFwxHdYCybyk5x2Z9x1WX4v6/cPdGt1tjv2+bQ7RcYMRhQ81t9dxs6il7P8/iuFxFjuXUzrHYHxbZC37ZEScB1xg+6Dz2EN+38kdtKmJAqt2rOWSW+qmQWpo/fia0c//8fGfem26JdIeRw6a3xybl5AREfmT2zMz8qiRN1b6phEVn/iJSBiRDFPFv7YkLqzWGpFmnp3wqLDkJD9Q7QYUOp4/DIxCF8OHOjwniWHiESkSqVCMHiEVAxy+vW/1n9k3QNwFAWp4EhRmFgl4UIR4z4sNwwsP8OxZ8Q9/Rni/E0QFN0SK7jwDxbCUuB0i8y7v+EDjMya+ctzQRa8dVdYzz28bNFtRfpSDglt7R6KJUkgVxIkumntT94astnOGtZaunEitmG1jOTcyKj1xw6uRe1UDlZHTTQiS5jd6VqNfPm1RBM9pt8H7Be2znAkJ8FysG5pjnvGwptFPvi6qpmTOj+s/k1o4GugTq/V1+vQbfhE06M4jabM4wNBM8J2IPaVWJEWGqYK/U51YO9T4LY9QzZn7V3iUprA2uat23SpsxLvJdlLtqNUJZujem5UyFr7TuGMHgYLx0jGlo5QC2M6NbfPvRA3NMfCmmjHKnYQplA18t28gRMHZDdiAfxJkSm1MyHaWCWbDS2D3xiuOiMtlExide6IQ9lwCYRy2S0IfOBzQkuA53GneCVxrfIv9LHz5KkTyj9FTuTcRhkR7u3JQKNCj2YYIDIrlYJP9rvlgmGgzd7hh49UJIW7ioT/CWIyadIIjFGOc8hPHkAaagcb13j8SDcYlYfOYwy33YYrTU6ufXyAUgF3JJaXOJZTFvdU21O8WCphd9h0YUuTnUDcXnpPCLzhWmHRXdEx6lCXXF6RbhAyn3bGGg+5s2brOEkOzkAbahU7ZYFOi7R98vvYq3U9vVz97k6l1vXkYN5AcGOJy6a8O36GHQhoy5m9ntUua6/R+Yp5VW5knqgA4tQ4hsB8LGnALFy45CxbB7vKCeadTHju/IvbPP5q4vJd4P2mo9fqTgPds14dWr0tO6tmqB1H7KKDQIxeMacZHwQltPKTg2jtqrm7rgewJ8D9pDPIMt89dvqrIuqphMGjMrWp8S30b4tGZol3zDDhml3KcO3kB8aZFIQ6pLQngi+0wpKecpFoErFTfj2g7iU7qn9sGoIeI8eEf2+OoE1zm0tdcXXJ+3x86zzdXx7d6DlTp36Ww7q+VnwkGojX34eDHE+cvdHnW6us7O6R+2Dcu3//Bb+76ZLXfmPXay+ksfoNdTdkK+WRL84XfZiKhMt3zvAcd3tDXtZ4CYLYfkxRd2DxVEN4Ubj1Y08XJWr0RZOf/FPwG2rLBlNo+43a8QIVo2zpo/Z828Txrip82eaO47172zmXqTR+dw2PZHyobaaoWAc3RKXbM8VpE0MiBPg8R3h/neEp6Wqw2CXOmXDZIUcWquu4OiJSHrIJPWEHke55YboMHX0CBkIY+DYK+fl3p36bv6+RNaY34KRTIX+9D+Bh2hb0a2u40zN0sL3bIfcpyLTKXZRQDsO691dbqXXHhPdJQqPJ8faIK6A4G3BFSL6J7AArNrIyE/fdj6m9tvx2Fq7cScM6GYkdlowK9e7Qt8EWmV2B1ihbnPynyCLIlOWhXxVG9NEezZ8nvMXi3dtDDKwzWyDW6Sl3I5y1U57GiO8bACE54vIKI4FtS4e1HlbgKtrJsDYzAU6U48GOBdEl0Mp8k+LWmiElTsE2A//KQB8nElxBtF6EoY43kP097O/1VnfYX6/RQZi1YhS7dv2Vd9yo90noxvHoJqa1+wvuBArrQQgpfiyHgVAl2MKZtXz+8i35LNr79KQUCbq1ex07RXo4wE+4sX/g5dbl8Ulj4vVZ/DYcA2cfv3l8LY8XDj1dtQlTC4tJGKCFEX6xmEwRnSWuJog9Zh58IN1bWpNL3sfXGhPw3OvDdq4OrAHNTdOKrX+9v+k6f4iMa/qzlqcL4NcP5eVu55wM0sh+QfRWAV46f3s7ZU7Tvm/ogqfMuxq0xVOuuowZChiwKY4GS3aDxk24nDHV8ROhQyFErwlQDpNAjglpePUb2azVGHjnOjyntjX1cx5VA+i8MiIkfOVn63CEVLpH7S4+fNHJBj2mESSps7TMdPzog1FG6C/rbAlozTZxawcZplb1O3ZiUX1/ZozfZBFdJVvCDKycpbu6B0b2NqvW1DZRdm0fR8qw0S5TcI55kgrVuaD9aZchAiXycTPsQryOlNJtisz42fIwMLVXvFKgfytsh3dwa84sgh6OtI0XVWbG9SZtGm/HYKJZ2Wfhme96P6WS/sdmSootqAWJ5oeg8HnmZgqQQp2DlxHge1YhBa1/s8OpfFqvPQpscD67/bsD6+Fn9uw6o+pWDQgI0A111EY6FjIbafAXAY28h1xjajNh2+CM/EkfG8VPFD+usXNOalKShV9cBgNHuiRCZWzKK9/ShQZWBEiHdf2qqARA0pbZLJkCcBV0pT6v2sDfL0FuX8yjyFIPvdHGPFdtRJL6+0ChYbWeiKn8RLjRXZj22V7zsBmoAB6LidCwvHTaahUBZ6bgffcbiiPVr0KwviRdGy9oQ3j2w4pjOXXBlvLmtzxTtUYdMkzXaSy/IopT9ecDYPMN+6TdrSDHR+R4O9x7xuDCMxRXu+j/NJz7ohtXIosiB6foEsU82nUAtSe/3I5UCIecQZBNFCixf6artAGYRmPw1hNnnIrA+8W51Cz6zalbGjPN3aa02SNnCuIlWl8kbqtqjE9N1JpDnuZb/6zQc83IhjjiqKRDOEI/Hob6IEAGiRNTWkVxtblpe+WBN6qF0l1Dah3cWVRXUeM1yb4+YIMkn0d/02uj5pFWbVJ88Kc3WL18LHmpRZ4W+0S4Nu1MjugTt/V228cyYzv0wFq/wBxH9/dkcIEPKWLZVFHvv9+KXI+GPg1tWIWRaAsrukhfzaWOYu55iMc3/UHouCWyH/CdXnpnPajjR51CUP0dfH8u/cdZuT7pCF0F4JLbQ0IpWmjyg7VyzoUQSY5zy2XH/ww8WfCGnbqnaZYKim8FyUrwvNItBq0nf8GsLMDEpF4bu2ycCX06QfOmK9y35VDjwv/30U6RluWXDmr81Z/o9jpKcdQjUy/tolCzVslh5ktPq2Zy1l3fczvU775aKI9bMOp75nCopedhBzV+XWfV3XbegBpifXXIJchiOYFOyOawkNKQljD1ZIGjAL+Q8VC+dwo2WzutF7EkSdE5t2J8BPDnBizcKW3McBXqM6myKEusONS2S9qEyJKeyVSaSPvdFTnGSFvZT9MzapbsamkQxPhBhdhVD4FbPKvk2uhxtGlbM9sl4epsQW9glGUE2Rf9aAuosA0HSb3EmjIThKzKxDIxVrvx7fjpCM5GK2Yi5LfiOZJyPpM6KLfKWhllUMMzO0twgEIdVWa0Vqkar9znQ+fbE1hrMZDqW0JdDiDuJ8MtmcmRECeZs9LTEAEoAP/EpZNZMLVQKn1AxYojUK4VC9TDKeSQUpZFOfjTc931Yw99wzpdracQ6mdbgIu/gnAz9ZJXYikBGKwvwE8z9or/SCQAUtng6GZ1MsZ4eWGNawprYMaz756fVtQ3RNsOXRnauhKRqiy/iImp1ErrNqDXEntij77y1MuJTBSadD3E44FYCN+79+cQ6vJy1TYxasOgCFY+HUnPr4NRuCtsBC9FGYXChvUHhdZ3sYLlPvAb6mmCzQFIltaMSjWkp44ik/QiBAW+4b/Q1HMT5cynmKsQnQCUE05rI4N3XQFwFy97MHALMP2JxUWIWyI67z+a/movw6QqLBrvCkoh6kpbYo8QsOMOsFqKEcK5A7I/fUOtMdkxY51ZeyM11bd3ickeU8N/hJ8eDY7UJyplpfWZKfn541XqIc5k6zM2Kp7MZYccLD8WL4+PR0k9YFsNiuErvOTrseBy0uSWXVEn4pGRyl2+3M5rLc0YSD0IpjpDbnZUBbiMIA2DLN3E+tGKRfaMyFVJ+CEqokGpi76ONeZ3xaGKr0ln6JKj6ir04z75yGO7YDlzZybDbjk5DmSSN46wSs7DDLWynA0sVu9Pej6Ha3KNrJiw/mu6mOn254Wt7+5Tf1omKFpi6nr3H7bs3zrL3BR8JyTqgv+5GHQUy1sdM+Xzruv6x1CLUVz1CRWpF1rB78DbaEfYE9vcaRu25pZo+ZU1MEegaBuMCfLoHNVyIyAkwRO7CIuYZ4at1tMUPgptIrmCvE83IyVngv49IduVBJwwMhgtYwEgqh8PMmhVdqWmxhe2OMxnX3iXM/W1dYkGJL/7d2rhw0+qmzyLZnYrnLRWTvOqEM6McomCi6c//A/YphG0qUgyEtNMDu39EWRp43NcIyWQ8CroLg7iEmVrSfgdm+X+nqrAcyr+7oWlFPqHNKP3lCn5F3u4DfUPQsb0bGk6t45yTk1g9t3XGVAfLcnHOe5GGi82czVmYlHI3YmZibf5BJ8Gz5ledsyucqlVFY2bmKZuDuWtZ/JME0GN0XX0680iIhMA/aJeXujDhqNfMKsams94SPWzTmrzUNUdT0s5oeG54+NfLykVa7J7oq+de4OycqJIPKjChzeXDLiTtxv5KzovdoNddejkzRwmNVGZpEaUgiKe4nkLtfipMsp+jJ5Ci3AXO7OQ0ASXBdHBD7hEK9OHDXgE33CQPiuxj2q16Bzy9sFCkuTr+GMLz20pSQxj9u8fRuv11ugNlcFQcIeIlcPT6bnQNbo4E+KEdRsyg1+0ViCwWiXJh7SyxFSpructA983ejnKdNTMkb/c5jTJAEmAacJ9menPmxyjOr6SkHzsz2dAMmhn3dm42r48LTwQ53S7F8WemHDi2KAw8/gtac/rXOnoEfyiz3QPQggeGTCcwD31dhe1pGE9W1PUNl4KBelh7QMs7tOl2UpvB4Rge9oFFZ01e1wbUSD1VRLn7/rIgTeT6kxpWJAP0yI7W724nyLHWKd3Dx2LugpWB2QDnPHouv7RIDY5BACtTy7Zo6ogJDVRLDBBR6ahfX07hR9LQKgqUwHlb6rSK2eX4cRohDxqBC391OK6FvP7FyggrH2OHI1X8+euSkwiJhb1hCx8Oh/FnVuZ3tDZVcQJw5OyPUuZSIRM8NoBKW+tcrf3qoOQV92Mn1Hux1jqf8WMOURuuV9CLhqrLfKccNbI/1u3cw1tEmhMg1N7goClxK20Avgt3GFFTgtTiXjiEyowzBPGS4lRhndRephtIFahQkrDJYTrrNTlSS8/jjW/vTabJfFhrcV4lkjJbhs/jYR5qEjvCBYT0mNoWBGG/YnHrRnf10MJFQ9kdZWT8i2bkvUWLWicHMzoLGPaOjf4Q5JZ55ynYfT6X/f2+yi8GkB/Gb+nkN6PmdgiCagtYjkrj3GQL+DX2dEkzS2dZWMh5e6A9IY+lgepDSH8DUKcTp1uH4eIM1rpNqvrOsC6d3LYnz14CVtL1eDGT6tb0UeLr24/sLAJcgqd0sWX3GMhu5WRAI7ilaN1w/f6E/6GeJVyybrwDbNdiR1KKWncP/Kz8zzeqr97c6gd+sWv4cAnO3S1ny9zs2etzLmpopd+70yqDV6QZcgKxzdRbUueYdoCl43jyMJztxEKMIKvselinP5o2ycPf8nX7t4zTF948r+P7vOTaWXk8zyUkkBPli35lWIPT7BP4lFQgN4sb/B/ogwFtKar+6rqYxqrqgs7FEAoUF7m1pgznYPuV4ORDkEPyKkzx+TyhGvhJ+x7X1y3W+pa4E+UVWqqlmSkU1nPpjld2QsKAE8CoosPdNL8yx/fLqU9tjbBXQS5DdjaM5OUeKRvHpLd+9erNTq1yqgsyXMKMyevdSrGK9O8sr43wjXT8di9kRcliaJ0+V81xCt+/jxGtG5ujDCbpro/akPyPWZxEdWSrZpZ8DQppnHV278/afNixqoUzM8QhUJz2WgDCIWHejqs7hqYAUZxxH9MENiLfNLYL+tCemTTKdRiBTKzYxt48KA0pEi+8Zkc/X0oaPPd/OXXIysjwSaUolksY2bdMjuoSP53R4lj/H9T3Gs3JVSAUeVwNQ58TKKfv2hX1GW+yDtlB9tX5Z/gD6+QMo/e4cBppBTV2tghNK455OY6MGaz1HF6eSLqn+cCj+n9sHDC9d6h/+s1Yfl4q/hn1lkOZr5xmXpU3FmH0X+90WDzfSbJpft142biyl6q1fUqJarkfPfivP/PGxA0My9uiLnJ+ZvoEk5t4PQuPiAM6dwek+9UmimerMxzsqmrfzLcMTOtv/tgJEXlMuM44/kRb+EJtQaBK3/PBY1itsjFy296DjW7lyacva6/OuL1hLY1S2NVAd3+3dX60HYrJsYxAvl7grJGFl4JxW0YptBA5Oehu/x8rOJW7NtUiAlUrqDg+yTKx+gX7T4h5+ZY/Y90PKK/LYktn7lNhBdLy9cqbHj3JG7Cz5O95PKoyG3037BvD28+yhu6SOWSRrB2xcD2j87GyPzvHsFy97dRiB2JgOwg0tkCvBUNPLl8wegsi5cHkxYcroW0TF6SFMAqc+pzAnM2I+f9nwmSoKz5TuDFBPt2DOnV98N8aG2TW13r8Zi1TVrROL+a+18nVUuH6gi5RNfep3M7K8eWxtV5JnYngfC1gpG7APb7seWnS5sIwQgQCOzdHJ24ofP5NQissHe2qY2xUhO7+65FEv1mkeigfBSCkQYSQTr8BK5yAR6bwmeaTkjwKvtrCPtXt3Tk8tlUs0WGB2zR6nXZNOFjNu1KTRqif7qAIeLlCwICiDk9MTwj9+nJCdOhMWruT7O/e5OURF2GPAf2Gevw46hZpz/XO5BKPKTUbXm4UPkAT3xRnVEf2a3xCZWRZYAdOy2C43Z1IgxWG4dH3FqXBEMh20aenahrXuAUV6rTt5o2sPZAn3ltgQAQDjEitrbVIAZodVZI6G7cit1MQ98Jo332ibrEYsvB2unVOgSu+BI2/6Jt4qjK7JtpLTqW5UmotNkqG62zH4HZUyj1opaVmW+tQx+scG5A/v2AK/Xi2lGNKQZpQ1xWCtpq301qsUE1fKikrqXxVm+YPC1yVs6Z3tG++EM7A1yoNfsQBS5rqsUbSElV/U+FsmDj2hr8a82OSrp3s4izbZGbchVQw7L4OuMAuIFxMkhZNE3Ojokblz5MYBtUgSGDHU0uW4IKAjiHECoSAGxcMvymcZi1YW3xRv6GihmpN3xBg5U0kcE0yIPnoBiMVWmkXAhevE/Gdy8WsXtDY0+qaSX0YgoM8lq2explxclyLz0hHl0dfSajBMbgjOmIDkGK3hbhYh7ici82EF5Fn69KkW40CCOghVQEwq5TtTRchW/7a4HhPoOOhJF+X2E0fhk0336cZEeSM0MZnfTLzaYs0c4OXCxyOPcrOWCgiSYqhd7ejxJlgc+2bBazOpdW94ohKgpfbbSh9yIRNYR493wTRDiXQtr6BKfoByz3WNau7vOotOiOEnHhAI7i51Hi6QZTd+Ff2Btglvs/BNtOE+E4qFIjnvjN1e2Ywz1sdo0psIbADsoRDbbHQGINxzYjFCJh0KmjlpJYKRvBK427cjzxCLNtixNLkLj/0w+RiGjwCUb0eK7lhC76zZfSr0iXs8TqnhG5GMzcUZVHmcnnmKSBM7fxp544iLCJlzMCI0z7ZJXs1rxJqtY3wpCrbV60KK7M/PhIsVM5u/LWrM5HL/v5e8sUNaBkHuidJcdfHtTjt1YbS8f/TBaj7GQ9wHFJnZX0pTF7HnlKMFxRoekIWvV3Y2xBN0ESxRiQtdz+1EOXK+9J5JK1+SY0sWgqNc0MLklIZskNreCMRZTd7CW/hsDxPVaCJbqacSqMpHi6Gb4rMrmCoSMyTih9ndvqSoLt3OGaC46EYjyBHCRwUL25gqMt5DOUCxqnBKrHMkIU62noezzLRIodUgPjZlRIFR45a9OuGA5+KN/PTCWX5EIYVNUcCvQPCY+xAPwQPdn5VgxPrznvcLmbjbJdh2Wd6taC+76gfJPsbwqv6wCQluxAG3rE2wXMJejQ/MHyUKxf9fBL6R+Cvte2epneru7zanbciy0Ob8VfXvjE2S31aJM9gJ4AhS5f7fo7kFOzBsLf4JTZgIskKYErtYIAuHfMDYEldMPbcAzuMhVh+82c6r9tCCDjLy/7q0e8r4t5K7/vHv1t66NKulrF+kt1+89vVbecm7Fhp3pds2A2hyY6ek0k6u3r2ICuM6giZqm+jTSfTpW/vamdQS/C67zQ8dfyYVBw88+qbF4R5YtXXj8cgNZPbghfR6euQ4TvlXhWTMEDP1OGQ60GsQi0YMeIjF7mGMb5FtSXdI7Hjj8HC5eSIOUDjcias1b8Ff4wlLStjnjDslXU+/aaLanOk/us//Whne1iZXTChby8pmK4DWV+nQIBLAyV59JHB+FnLmWapk0fM5yc6eZVGD6eQATtaaIwHzoSkXTu/w/NrDu/Z8dH737pjF8pn+/HtxA3SIvBOb5HvLt3qwtpw9fHu/d7W5VI1QPq3NXcPFkbcp3OAI7LeQV5pXIS//TiYQXLLXXJjO2UjKmvR8qYWSuag1oEO8/NC4c+KmMyUhEOhb1+810/ubxpRJ1G0N6Fpr3XssC5ZmI7Ke643iEoXtg6uO9ejj4nkNc/72Okg2R8O/2hzfMx3QGbk5gGWX+uo1YVJ6CpwdmxGs2noz2iRVQ6ZHn8Utyp9tmeq4mrzoyv96ehO5lqgsBMT5GgCItGlm1tK9dnEobn7swlrRSMwzFejyVR+HRFeSPOSG5hqml967m16E1BUWjQp0Jmw9fk0c+JQ0ClU+88Z1U1RvBYcZrO+tocLiEcGSj8hWHOuFfn5efa3wf8uDPDVsH3dO4ftwXOrCFd6baY9FhS66k8ZJXJw2aZ0aZFZ0wyahynhypTf7tihhLMDVnTbbs0bJ4sVUkoPw9XB0ykCfE5Dio5ipsij78MPnVktk2+celS1JfP62Vq/HpG5ctec/Lx784o+3w8nivQ9QFVPJE/7S2Wr7TKLPVzcaZJ8xa3Ina0uL10UuS2Gv6d47pAVSwQJykrLk2whr1tbROKQmpX5WJgzW/5eTXbb9J/ca4Xzq/PpPk/bXzVimLfny+cUT8SBmHmXDQjBgiSS6TCZEj+5CrGavpC4QIlmKafukY+Ro7AHc4/eLUNEJG4DXzjw8WoN2gyLAW49fr4SAfZDYzZMK9ByjPFQmDshvEHUTqD+xTNkkUuc1dkCipTSjSac17kZWpwHTf5r8krXTDo42zLH+4OGRaKHVWmm0xFqapdnqLDT1Smjy+oVR2zFH6WmR6HGT21VLxsfUlKh2j4bGTfg1aGi/7W6tStB5+ELjrpC487uF2mqCUUMmPyuNeIZoOITrth1TbDxpJzlKozpJSlybztANJHWttTtLMfgjlMfzrU8tUIRI6kLbT/G8rgJl0wPHz9FoCNecIID5yEE3124x8cDMK48gocBhCTtbY8l0zKU1cpy0UCVyvUttX62NbqY2TAxDgMlAlPNcDHN6hPQzVvEnHrFsR4kWY2fYgeu8anxzBIV3hmsXM2fhy9X1TLVYt9CUkXURyUAX/Je9VOA3LUmqpTXbGKXa6AAi3Dpl9RGKuDyh2NFQ+Ndf9GVqq6qYf0KTSGpN20cLNfxvBzwvk6uj8OL7i/QmWkVRJ7YXgsFvFTEcK3Ou7JVQj6OsdGRbVUG0dosZyLyMRA4ejzhnrzGdjP3wVKxugzwbhODwHDyLyLSyxctz1q0/FT97Km7teuelW1JOxFsTA0CWryGB6Ji21Lgn8ujuyMWrCBWZTqmLVr6hObFHs3Al3gnGHVgnRNlJY9amEqdLqJZgCzXI7RqcNju0nCsfkIIYupSDteP09ExDLL5pdmuwZRqVQp1LBzPzt75aJeDjGuVNsmtxj5A4NiCWAlAnAq49dtfWUPbUY9xX20VLIsTUPlnMy3DRBiC6hWNQcPm13/LmM5YtH4OkqLm4paV1CsUcu6ienBNCDB1JMFubgPrxU01D1CYclIXNqsL6jiw9nKa9CAOkSUEiUJhR9R0McHdIzC9b+UoCzSXeQKEWbQrKKyiEJXnHnsfRbtGiNdItDR+5GZ+erg+5f/l5sWNRFrFAXQLsFkUmxjHwqKrvu7DYNW7P7hTeVXZoJMb0CeB7VAKT5/4bMA9N2Fu1L6a/XadHmUHD5qa93sjJFAEC6bbaxCLmnxtTFt5Y34uiQBs/M4s2eqEz40jiQwzE3kV56gGIe4g3HLQsLANotC+pzowBjEtLSC7e41mS8Cq8Eh0aU7lsKz/IbLKNZBov8IDDjTXAKByeCW4tIJnINuB+urJQy3PBR77FVK62eUI+BD4zgl02q7oY7fSZAY95zK4FjFLyoYVx5PNkoQ9Yqqhh9Zw+vYw1n7PU0f6vhYewF8bvpFkWmpFCjaWaq/Jr844YSMfMFwEhhVvIDOrwRmg5TzwO/gbzCZJbkm/S7AsFeCY+M1oNweBCgpzgBJF8VkKqQ2GWd4AsTSZgFHKjUSN4NauXtzulL3685CrCOrKgtFYAdLIf3wgXWL49TsDrDsJhBzFkOtqfDgLU3qFmSN/xAikqI73NTrh3bVr06iDftj57FuBw+BJ9NCvVFitufEhk84coKwt88cuJ8QiS6EsY0BXHhtRexhiHmZ4RDCQGvtcNxOHLVy72MKj7mGaSQl+YJS9xNpGyDiGzXGwWbvr47V8G5qah+xetauYkESGnrCDA2pSENGXgo0Kqedvivuj4cS9v4iccvVuV497gGR1GKKaBrco9W0IPHKdksMBnVS0fau7uoyN8U6b3dt7nG7WZ7qnVP9SJlk9TJ8bSE23RTYvSTXpPFKouvxqpLK0dyJ/Kr1weVPmqMNcOjEyzTKx7fw9z1+WePWJ/T0bKjos55rKxwwbk9P35cJd8ZZ0fbExzGRWvWTqh0TS2AfKYBlYc9IFWFgaeTAv/Cc534LUISWWeVTIhAcmCZGVQLuMsoZ1B7qCyFpdI0rjM8ZPyuCorzrERO/PIwA5ZOOEoTCoTXbgRw64GZWhxhwIbXayFZ1NrcmEr6bdWshp2+3VdDLtaHEsPlKssSSPbHPfkL4Dd8mAtz61x/v56an1MaNGi8hD2W4NwX8EeFsSTR3Wccjw07H5WjhEyqs1Jt9c7nEpptU9FrJXWxp/fRGNDXYtiQhvXbyc3RgX59qx+yt5W55mQatZ/1UWG7gwBG2QL6EuKDI2J1aydy4njSzOYVW/c4EQ0eCEfPtCjowN4f3Y/5fTqgOiMKpbxmrLQsISO2jww8NrzNjhz+2HHZwsXraWzqx7tiw5i31CdxzzOyJDI3wimGG7+YXTYd4DYTuvv2oPLRHofE5sT3yHHWjub3BZLhA7l4pyTf8HmQc95/Yz2z0wohprsHTNrcB72GIqF91FOTQdFljoRrlPKmWDNI9n8dZi8Mx9uFIzv9Gtx4+ZPyzs43wfCGNqh25LRNZHAXvt59plOZ6zVJFjBV0t2zXSwN85QvQiZm16+tr528CfvCZ5vCGzFFtsjNZtZPbnUby/BAf/bLt4vFjijYTxMWZgGu7pd2QaP+yZtp+8IY9tGuuJ2kweD0qCFvPu0GW8KA9AfsaB8xCOEvMr6YzxOkF9Z55u0Crn0nQFSV/DG7QQ/6DWzNenqWEIhQXRhxZJztYHcwPna3bs00otLM4SLblIsRgttpA68Gs5WWeMUqxi1G2ji8t4sr+9ooJa3rhd2+sLfc2J+Ndx/mi/CzM5BmGnW96xybipfaGqnlk+5Thcn8M2BfZz7SBlsFKnOYjDNiIFmjAyEzZC9FxYlYA+h8+xf/Cvi3PiEpiEBGijaMaE5biN5qQ5t4yda82CPiWne6zy2aLyx8mIYgl5vQh17mO8SFi+1WVs4Vd6eHgJgsclgM2FdaRsHZDXYNBto3ElbxKOkCere3C956zrJhecDeTiEFok7uE8pX/O93dcn+Nn9Hdj/I+Kit/6wuv7Heiy+ZocgEB1zaEMxHxbmpUYmSUa3gmx7fSxu32WVNeVr4NcVcwW/IamnTOdyS6x4K5BVm1ysUXEgB1ui6nInz2LI6Ay2SasI5q1nMugKulfhKb9CMi5hiDKi7iXpD1529/IYSmnaP655ZAqt/QG0rbvSXYqLd9Uuf9Uo5vb9/OdxBe/KkPh1OF0Z+8VeFlsSmELcxNTbO8Rgc+gDoliX6bO8imJpElnyrWQ4rtqk4awDygdAPiIdKuQvrGgbN51H6+12E6iiIPH0NltWfA+6MixWQONCbV10c1FZc9WsGYBHGRcl/J6KuDPL0vWxQZ7+rRvn9kqpmHZ68FX9SfhsnD+qadfHLSlmCd6K5grb47rGdocZ0fWiI7nLjqo90A3wO3QBgilawFfKZ7/PLvVyde/1CZ13w97/h/k+4qLCFLhTLCpBi/jHxskXU8Y6O7q2Z4QS1YyD/Rkw1979xdCDbNjchUaV7QCkmxkoxvGWnyUJQH+Nyq46LXOKdNKHOZ31/b9Y/PEu8ejvUaI0gmTg2GJhIDP7VMP9stMK5ygHQYfdXd6qL0i1Tt0WdrJja/WHvahbUFCxPmB89zhCFBCRtBn5wIqZtbFmAiR+z1ktP07q+djLRjpiIOCgOIICgNMJTGY0VK09QpSCtyL2+P1kemd6QpcfYhVlTWpQ4G0YJPiSLZvAxpND8IoVWUic54lUGFd7hIi3P78InY94Mj0BE3dt5wG/p1IGIVSBPkDTCn8S8Ds0QUi9KXwgtNB2Kf8NF0ODv7kZK0pC/Pr18WPKCM2OTybHms2x82pj39+dc++BiDosVCgXkopb0T8ct16BliVYwb9vMwtu/gd06yEFf+T2OuF5nI89EsQQAI+z+HEUWfHnbJQeuQ3O0XBjm6x4OaH3GLr2m4bkFP4+SgyVEzau1BNB3KATtm79vfV6yCg3YE9wyFwwt1MXEGXdW3fIc3NcaSuB2HVJ8lvx+MH/BaSEXtQi+vlvnr5fVnOy5u0o6DtnolIuYhxdHCUqb/W1NXoDdbG4D6gjxuA5me9056BgwGdQdF7B61Rr+3R95450SJDh7RpdFFUMig4qluc68z8iKz5zokPilKUGEdd55HgnT8YzK6Q9KZnVn0I9qZ1eli6U85fC926unp2OUIKzRmrmhemazXpSy5v/nAr1xZ04/3dN4PAaXQw7zXJaO/SO2rYDOC1vYnUG2I9ijRBIO/xUo7f41VYyYsbn7USZbQ5QbbG2qQU3MkykxxXikg0jpHW0/VY9Pxyxa/4juTTeqpHjSl6jksLtn6hfjPakJlcAyUiMntCQfDydpnvsArNUI3ol9nBu9Trzye1M6tJ9LrhlPnK0hJSp1+OtwWWOnDy9mfGxR1bWnYlq70mQhMhq6DcC2bTXU2tveAzLCiyFfidleJVj+xkbCGcyvj+FzyCxf7//M2KH88wh22xSvPPLyUpzT8tTJiXZFBUJuXxWUop+ibJgCdF+p00mkYTYsf4FPl4KUPa24FNZcE3BLi8lLkmVU/tht1VW/sZ4so06+FbFQvFNE3PcPocbN57KEteLzFqdxJZiqe+eoxqs2ED+ofWWVxqTmRZgDBD3BSoYRzK7MPqHLatKOrIfjYNZaFqgUHRqFL9c9kovnreQqSv+nnOwrjRlUsMAz5iJo4skT4Pbj93jn25uDd9H8lqQFnGeCiQK5UBYGhKJi2TseoskENMkfVIaGmDgW5oevy5FgYCkSfrgXEnBxqxPpwJsnz+iuXJHGRm6TJ787h8lvGUl+U3/k9/SZWDgnCGT3MpmSwM2E//TuDv3+Bb3ebTMbuNuvMmHsMdNPBulZfkPeY3TcB67JFg36xmuJZVF6/Y89kTGeHfj7hF+OF2YuLQBj4NLxfPfOs8qX19scZz10hB4+JENtKqSbJiPZU12kripiRbs6AZiWWXrFgkspaO9BBNOToYEHqEUgAEI2kp86WIbl67N2z4db4HAok9P9qEFsVBOFqKhHPf02EKSMPyuqG6/zgUbYA2OukCCCopFobc7a2PRXCKs2unqY+qYrq5M7/nnmezWkasru5KpAQCvlm2dFNNmr4Di5Stkhk+hUyTRniQhG7/9byoKPfpI6oogTMDDh8NeZ0FKW6GkPrB7etavPBVwXW8pS6xKuMtY7AjSCRKUUiW5bT4x2wAgGa5d65JIYUERdtoszQ1luIhMqJSwlDFHqoXNi7cu2a409BoiEgEZqae9Fsd1nRNSvk/JLVix33v/Op5jsTkExBAScH16VjOaGE3M3KUMyQWye9goMTIch4+fhSTNx1SjO4mzju3BUycaan0AiyegSegoOdvKHZYk0NKDbbCJK5AJSimBDgqjvXgW63t5d4ehF83TJefwm69+1Nbp7ebd2il3k/5jEDO9dZu34709pcm/SvltekA+kXk2/X7Om+lyGbPUhdpiE1bzWeWSwMoVgs8VpsMlM5ne4pUxmxu6a5dRqenBRO0EyazbuFOXZEI3p1zrQDFYF2N5SJ3KfAOjEMcrEJ/AbEQ1cPtTrhGxjQjv/0E0mFsUm7Qi0TqUFOsFC7yf5iFredIGFnnJUREXGwa1YbTMPvZxrxdWCVRJIJbQ+aRsazdYQvcXIgeW1PqWnZgK3upgkc/DXod22Yx1EPS0AuD1g8D55l6miaTUF2ZqzPsYUeheCtPUaxZ3/vhwec5HF3tT0dasJ9EMOCdopThROy5+N6t3ZmxuEddD4VJ6xN+QO0em/KaO3ImGScyFX+aYRyh2Un5MYl90HGdfcLlNQ4PxRo+5fjzoQRO+aiMe8vQSI59EFuUrT7LixH4RV9ewoFNPrD8sV95XsvxF2/VFiuxX3Yd/fTTr6ynVVW0bK8jlHdGYNacpK7E5OS4qGZTpT11xtzg7wLIlQvQ7vH9GykFxxEHeuiSlVZXqmNn6uNiqxspzbaSVIeFK4EX7IVEwLcQMaz88HdKpS+rWcBK0R6Ez2+MsaL4MRwzzdtbWrA7iXk/ooGhjRqpkzZzvSkIFhx3PFxb6KT9ybYrzIPni1BjJ9u5mPX4G0ueMFxblFgUKEQTYSS1QPNCSCNEvuvJurEraGCJrb/adjJdZ8uYclrWvqnzVp9Ci1EkLl6ia0DD8LevrPQsye7mtOtw3Y7YPOsbXlsR14nH+xIChcXU4WsfWcFEKkhxJhUb9mijc0b9dSFUW2oDOMWjm6WPmgjGM1YknoG5S1t+8QqxESpPQgmEmFQuyL4RgsMoz5BYKlXj73KAypc6YcVUCNtapUhYWEexMoU7ILFZCMO+jSkOqOmi5n3p1rChVE9246h4MRIdJOjlbxJc++mlHxkgo1rcXor2wQ1qCiQxkwN+o1VgE3bTlwp3RoPHmoZ6zirtLnbYovX+zm7YwisWeLCP8qk0u/CI3JrNE7M4qz/2Cm5t7zaZ1k1/JgO2t6t3wHJXkILnm++W3tr/bcfS3lMV5iawEvZ+7gf+j65jrCZc86Y8uxpFSb6N3baEeFZsWqB5k1R60CNwVCXs4Mqi6NkvsfPnmuFg9MneA42lVqT4utj54h3ihTWlnxdTUd/eTN3owTczMIzfSG8m8FMLZSuoOk6APPrS76MG0TpoWYxmNZ9Kfir3XSe1oILPCi7Gtj+znlyguQplf9MthQfJEh//HLMk6gWT4GyQi88wxc/vWE/bUB8Mz40dWCsDYfT5wuLvUydsywnrdCDmByXDVH5Gm+MbapKUrjtElTwdvXq0h/ABKqxSmkqPpOZaE4tvLKAPpNfSgKrjQQkMHu2Qk5e/SOLLSap0ju8PPsJlzhFX5kDlrMqevtvymFcdmFkvYjNgICy7WL2xOKoXWFV+7mdb6L2OpOdfbd50clIgqEfGsHkNyECenH2NSzzEtR5nlSEzpwoz0kYRvXRIcNVPziG/5iSfB7Q4Sbn5xI+U/Z+3J3bW+C9ZIU5lko2Npb0vRjZAgJj8ISPG2pS+EXyip0HP/NR+i2O7ttB1MkLmjixwp3eUBbi97mEsa627cihJ6O8YPXT3U0UtAt+5ovPqJB9+26yTSXK0wIV11AMFaYhBLulhsH9jlhFkgD5waYHDwtHujS9lRCtpNbIMblq04SHXp7a3AhQYod2uxS3DANnJU1RBHVyAR6LUWuqwGfPpq7yLrQzGXeUePPriDx+GOn4jGo3tdZK5RVLt26/Gpm6ci4Of2//AyI1ilO9x+zhxfzUu39ye+DSSeGb0z/TLW77t1x3tta+WMV1xmmPXNCtvfbSuwWTG9M6Pc45UzM6GTDykDELhckDxuVdZ+w7nY8mgsti53Xdw6PBX+Y63wYLq+DBV8//Ksn2Kid06Et1qogFEwVW1bZfbx4QiszrtVwJBQLawcPtSiNdWpoO+nKSVN1pfWpgr9lSw1xLyEHTaKPhmhw9bgOyfaa30gL+f/zPKf08pWIdZXPjrCfRtCF9VSgk3UC/Pptfdn7j2aeU8SM68Crj4w43Fw6yASPgeMjEV3qm3fvxpw6XR56/n4ZS0Krr8GgBCn4DjovNTx7dnNabTXwUvAeOSFrwfK2yjYcawxWTdViZd2QIc2KtN2zSSkWdPt8HgWXzUV/qHAujneskiXMsAIhwYh3VU0g448tL6OIl+Lu01Vgykz2ECQPF79P5l25VaexZU8VEO9dGAcbPKcM+zNw2AJhkofp8EThucNWbr0nzv3ROclr8SDoikaE7+S9PteSHxN84Zfwd6010dt4Ic3MtiUrXBHCws10RrH+SHRTCirpQPeSmEnj0gN/jJeyYwhG8ikKEq5R4tWgnxmotwooYzXJzPK+niyAKlU5+WCMJXWQykn6Q1kIxl+LUccRohUlUihyr8NTKEdA99ClkfPxCF8iuy5z1zEYb7PnZSXC8v0JpCnp8hnxwAlU1OSBSxSVX53mqjj6KgVWOwOl0qPJnwmUreyGPo5q3g+Kg5BYDpxcVWZmS7o5xIgnxX3lQAeGByJwycrZK0gRbDkBtDxd76+MSmfSxNaG2GE7lvkBpj4aRff7vT1aMTNJ+uMuKT6OfzcZXtPFE+shFBIB2YVSmuG+4QEJNgTTFwVcVia3eCJmJDspHyTNIDLCT1EuOHl6HXhgheb/xLXhstlNP4teB4ue+EnkKPXjUOhHK5zzpQdW05w1lvW0ylISwLOFy9no+UAHzdp19xfTbaygmAGlzpcREiJGVLNEmIyTLH6LiTaSu97i/V0x0I7QEvL/Q6w6Ic3UvX3nHPeL+kq2/cKj/yJYYiv2y9ZRVszrp9hRfbmAZnWCedsyoe5ziFYqKuhWKAxMCGGyYzQ3140SZVMWm0Fu+eht16tSx97c88Ex3tcUMLpUUyasQrZs1ISc8SgJ2C801njSEeOvmBcX0rmWyv+du0w7rv3rdrYUTR/j2euXEiOjnhIfNqqwJjpkkWJ/WvXz58N9gxpn4HHt3iF/W6jTSKrCjDQG4ODm9Ff+yZDaPUr+kjC4QgVAJXmBHNbZl+/tWFktr2YqP8I3jvjM2pWL7/Uta76dJ5HPP7i5cTz6Vj4IgCg9tnF7/MDqSOBI9RA/kjZ+gZGf7cg+JdhBiU+WdfwCVU7Q2PvVivKWlvLRhWVb71u3dFg7ZJFYH1YnZSfLwh1IympAIsWBok3d1dHOC0hGrAq4qnaksx36xpfdwZ9Ck5HECfeCAfAnLWxOA3u0cENCA7ZkLM6coX/Z2bBqaoa/1n/hxBzp36yaLJmMs8ICAtoSWvmhKoOrcxWzpGoQ7RwG0v0JEREAMr5xqHQRltJxwkR+l9fftN4DX1gd27BWqs6qDqFhZpK916jwe2OawS25eXUCTeUXfjngeqL/MDPtoRFe3wqHjhwqEsHFX6UpjyD7UlwminvPt40EOI1WtZ2IzsilqO9R8jZ7Wmsymi0m1vO1rvIVS9iMjuKU35IgWFukgwPCm7YXa/NR8k6zIaldLKf0HnIWVH8sIgUbheRcrUKnNA//SNX5qzemCglGYdqjPWTNcFJ/YTfP+Chv+FMTr99GAPrKF/snihdLUrKN1OcdfIS0qyQax27Ffcg+gFulNm80MbffvXUtEEOZwiNxPjQNrF4DcqRYoLaOOUsa+1UG+JwWx4fGU2V2BSpte9xd1J2zIFZCXrERrFzZ+d/4EubWCDvvHd5pNVFPxw9O4vRwIj4Rhdkqdc+nJaW5UVi4eOwtXedhdIzSWcyABP/Hh5yJTqy0TOGQtm72153fUmYZb1PeWRq7bq7StgAzxsNmV5m2xA+DVuw26ZrMiAk3ewXSXMOlP78nh4yE671rAog9CzlVbCGjVhTNGvjzhYoSkDsNYOTiawa4/St1TsZ01amowHwFUO3f4QdDN9aQ9ZA2V7Lqs1H/8XbhZcxwb0Spu6dy9bUqsEMqPYhYEqJ/33nPnf+X7VIYPPf92Nqqub8pxRPqpEPs+dmabX/2vLnbwFIfveiahGhgwQMmTaIEIY0qgR6Cu45vp6aesTZ7/jLk6lfHF0WdnRcs9nn+Mu+lbgtH/ziZmS/4+tTx8tr05njXg2XGrCJX5x+0Qz+Qq+B144evX2t9jnF9KcAw0bY2KxUu3//supEJRRTsNpeuJr5BIfrs/rx9Qdl2X8dndkmWNVXFi8ewe03ckhPwyBfI9T0mst+T55bvSTQH+Q4E9tj453P2c4XRMzr6xcspzE46NaZZlkd24yoNJnb+CFOdTqRtXFJdnlZbljnZc7lqxYYYzVDdVjpmRjo1QiJAXVJ5e3lO2FGgBjPB00/jclzPg7Xsj5oeqC8XpTBUxiADv1iAsDZuovjQ0LK6AGpxZ1X8OR1dSmOEy1OV9GLY4cMhqFJAsFccmHJeJeku0c1ws4K6EPe5hIPqpw2CpKMVjK7L5VXmpv0fh86GxoEomQK+R5fW5TkYuL8YtNu8wvHxWSt9H7nojyNXGU95TvX4VCXtSRiBrFdUCA5r7U9T7pL7r93kuVfKcsJrIyRkTJeILclpiDkL47p0EogFotRAzbcEZfWpXoQqUhzcpxOjosbBOPYogMWkTJ8nBxOKtcFLppf6B3qm1ahQc2VmtSU6VllneplrFMfp7kp05m04VSAyen7EZeyjt1z6dfN/O2QAM1ft7niROqcx1gxjiLcAvscKdZbkgsGJL0nNenhOkYZvWB+eyBJX9wa4jErJFOT1i+kRVdEDqk7k/asTcnX5v7RTXE0/BU8Uh6BYOTBXsKVo+9pGsa5Tb4ryspneUEtzSqUO7u5Ri9Z+5oHcasgqbILPVrD0FHpprm3622smwKuzc+6LE64LWoWTSWKs4/aMT2ZdkdjOmpeRZLAnLqnKzdJL92XqmzQx+kmQevMXQEGQWeXq7rXGuGjG17FcwO4eIuSyvpzt49u70aNTJz7fxVPD71dz3S1a71YPo54fklzLmjI/v8QIHx301SOV+fXY+cm1YfV1km0buxLatBzcYXV4nUNwEnl8fwxts/RIFVyYmyGzn9DTu2Y/6nK4nS9OAJTMJcFkK+dXG1PKLwb2hhTu3rfd/89DAvUCH1clPgu9N91HbNZkSXGpG2F+2JgBpW6DB8vahixpegDykuuDR2pQg7kGtLrNLiZsIq/YWpAjYu0U0RsDVC/coqiITawry70NNatSugi+cxOwo3VCxaFMVZFdP2Z8OX4zydvJLY//EpWwVrvermDRdbN9pbSnym6NM0W94yh2uNEA//Re59LSoIcFRKKzwlLSwZHlyNeEv6NNZSCH5kUMOFao2fcGh2gDLfeeXBZL7SIjzQ2IiMW1q0yZ5LPyLaZoEq9Y4xv/vwZEdCk5kcmtKNrp3TEIl0w96oH22kMIhPfZPBPnc8B/vz8iOYoHNenHIodyLsC0oF2qAzTEIaa1YYo34AnS/m56ACgsfGzZdrkw33+8hPCfnkpKNFSKABo1D/LLujUoNnY2LXz+W8NjSaBeWnvFL/jgBZQX9o3hdZGxlAM6lAZITJPDXBPAPsiDTHbBPhVFZ+DpXAogDonha5uAdf8eG0fzoIg77u77mxacQpc2Rt5pzwogwXjVgHOQp0ndbx4qSg1EEgC0WKx5iTtpEYuc2sG6sBVNappdpplx5wmqKJ6i2RHMU3QTUKz0OzVkWLydFaE6z0HM9v3hfGpAzEEc48jfnr0EI4gKQNt1WRFc40es2PZpqwqyEiNhyJaWr7Kgi9Sx9IED9fIwnJt0I+8A3WkObyX+PVxJ8YEhk3DpQL4mubcWxpEOjr0huRCNTNrodFk4oQAkO2SWCeuVOv7yg9ZemA7u8pqbpMViGIHAvyy/BypdVAWi5Ul/vsSXMXXOE1frwqI2dkLpP7MPcemdrd4siibVDoZPva56VAy7kivfyXXaxnNq8oQzM1HdXqgauPtxaMLH0AnM4s6N4yFtivc7o1KiFRhpO9dtlmCZ+7Kf3NW9gbf9rBjRUBVwEiik4OkxWbwTzh8tDwneY7sui1FZ0/kRGuiOfX6nLJ7YhiD5x2pH6ZW5ibjVIQtaokSlRX6ifuS//6ms5Z5zY2Y42mhmywUG+3tRKqFTI9lmhKzL9YfpayFMdomysIf8FsWPyYYj7Xy09e1+qRhB/Iy4JLF8wJxnELQgqVNMuw86sAxCnSwxc6f/4rB9vQl8BZY8d1uwGHK6aZ79xKxbfgieO9inYC9d9drq5JojdI/ygFgQwLAyh5nj6mhWcx09AmZSgmF9vZ2oJ35DXFuU1Wq1dMoxjdlV0+hpkrNCjMLeRQjXZJ+7wDuhno2sB6qYytYEdqXNz+NSmQwvOode7YLn+yVpUYDXDzrUphb/q/6wUwP4NGdscprsFk6HdGcz/jj7Yf8MtdMRDFBnvzSPjjTC3iz3iHOa+dU7e/XFhPEP735A29Xsbaql3pY3kNwEkeoKEmllHgv9kyGDHpjaJRhCgZwR4I1ipojdesIyDicQHy2plGxGaEBTIIGKbUjwTKGmoGUhc3jH0pmvt7cO5X+ebIkRXHmEecqEqKLqclv470v/gZldHHXS8IR2eN5YXMt+75W9GRKmmtEQGSo+faeR/gTLdPeSN3zv9U6xc//FgkZ2EmZUrFnz93Y/AYSdDlxFMbBpgQrtmM1KqIoavRTySCumRIQN1XY2f7iTFUVaGbmmeS7yS74iOKZjPzI04cPZpQXaKdtli6blziocwOezBnl3UWu65JK8prj37z5SfKm0M+uBOTfScgyXvlrYJ7MlTJOuQ4Lw2li6LXGDbpRI1Km7SlvsUBj0/OOSdCMjiC4JKNLjbqAMpyxUxqAOQjWgEAQgTg8e/W855JnzyZPtrjkdWZm8RPbuqbRPX5RSnfBDq9omh5P8J5gQnfPt15w7SyKZn68mqQGZsb3MRVBWlxp1lm7czVPqRoi5Xn4TCmmWI1MVZREkSme/VRjY3rYpRKQ4ixlO7uf+j/D1lSAbfL4VS9n0+rhBSti38EDKyFBnXmE7WDHESwnn6X5/zmdaGdj45Q9bwoxhWPLcuSJIrI8eFJYU5ojFZkq+6L8u3YIgHsHL+cHzvXxrm1Hu3hN5/gy9Ox2/rF+/flGPdDIGgrSVH98aiIbBtiPaC7Mt2negoB3wIfGiNDwroz559a2RVUXrCmYG3MuqRFfV3Dw3NGat4Z4Q0pYSu+CWXTZaASNTc/F4vFYPP+CLHzSorpc36H3KxHj8UKxIUwAQlGlk2TQ9Cy0ChuSiMelPb/QxM5EC05Qq2qFWP4rOqYkPbfECUq//zMlhP0Aq/mLYo2ygscBCocF79AeBsV+pSJVHVwQSDJTemppwemz74MWHt/9XTwxkWw+8zXnmAq8Zp9xTupC6sVyYLFT4bLTjICNx7PqSzCm6tPLBFHRk4ifr655no2nNUFR8q/DbnY1dg1EHGhPFWbvg964Bh7YR+EkJRnIOmI8sYy7NfMQhXcISn518Aoz+fh3M9wlOEBcHQ4zL4mAFHwGfQLkppzE26vkN39ZbWD3EhcvHRCJ4chvmerZGaU0w1oyXhsj0yzEKW1A9QsglfjwCKASl0gg7N8E4o8lJFU6+pb9U4lvJspjuy/905FlTZdqfFB1aapVahb4R4zu2dyq+LJiv1PNJzW7t3BLg4RgmOr+CwuI3zPnq1bd/DN9wZ3/WpLWw9EwIZozQPwx8/r7lHkPC1XHqJ+tOCddKoCGyhLsRHTgRz5afAPps/J4SAbZu41ZAmJoWLeeHCk1Ij0Zl+6FiJRQLeyzaHEpR01bcXaDKZpbi393sCM/2804pKbA1YdV62UtzQuQ6yUXRS22yXFngxCR8vFJ/gJgHfV+JLH5l5zaO7cILzlGmytc3iEjrEW/UyStjEndH15WdSHeZ9+nrxFEmAbU/4d737slN1VAsPCnzDHfxJlEwucxCYoVKVjnkaSKTgJV8TqInqGlzo1iiTiXQidRlFP1JENG0iJiheuRU+rIvhQACCNPlOkyoO5hz9Qx5cM+tD0cI353q2N0g8UAs2Ak+enofsi3Pud/GBP9Iyct3YoQnjTP6wewpBKfDKFZv/bddzVlg8tyrnRd35ETXR7NufFdcnt4poTvmcwAbPlJ0Jm+OqF13tWicU6OSoTjss2OKA29E1ZYSBjaPZTA//zXWwezdLbEHcRG6CzYSO7+OEYYcwtXG212+ivcmeqM8qVoxzCKiRseZGZeffZhut1+ikcM/qi179C9Z5wGSJRoDT6TcEHoqwG37uNwR3njFMrqMed7lzZkBG53E3xzXlsUPgGzAPtD3zyzX+umfxISfsIe1lotYS0IzS+60TRaawq0CXCQ7dOawqxfN5FN5I0vkCUxzQt7qhOHaKGXwlMdIExNsJ5GcsxZOvnVkU8H8c1RJ/9NcrIucaKPfWWapM6PPpE+FbMLPAOWQDXH9usfBpPS1iTaCb9fjt7gcOHT0QeR4VlxNUDS9KM7zr//KnXsmPF1vGR+jNkZKd+//pDQRbAhpHgwWiVZgrauEWXst6Z2SkzW050m24RuddQupbOO3kagmF2CvDd+F+pvx9muublEG8heA+b2Tu55I/u1unsZk67XJ8/E292w2sJ4o36Fo6cDYJ5gxcsLG/TN8wadYXjEPrQAJi4vDHUt3Npwy1ZXJxCD2cTIAqVthESLTifSR4tWV1N9mdSo1Pk5m00M5ywzE+zR3qfRIlN5uOPXF1U6pvgsNSrMaYOYs7z/kUwkioLvTjUoe3pdwjYfu8+j/w4vyY/fr4TDjGtPdeiA7C124t87V2j3fzLQo8SOYlP/kKoAN5oDafRndrX9HfP0x9obT7hxnLrDxDxikdwBKsDhmfhq9eIjxBJitK3ZNvy4avL4QduuliODad4ZU+Dx2dGnZdnsGxeObzsbuU//cJ/rDisHK8jS6vP2wBi5J7w9KL64tfFZA0Er3tNmR+WrMRXx8eTGpoosZ+lh9xiGWc+syJr7N4x06VDY8b5I6o+VAenE1VI33r8t46WyEsvo2tAOYEtFK8EYTMAIGD6+fmJK8RgTh2eTsBrVosPEEkIsavENP2mebLHdoQJ76Cy+qbfrz6Czd4e5rcNjh3kva9NPN3c0rms0mXqw9sl3dZvp1qlSFXRbr4kPOAtfSJ1D6iadTLonzCVB3JY2ZOAsVyhWEYgKtC+emIo6rt8v5kljmZ+bYKJEplyvu/KHGf342xjfdKq/g89q7jjVyxwGovqIlxox02OU2MlikWcOslcuLBFBby01VWN3/XhiWtB+2cObeejs1cvJu/j+uhOXKa/l7faieYT4mNIycEu49JTk+0jPua7sUSIy5BEgHg5m8d6P5MLo+Gn0B6rvsfc8DOYnoBACWbPwPErwd1HnnmJmJ8EXqTBweSKZhY6hdwjESJT5gNRPmgWuHU7jcC7LeZhJaIow580Ko3WyJlM2l6dAD+DWsKAle7NaJHWvVE17UfP3inIonZdPqaVqz5IUZKeNrFrBw84t3qqSD0XKDedtJuD7vkuKa8cDpwLahsSrgRyETjU8BAdjfATwcYYLa3E3CD5GX8y9So2hEXpWLuyk8Bt3eqo3iwniTXyseZxvZRVPi2LNKVZgKmj8ecj24kZeHd0p1bRzMWGl5e0yLaOCX1fSgJrTxrFRb88WlGcn/qiQLjj+XZ6zgVlZ6C0JhbL9LFueI68qM5tZkXe8yQRYsOLSUJGH6SIZ6u8eNwIR8CfOXuQMOtagsggXN3LGHfchnKN5yJxBzoY//zxzaRjjcYOrHt/5Zun7y/9DvsL/bdVzE3C555qa3zVb/EXusIFIon+yiUvftzZrj03vVvvqHZ0gZ3n8ead+/CID0MkZG1/B2QzWV/OWtey1Ke95k+6z9T1n0GmQg2fDiQJGnm7IL4Wf7Eoqcd+6QyL7Es2uDIS97A2Ij/d0wdP5OK8arG+Ycym0Gzx1b29OlKOAWYOrUc0ZAanhrKCx0ye1jR3uvl3tL9y5Pg9XHAwfqwP9nYyfREmvnqA0MqJl6MA0sGg6oJID+tKRNi5SSM8N31bLZYESarFkw83D4eUaOQYjkqMeJZp1VUp0AVRW5ls7U8WQkF3Xr4jggPXUcZTPSViAZn7cOam/nDBtdpwqmSNCcdhLohnQKqzV2CjAsYm+Pp15CnyffThZqfEtZo0OS2AYq36yim27ine6tWBbI3OC2ivsBuWep9hwlyUz1Y6eoxbvtN2r0v5psDq9tS8yVe9Z1UveD0bq2XlMhfMpM5KeBk/JPC+Ky63aNbuGt0fhIBhOmitPLth6fpVNcvE0Ix7TFfbr8QGxSW89v7uyh0tvJ1aGtjWVifQaUudJrzWxzpF5bE2RRET2kUvEs720dLfHCy9xKp2fPq7FC++K9MBFPnsMd4Ty+9fSy6B8zN17ZCHw4GVjC+ttqirnWkvvMy0a65vrO5bUUMd3zK9xVqjJmo00XVWDdXw89Rr6KGoqrRg+1uTF7KeuCuLTI0OGjHP07RZmivQCO8z3TP9G8DNXJdqQ0ZryrhPxcgsz3qTdHM/whHf3XvEPbzmq3T1myYkCuL1ozV/qIqAkGsXyiI+lJmZVXcvqyIh/U5WAthrYxU7jevz0JbFrrC4jNK6idbF6JFqzrndCqYtuEnhHBtu5iV3msvtkrvWjV6A9MzUg1eB8+9rOVINxoNfZRmXHbplSKjkNuRXN3sqN0mVNkeLqrEToOQ07RiIW9laHA+yk7WHrUOwoezi0MvLdLvJWAQyNcGra6By/hF2hrWHl9jI1mH3vU3+a0rXCfKX7bstfrCIzZNpTH9m7e1ZhZhVZHeGgTrKFnzJL95d+zTpnS+0Vl4AR4XLHgmuwMLrOm8zVmt8RUdZLyNmncl6UKq7PwmU2LCXZ6CFoN4ZcfiqpgqrEMG+4NfpapHHqgHVVdoKf3kvFosgj6eI7ra+wuoxr/nW7O/bsNpFdJdMGu09kVp11e9iCyd5DhDRHrO0mL5W7dr6cUuj/z1xig33XL1q+Si6zyx1W4bwa3jnKMAgPV8ItR1CfVHsc6bFF7kXNz/igo290nBmFGVI3DEej1NutpoHL9V28XZKYRLA8MWaspa6blHtD9bu8Qd3loXS81lsrR7rFelo97WD1kui8z9LRQRU93B66JuK+gy+zSxHoaqhRHUd7Gi50CXthYfjoI3DNvNzhkdV1C9DSyo4T+BiS3lSISm+Ft63WmAp3NrUaNT0EzNXbOb1d1FIZyFSP4m2j0H7CZfyQ4qaR7nxptlwE3Ihz97O5eDlYTp8T3go11F69e3O9DENGLLtwCtxKdnMkGlqqSKGS/RduVEx2acWiy1Ep6qwclPU0EZm+YtBNf48Vah2rA+QBbgqf6fFTRI/f6MCNAu0glKO30JMbI4CS3M9Ud1V6l19mI9YfrphUvLKz1NwWUdWN6hQP5fSIpCp3Uosmdu1AQ+OlOUkXr9loU+BvRpnjSg6A2LmHyNLUdaU/byG+s0pLx0yHqnqqrcpuKzVZjar2VO3td8ZZqnS61Qe7wTJZFR1PTlxtm6fL5XdFw9S+WVNcupn7Xsptyl4LHUnmKo5EJpLRW2rT2Df2ZiDsqhbiVt3obP7c7/CD/O+mh54AR5T9NTAkMUmeo4F1o/DvaSc2xQ4kBNju/xemut6JE5JUhM/jJzxITOT3FsJZvDqFOyzB85kCwIMEFdIBSQogw0+F/Gs9mYP3+zhyZLuHew0mQzwrFGxOlGwBVGxxtQapQDm1AclATXUApTQYPYJMRksIEhBTkFvzAjUBSAuOICF7CYnYB0jMvqAmAVm9pyYFacHPakrQNUFMlwoU/ZO2VCiB0xDiPcyYN27e23rYlX/SWBNo5L19rL70l9TmvnA5nonBd9pIxRewNl7dObBmCW/VvHiUUg5F80Lox8m93E4nZi35iFkenpXAaQjxfv2OM+aNh3tbD4d77pPGmkDZFZDv+Etq8+0Ll+O52P/ON56KGlA7psarJxaHdHfNEt50akUp5VDYrRZCP04SqXI7JbWYlx+bVeS7Pz7UxorPYE/UG6Ckoqah/YcH4L8PzH9HmVlY2QBEmFDGhVTaWOeDMIqTNMuLsqqbtuuHcZqXdduP87qf9/sBEIIRFMMJkqIZluMFUZIVVdMN07Id1/ODMIqTNMuLsqqbtuuHcZqXdduP87qfz/etq1+9Zm1Do8m8bn3Tho2bmltaN29p+4OI/Mro6Ny2fUfXzu6e3r7/9s8e/Kd/9soK+endEiJMKONCKm2s8yGmXGrrwzjNy7rtx3ndz/v9di/Ft26SFVXTDdOyHdfzAUSYUMaFVNpY54OfgfJ/c+IkzfKirOqm7fphnOZl3fbjvO7n/X4AhGAExXCCpGiG5XhBlGRF1XTDtGzH9fwgjOIkzfKirOqm7fphnOZl3fbjvO7n833JFCqNzmCy2Bwujy8QisQSqUyuUKrUGq1ObzCazBarze5wutwer88fCIbCkWgsnkim0plsLl8olgiSohmW4wWRWCKVyRVKlVqj1ekNwYEnYNDlRXzVU+CBpF+Xck6FvPykH3/MCPhJvOgcdP+O43/RXCYQ7wGpcY3O8buG4/dapJqf/799vOvH1z9buajoXKT67/XSu4KccVSLIbbB2LM0Z9vVTARXcrE/1sdgJeUXWSAHLegD3gBJ6UUzhiu6u6yFfhXgRgSSVtBDBzrGxmGRUgKqt5k9r7LsCz2NY5zwQoV26IPXGASmf6422p1c7UXxvNysmLIpjBY5w4Ja4Ui+t4OSlcIZLbjqLfuEUe5uPNrcYaHdJnn+yJZ5rdFeolpO4db5zBAR6oV2Ld72vUWkUldFPoKXrTS3ZV0H2DLdKb9m8r7Dlgdnq+qsbrS4hJb0wpRgwaNVWu4YFqnNhV1vSzhJJJQGCpq6Ji92szm++zqzcKSrSzwg8tdS45fTLj9JPmQJD2nd8TOYU+HI+sM6vFSHZNOiJnCX2EkS2YV8zNISJ3KoMapOCY9zjiKn3O7v9ui6ph4wo4SV98KJ60l3Jd7vzavR6AyeljWPK1+TQHRIjlFaiXXJ/TdCs2CF7QBBRg289gBpTxAcR26NUxIa22HMrmhQHlExrhxbFjeqdSTvOgzMTMuOez7GSxSauEke05nOHLO60iHZQiZh5zjUYgepbc52g4rWk3mlhFFj/KArbjeWzcCVkSvC4DJ5td7p2LkkhA7i0JEv6e8yuxqHAiLHYvsB+toia+0AK9NZSdi01kaIdjXNZHFzB5TjSd9qwz5Ntq5dG0txLoBcjBKQ1/WYxTtTKMGjp5Tbjug0Pgy2KONDBBhqS2QbxI4Rzlmd0IHPZE3hNZbfo/cduROIG88kpaGwHguukvMFSRuKIVMhUy+3dmJnmsmPWV2TQ8k8A53XtBZ1boexgXNTebVhpxXG1MsKFN2Um4Ge7hhb+xDzFNMPfIGMimhdFbwGMeNrgqXLcxrZ9fXEuXi/+6KS0FxDu+yGueVGFiri5aB0AVj8Vlqgmd0Gy5RspNBW6X2Um8zkHW9+I28+aFVQ/sR6lYx8tFZ/Ycrn3cURDSJmdBfbgNuuoNSYM/GSjkp7Z/Ke+jjDHkyTwZ1z1rauj5qcezAVXqeNQmNqEh4xdnJBxwGYcSI5DVRFdhik5FCkWT5jNDqTzVwdW3KIxPk8/tAhlLJonzuMH1+xBundxPvJIyoESl4JHQy3M2o9KuOnmpzuqlHOEdM6GuOd7Jr11rw7YBeF3GluQnY3FblmoMeM5nwhDcpUH3sLu2Gkk4gpd/Z0k/OH7m3F4VhfQGb9TsyMBZEgVQ/2VhA1FPVVxlkiqgZfuk6fVtENUCP+AONpTiJ1GERAdX+Wd/YSVASgXmpwsJXG0cz0pGifOAwXGelJZLvYSrktA2O0m7fBbiKRtN0MFz5EdD1Cfn5zuG96DlRN4YNxOONDg1urO2mSIx2HagsVruX+iZRPRi0nY+MsK4+sdINz9huSREmTYumRpifpB1nlzrBLSe8301bhi6wTtQOZsInbwQ2BUCeuSpKET3NSWZd28R28vwizc8ATdAev1VvZcReCPEzIua8A3w8/2rdARFjSzlolKYusU/mRhoO2uy+0yzBOmaA12KrI+lQdQBoKyacpckqMlCIPEivyHk6wNIsC4f1qrgOQ6LmkiwyJHcaqBeocMCpR7841uW/6fRtqxI5fSQ62tM7YUkPvWhFT2oHHKSBuWzhsfq7ZmHbyEMd5H1fjOugJbBbrOJEpl4jtfMyy5rUKMHW4dI2eZ8TKIdqWxJw68UQer4b0Y0sJ/etjx4dDox5Qh9gCkexwLcgjG6ZIgOBN+USnbALEFJeJvYumKViI7hwmvG5V4ojXyMBzAR5xsDAR1soAhjiv2sv/XHeJF3Ymi7fpw0lzq66Zxr1vVhze8dpsqQfQESXQ7Mw6qshub50nSXToPO8+tkPJ8j6aZTMd71ekTt6jsrISeEBI5JAX0QwPjZIh46cZqtAeub4txQJesImYncVKHLrDj7gb/2IBk3twJ8LhiO+TgCyeYk3E5mFVhI1YKfYkyPSIFkc9NhbkjZ895pgT35OYzktBxMihg0x1Viz8BTtykbXMiVwMiBduCyE7HNLeW4AXFXAGA2xctiEfPS8pSBC7JsIx8ZCkNK2jJBsBgSSxqlCEXsmarHyQyt2hIfUu4CU3dhQg2t7XlXKYJdZNQggcKU2KGOsclcdpI6ZX/VIzTBFFQizjM2dWFxvYbT0DFV6TRB7SvA+lWSGaHbCELDKm9NTiI2XKlD3ePDrRSXCkD5iOyNEz7XFKXjENvkRVacg3PDQFVSoZsBEy3fuvfW1E9B4lyBfTpaG7epVwT2jmDh7PsoJpVFvfTRnIoht5KnjUSXfipXHw5YNVlUCPViTlPMjYvSVDvViJ9x7nfISO8rj9Er4CkeAucifOTqwVCNg0NX8CWZF+FVbn0QZinOesIpxW5hK5U+Nh4JwRgGYO25Z0PHE8KsZQQZu/U2wBZyFpYwVwVPIGl4IVkjcpMhkE+SW8/gk2JZBWBrSGW55sBbHFTH0rvS3GXD61MiD4GuZU9l6rJWIcKKooiGaP64o4pNeHhTIGZhAXOMKBkiiSSrPXRiwuap549LpTSnDKAlxNgbclygXcIjyyg1hhci1YyNpkyfKwFhiIsRm4JDTu29Dqi9dWJFnB9LiUWHalCcxo9ZWjilNuF2RikzwV/86cPFjX5QVc15vsJa9/1CEXXmGbCxZi+RsqGO6qxHdUhhnfdr3d+QUAAAA=') format('woff2');
}
.vk-icon {
font-family: "vk-icon" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.vk-icon-douyin1:before {
content: "\e605";
}
.vk-icon-huawei:before {
content: "\e604";
}
.vk-icon-douyin:before {
content: "\e603";
}
.vk-icon-shengji3-xianxing:before {
content: "\e701";
}
.vk-icon-weixin:before {
content: "\e601";
}
.vk-icon-zhifubaozhifu:before {
content: "\e67f";
}
.vk-icon-zhifubaozhifu1:before {
content: "\e653";
}
.vk-icon-zhifubaozhifu2:before {
content: "\e634";
}
.vk-icon-anzhuo:before {
content: "\e63d";
}
.vk-icon-iOS:before {
content: "\e746";
}
.vk-icon-QQ:before {
content: "\e882";
}
.vk-icon-APPku:before {
content: "\e680";
}
.vk-icon-weixingongzhonghao:before {
content: "\e612";
}
.vk-icon-weixinxiaochengxu:before {
content: "\e613";
}
.vk-icon-weixin1:before {
content: "\e856";
}
.vk-icon-heading-h5:before {
content: "\e602";
}
.vk-icon-shouqicaidan:before {
content: "\e622";
}
.vk-icon-zhankaicaidan:before {
content: "\e624";
}
.vk-icon-jifen1:before {
content: "\e67d";
}
.vk-icon-youhuiquan:before {
content: "\e8c0";
}
.vk-icon-miaosha:before {
content: "\e6a2";
}
.vk-icon-dengji:before {
content: "\e629";
}
.vk-icon-jiagoufenxiao:before {
content: "\e621";
}
.vk-icon-quyuguanli:before {
content: "\e60f";
}
.vk-icon-gudongfenhong:before {
content: "\e687";
}
.vk-icon-tixianguanli:before {
content: "\e62d";
}
.vk-icon-second:before {
content: "\e674";
}
.vk-icon-third:before {
content: "\e67a";
}
.vk-icon-first:before {
content: "\e67b";
}
.vk-icon-percentage:before {
content: "\e683";
}
.vk-icon-radio2:before {
content: "\e670";
}
.vk-icon-discount:before {
content: "\e881";
}
.vk-icon-radio1:before {
content: "\e6a7";
}
.vk-icon-number:before {
content: "\e855";
}
.vk-icon-select:before {
content: "\e660";
}
.vk-icon-checkbox3:before {
content: "\e6a1";
}
.vk-icon-checkbox1:before {
content: "\e728";
}
.vk-icon-color:before {
content: "\e60d";
}
.vk-icon-json:before {
content: "\e60e";
}
.vk-icon-textarea:before {
content: "\e647";
}
.vk-icon-text1:before {
content: "\e648";
}
.vk-icon-checkbox2:before {
content: "\e600";
}
.vk-icon-cascader:before {
content: "\e6ae";
}
.vk-icon-cangku:before {
content: "\e64d";
}
.vk-icon-cangku1:before {
content: "\e66f";
}
.vk-icon-activityfill:before {
content: "\e775";
}
.vk-icon-crownfill:before {
content: "\e776";
}
.vk-icon-crown:before {
content: "\e777";
}
.vk-icon-goodsfill:before {
content: "\e778";
}
.vk-icon-messagefill:before {
content: "\e779";
}
.vk-icon-profilefill:before {
content: "\e77a";
}
.vk-icon-sound:before {
content: "\e77b";
}
.vk-icon-sponsorfill:before {
content: "\e77c";
}
.vk-icon-sponsor:before {
content: "\e77d";
}
.vk-icon-upblock:before {
content: "\e77e";
}
.vk-icon-weblock:before {
content: "\e77f";
}
.vk-icon-weunblock:before {
content: "\e780";
}
.vk-icon-1111:before {
content: "\e782";
}
.vk-icon-my:before {
content: "\e78b";
}
.vk-icon-myfill:before {
content: "\e78c";
}
.vk-icon-emojifill:before {
content: "\e78d";
}
.vk-icon-emojiflashfill:before {
content: "\e78e";
}
.vk-icon-flashbuyfill-copy:before {
content: "\e78f";
}
.vk-icon-text:before {
content: "\e791";
}
.vk-icon-goodsfavor:before {
content: "\e794";
}
.vk-icon-musicfill:before {
content: "\e795";
}
.vk-icon-musicforbidfill:before {
content: "\e796";
}
.vk-icon-roundleftfill:before {
content: "\e799";
}
.vk-icon-triangledownfill:before {
content: "\e79b";
}
.vk-icon-triangleupfill:before {
content: "\e79c";
}
.vk-icon-roundleftfill-copy:before {
content: "\e79e";
}
.vk-icon-pulldown1:before {
content: "\e79f";
}
.vk-icon-emojilight:before {
content: "\e7a1";
}
.vk-icon-keyboardlight:before {
content: "\e7a3";
}
.vk-icon-recordfill:before {
content: "\e7a4";
}
.vk-icon-recordlight:before {
content: "\e7a5";
}
.vk-icon-appreciate:before {
content: "\e644";
}
.vk-icon-record:before {
content: "\e7a6";
}
.vk-icon-check:before {
content: "\e645";
}
.vk-icon-roundaddlight:before {
content: "\e7a7";
}
.vk-icon-close:before {
content: "\e646";
}
.vk-icon-soundlight:before {
content: "\e7a8";
}
.vk-icon-edit:before {
content: "\e649";
}
.vk-icon-cardboardfill:before {
content: "\e7a9";
}
.vk-icon-emoji:before {
content: "\e64a";
}
.vk-icon-cardboard:before {
content: "\e7aa";
}
.vk-icon-favorfill:before {
content: "\e64b";
}
.vk-icon-formfill:before {
content: "\e7ab";
}
.vk-icon-favor:before {
content: "\e64c";
}
.vk-icon-coin:before {
content: "\e7ac";
}
.vk-icon-loading:before {
content: "\e64f";
}
.vk-icon-sortlight:before {
content: "\e7ad";
}
.vk-icon-locationfill:before {
content: "\e650";
}
.vk-icon-cardboardforbid:before {
content: "\e7af";
}
.vk-icon-location:before {
content: "\e651";
}
.vk-icon-circlefill:before {
content: "\e7b0";
}
.vk-icon-phone:before {
content: "\e652";
}
.vk-icon-circle:before {
content: "\e7b1";
}
.vk-icon-roundcheckfill:before {
content: "\e656";
}
.vk-icon-attentionforbid:before {
content: "\e7b2";
}
.vk-icon-roundcheck:before {
content: "\e657";
}
.vk-icon-attentionforbidfill:before {
content: "\e7b3";
}
.vk-icon-roundclosefill:before {
content: "\e658";
}
.vk-icon-attentionfavorfill:before {
content: "\e7b4";
}
.vk-icon-roundclose:before {
content: "\e659";
}
.vk-icon-attentionfavor:before {
content: "\e7b5";
}
.vk-icon-roundrightfill:before {
content: "\e65a";
}
.vk-icon-piclight:before {
content: "\e7b7";
}
.vk-icon-roundright:before {
content: "\e65b";
}
.vk-icon-shoplight:before {
content: "\e7b8";
}
.vk-icon-search:before {
content: "\e65c";
}
.vk-icon-voicelight:before {
content: "\e7b9";
}
.vk-icon-taxi:before {
content: "\e65d";
}
.vk-icon-attentionfavorfill-copy:before {
content: "\e7ba";
}
.vk-icon-timefill:before {
content: "\e65e";
}
.vk-icon-full:before {
content: "\e7bc";
}
.vk-icon-time:before {
content: "\e65f";
}
.vk-icon-mail:before {
content: "\e7bd";
}
.vk-icon-unfold:before {
content: "\e661";
}
.vk-icon-peoplelist:before {
content: "\e7be";
}
.vk-icon-warnfill:before {
content: "\e662";
}
.vk-icon-goodsnewfill:before {
content: "\e7bf";
}
.vk-icon-warn:before {
content: "\e663";
}
.vk-icon-goodsnew:before {
content: "\e7c0";
}
.vk-icon-camerafill:before {
content: "\e664";
}
.vk-icon-medalfill:before {
content: "\e7c1";
}
.vk-icon-camera:before {
content: "\e665";
}
.vk-icon-medal:before {
content: "\e7c2";
}
.vk-icon-commentfill:before {
content: "\e666";
}
.vk-icon-newsfill:before {
content: "\e7c3";
}
.vk-icon-comment:before {
content: "\e667";
}
.vk-icon-newshotfill:before {
content: "\e7c4";
}
.vk-icon-likefill:before {
content: "\e668";
}
.vk-icon-newshot:before {
content: "\e7c5";
}
.vk-icon-like:before {
content: "\e669";
}
.vk-icon-news:before {
content: "\e7c6";
}
.vk-icon-notificationfill:before {
content: "\e66a";
}
.vk-icon-videofill:before {
content: "\e7c7";
}
.vk-icon-notification:before {
content: "\e66b";
}
.vk-icon-video:before {
content: "\e7c8";
}
.vk-icon-order:before {
content: "\e66c";
}
.vk-icon-askfill:before {
content: "\e7c9";
}
.vk-icon-samefill:before {
content: "\e66d";
}
.vk-icon-ask:before {
content: "\e7ca";
}
.vk-icon-same:before {
content: "\e66e";
}
.vk-icon-exit:before {
content: "\e7cb";
}
.vk-icon-deliver:before {
content: "\e671";
}
.vk-icon-skinfill:before {
content: "\e7cc";
}
.vk-icon-evaluate:before {
content: "\e672";
}
.vk-icon-skin:before {
content: "\e7cd";
}
.vk-icon-pay:before {
content: "\e673";
}
.vk-icon-moneybagfill:before {
content: "\e7ce";
}
.vk-icon-send:before {
content: "\e675";
}
.vk-icon-usefullfill:before {
content: "\e7cf";
}
.vk-icon-shop:before {
content: "\e676";
}
.vk-icon-usefull:before {
content: "\e7d0";
}
.vk-icon-ticket:before {
content: "\e677";
}
.vk-icon-moneybag:before {
content: "\e7d1";
}
.vk-icon-wang:before {
content: "\e678";
}
.vk-icon-redpacket_fill:before {
content: "\e7d3";
}
.vk-icon-back:before {
content: "\e679";
}
.vk-icon-subscription:before {
content: "\e7d4";
}
.vk-icon-cascades:before {
content: "\e67c";
}
.vk-icon-home_light:before {
content: "\e7d5";
}
.vk-icon-discover:before {
content: "\e67e";
}
.vk-icon-my_light:before {
content: "\e7d6";
}
.vk-icon-list:before {
content: "\e682";
}
.vk-icon-community_light:before {
content: "\e7d7";
}
.vk-icon-more:before {
content: "\e684";
}
.vk-icon-cart_light:before {
content: "\e7d8";
}
.vk-icon-scan:before {
content: "\e689";
}
.vk-icon-we_light:before {
content: "\e7d9";
}
.vk-icon-settings:before {
content: "\e68a";
}
.vk-icon-home_fill_light:before {
content: "\e7da";
}
.vk-icon-questionfill:before {
content: "\e690";
}
.vk-icon-cart_fill_light:before {
content: "\e7db";
}
.vk-icon-question:before {
content: "\e691";
}
.vk-icon-community_fill_light:before {
content: "\e7dc";
}
.vk-icon-shopfill:before {
content: "\e697";
}
.vk-icon-my_fill_light:before {
content: "\e7dd";
}
.vk-icon-form:before {
content: "\e699";
}
.vk-icon-we_fill_light:before {
content: "\e7de";
}
.vk-icon-wangfill:before {
content: "\e69a";
}
.vk-icon-skin_light:before {
content: "\e7df";
}
.vk-icon-pic:before {
content: "\e69b";
}
.vk-icon-search_light:before {
content: "\e7e0";
}
.vk-icon-filter:before {
content: "\e69c";
}
.vk-icon-scan_light:before {
content: "\e7e1";
}
.vk-icon-footprint:before {
content: "\e69d";
}
.vk-icon-people_list_light:before {
content: "\e7e2";
}
.vk-icon-top:before {
content: "\e69e";
}
.vk-icon-message_light:before {
content: "\e7e3";
}
.vk-icon-pulldown:before {
content: "\e69f";
}
.vk-icon-close_light:before {
content: "\e7e4";
}
.vk-icon-pullup:before {
content: "\e6a0";
}
.vk-icon-add_light:before {
content: "\e7e5";
}
.vk-icon-right:before {
content: "\e6a3";
}
.vk-icon-profile_light:before {
content: "\e7e6";
}
.vk-icon-refresh:before {
content: "\e6a4";
}
.vk-icon-service_light:before {
content: "\e7e7";
}
.vk-icon-moreandroid:before {
content: "\e6a5";
}
.vk-icon-friend_add_light:before {
content: "\e7e8";
}
.vk-icon-deletefill:before {
content: "\e6a6";
}
.vk-icon-edit_light:before {
content: "\e7e9";
}
.vk-icon-refund:before {
content: "\e6ac";
}
.vk-icon-camera_light:before {
content: "\e7ea";
}
.vk-icon-cart:before {
content: "\e6af";
}
.vk-icon-hot_light:before {
content: "\e7eb";
}
.vk-icon-qrcode:before {
content: "\e6b0";
}
.vk-icon-refresh_light:before {
content: "\e7ec";
}
.vk-icon-remind:before {
content: "\e6b2";
}
.vk-icon-back_light:before {
content: "\e7ed";
}
.vk-icon-delete:before {
content: "\e6b4";
}
.vk-icon-share_light:before {
content: "\e7ee";
}
.vk-icon-profile:before {
content: "\e6b7";
}
.vk-icon-comment_light:before {
content: "\e7ef";
}
.vk-icon-home:before {
content: "\e6b8";
}
.vk-icon-appreciate_light:before {
content: "\e7f0";
}
.vk-icon-cartfill:before {
content: "\e6b9";
}
.vk-icon-favor_light:before {
content: "\e7f1";
}
.vk-icon-discoverfill:before {
content: "\e6ba";
}
.vk-icon-appreciate_fill_light:before {
content: "\e7f2";
}
.vk-icon-homefill:before {
content: "\e6bb";
}
.vk-icon-comment_fill_light:before {
content: "\e7f3";
}
.vk-icon-message:before {
content: "\e6bc";
}
.vk-icon-wang_light:before {
content: "\e7f4";
}
.vk-icon-addressbook:before {
content: "\e6bd";
}
.vk-icon-more_android_light:before {
content: "\e7f5";
}
.vk-icon-link:before {
content: "\e6bf";
}
.vk-icon-friend_light:before {
content: "\e7f6";
}
.vk-icon-lock:before {
content: "\e6c0";
}
.vk-icon-more_light:before {
content: "\e7f7";
}
.vk-icon-unlock:before {
content: "\e6c2";
}
.vk-icon-goods_favor_light:before {
content: "\e7f8";
}
.vk-icon-vip:before {
content: "\e6c3";
}
.vk-icon-goods_new_fill_light:before {
content: "\e7f9";
}
.vk-icon-weibo:before {
content: "\e6c4";
}
.vk-icon-goods_new_light:before {
content: "\e7fa";
}
.vk-icon-activity:before {
content: "\e6c5";
}
.vk-icon-goods_light:before {
content: "\e7fb";
}
.vk-icon-big:before {
content: "\e6c7";
}
.vk-icon-medal_fill_light:before {
content: "\e7fc";
}
.vk-icon-friendaddfill:before {
content: "\e6c9";
}
.vk-icon-medal_light:before {
content: "\e7fd";
}
.vk-icon-friendadd:before {
content: "\e6ca";
}
.vk-icon-news_fill_light:before {
content: "\e7fe";
}
.vk-icon-friendfamous:before {
content: "\e6cb";
}
.vk-icon-news_hot_fill_light:before {
content: "\e7ff";
}
.vk-icon-friend:before {
content: "\e6cc";
}
.vk-icon-news_hot_light:before {
content: "\e800";
}
.vk-icon-goods:before {
content: "\e6cd";
}
.vk-icon-news_light:before {
content: "\e801";
}
.vk-icon-selection:before {
content: "\e6ce";
}
.vk-icon-video_fill_light:before {
content: "\e802";
}
.vk-icon-tmall:before {
content: "\e6cf";
}
.vk-icon-message_fill_light:before {
content: "\e803";
}
.vk-icon-explore:before {
content: "\e6d2";
}
.vk-icon-form_light:before {
content: "\e804";
}
.vk-icon-present:before {
content: "\e6d3";
}
.vk-icon-video_light:before {
content: "\e805";
}
.vk-icon-squarecheckfill:before {
content: "\e6d4";
}
.vk-icon-search_list_light:before {
content: "\e806";
}
.vk-icon-square:before {
content: "\e6d5";
}
.vk-icon-form_fill_light:before {
content: "\e807";
}
.vk-icon-squarecheck:before {
content: "\e6d6";
}
.vk-icon-global_light:before {
content: "\e808";
}
.vk-icon-round:before {
content: "\e6d7";
}
.vk-icon-global:before {
content: "\e809";
}
.vk-icon-roundaddfill:before {
content: "\e6d8";
}
.vk-icon-favor_fill_light:before {
content: "\e80a";
}
.vk-icon-roundadd:before {
content: "\e6d9";
}
.vk-icon-delete_light:before {
content: "\e80b";
}
.vk-icon-add:before {
content: "\e6da";
}
.vk-icon-back_android:before {
content: "\e80c";
}
.vk-icon-notificationforbidfill:before {
content: "\e6db";
}
.vk-icon-back_android_light:before {
content: "\e80d";
}
.vk-icon-explorefill:before {
content: "\e6dd";
}
.vk-icon-down_light:before {
content: "\e80e";
}
.vk-icon-fold:before {
content: "\e6de";
}
.vk-icon-round_close_light:before {
content: "\e80f";
}
.vk-icon-game:before {
content: "\e6df";
}
.vk-icon-round_close_fill_light:before {
content: "\e810";
}
.vk-icon-redpacket:before {
content: "\e6e0";
}
.vk-icon-expressman:before {
content: "\e811";
}
.vk-icon-selectionfill:before {
content: "\e6e1";
}
.vk-icon-punch_light:before {
content: "\e812";
}
.vk-icon-similar:before {
content: "\e6e2";
}
.vk-icon-evaluate_fill:before {
content: "\e813";
}
.vk-icon-appreciatefill:before {
content: "\e6e3";
}
.vk-icon-furniture:before {
content: "\e814";
}
.vk-icon-infofill:before {
content: "\e6e4";
}
.vk-icon-dress:before {
content: "\e815";
}
.vk-icon-info:before {
content: "\e6e5";
}
.vk-icon-coffee:before {
content: "\e816";
}
.vk-icon-tao:before {
content: "\e6e8";
}
.vk-icon-sports:before {
content: "\e817";
}
.vk-icon-mobiletao:before {
content: "\e6e9";
}
.vk-icon-group_light:before {
content: "\e818";
}
.vk-icon-forwardfill:before {
content: "\e6ea";
}
.vk-icon-location_light:before {
content: "\e819";
}
.vk-icon-forward:before {
content: "\e6eb";
}
.vk-icon-attention_light:before {
content: "\e81a";
}
.vk-icon-rechargefill:before {
content: "\e6ec";
}
.vk-icon-group_fill_light:before {
content: "\e81b";
}
.vk-icon-recharge:before {
content: "\e6ed";
}
.vk-icon-group_fill:before {
content: "\e81c";
}
.vk-icon-vipcard:before {
content: "\e6ee";
}
.vk-icon-play_forward_fill:before {
content: "\e81d";
}
.vk-icon-voice:before {
content: "\e6ef";
}
.vk-icon-subscription_light:before {
content: "\e81e";
}
.vk-icon-voicefill:before {
content: "\e6f0";
}
.vk-icon-deliver_fill:before {
content: "\e81f";
}
.vk-icon-friendfavor:before {
content: "\e6f1";
}
.vk-icon-notice_forbid_fill:before {
content: "\e820";
}
.vk-icon-wifi:before {
content: "\e6f2";
}
.vk-icon-qr_code_light:before {
content: "\e821";
}
.vk-icon-share:before {
content: "\e6f3";
}
.vk-icon-settings_light:before {
content: "\e822";
}
.vk-icon-wefill:before {
content: "\e6f4";
}
.vk-icon-pick:before {
content: "\e823";
}
.vk-icon-we:before {
content: "\e6f5";
}
.vk-icon-form_favor_light:before {
content: "\e824";
}
.vk-icon-lightauto:before {
content: "\e6f6";
}
.vk-icon-round_comment_light:before {
content: "\e825";
}
.vk-icon-lightforbid:before {
content: "\e6f7";
}
.vk-icon-phone_light:before {
content: "\e826";
}
.vk-icon-lightfill:before {
content: "\e6f8";
}
.vk-icon-round_down_light:before {
content: "\e827";
}
.vk-icon-camerarotate:before {
content: "\e6f9";
}
.vk-icon-friend_settings_light:before {
content: "\e828";
}
.vk-icon-light:before {
content: "\e6fa";
}
.vk-icon-change:before {
content: "\e829";
}
.vk-icon-barcode:before {
content: "\e6fb";
}
.vk-icon-round_list_light:before {
content: "\e82a";
}
.vk-icon-flashlightclose:before {
content: "\e6fc";
}
.vk-icon-ticket_fill:before {
content: "\e82b";
}
.vk-icon-flashlightopen:before {
content: "\e6fd";
}
.vk-icon-round_friend_fill:before {
content: "\e82c";
}
.vk-icon-searchlist:before {
content: "\e6fe";
}
.vk-icon-round_crown_fill:before {
content: "\e82d";
}
.vk-icon-service:before {
content: "\e6ff";
}
.vk-icon-round_link_fill:before {
content: "\e82e";
}
.vk-icon-sort:before {
content: "\e700";
}
.vk-icon-round_light_fill:before {
content: "\e82f";
}
.vk-icon-1212:before {
content: "\e702";
}
.vk-icon-round_favor_fill:before {
content: "\e830";
}
.vk-icon-down:before {
content: "\e703";
}
.vk-icon-round_menu_fill:before {
content: "\e831";
}
.vk-icon-mobile:before {
content: "\e704";
}
.vk-icon-round_location_fill:before {
content: "\e832";
}
.vk-icon-mobilefill:before {
content: "\e705";
}
.vk-icon-round_pay_fill:before {
content: "\e833";
}
.vk-icon-copy:before {
content: "\e706";
}
.vk-icon-round_like_fill:before {
content: "\e834";
}
.vk-icon-countdownfill:before {
content: "\e707";
}
.vk-icon-round_people_fill:before {
content: "\e835";
}
.vk-icon-countdown:before {
content: "\e708";
}
.vk-icon-round_pay:before {
content: "\e836";
}
.vk-icon-noticefill:before {
content: "\e709";
}
.vk-icon-round_rank_fill:before {
content: "\e837";
}
.vk-icon-notice:before {
content: "\e70a";
}
.vk-icon-round_redpacket_fill:before {
content: "\e838";
}
.vk-icon-qiang:before {
content: "\e70b";
}
.vk-icon-round_skin_fill:before {
content: "\e839";
}
.vk-icon-upstagefill:before {
content: "\e70e";
}
.vk-icon-round_record_fill:before {
content: "\e83a";
}
.vk-icon-upstage:before {
content: "\e70f";
}
.vk-icon-round_ticket_fill:before {
content: "\e83b";
}
.vk-icon-babyfill:before {
content: "\e710";
}
.vk-icon-round_redpacket:before {
content: "\e83c";
}
.vk-icon-baby:before {
content: "\e711";
}
.vk-icon-round_text_fill:before {
content: "\e83d";
}
.vk-icon-brandfill:before {
content: "\e712";
}
.vk-icon-round_ticket:before {
content: "\e83e";
}
.vk-icon-brand:before {
content: "\e713";
}
.vk-icon-round_transfer_fill:before {
content: "\e83f";
}
.vk-icon-choicenessfill:before {
content: "\e714";
}
.vk-icon-subtitle_block_light:before {
content: "\e840";
}
.vk-icon-choiceness:before {
content: "\e715";
}
.vk-icon-warn_light:before {
content: "\e841";
}
.vk-icon-clothesfill:before {
content: "\e716";
}
.vk-icon-round_transfer:before {
content: "\e842";
}
.vk-icon-clothes:before {
content: "\e717";
}
.vk-icon-vip_code_light:before {
content: "\e843";
}
.vk-icon-creativefill:before {
content: "\e718";
}
.vk-icon-subtitle_unblock_light:before {
content: "\e844";
}
.vk-icon-creative:before {
content: "\e719";
}
.vk-icon-round_shop_fill:before {
content: "\e845";
}
.vk-icon-female:before {
content: "\e71a";
}
.vk-icon-oppose_fill_light:before {
content: "\e846";
}
.vk-icon-keyboard:before {
content: "\e71b";
}
.vk-icon-oppose_light:before {
content: "\e847";
}
.vk-icon-male:before {
content: "\e71c";
}
.vk-icon-living:before {
content: "\e848";
}
.vk-icon-newfill:before {
content: "\e71d";
}
.vk-icon-goods_hot_fill:before {
content: "\e849";
}
.vk-icon-new:before {
content: "\e71e";
}
.vk-icon-ticket_money_fill:before {
content: "\e84a";
}
.vk-icon-pullleft:before {
content: "\e71f";
}
.vk-icon-arrow_left_fill:before {
content: "\e84b";
}
.vk-icon-pullright:before {
content: "\e720";
}
.vk-icon-arrow_up_fill:before {
content: "\e84c";
}
.vk-icon-rankfill:before {
content: "\e721";
}
.vk-icon-xiaoheiqun:before {
content: "\e84d";
}
.vk-icon-rank:before {
content: "\e722";
}
.vk-icon-auction:before {
content: "\e84e";
}
.vk-icon-bad:before {
content: "\e723";
}
.vk-icon-return:before {
content: "\e84f";
}
.vk-icon-cameraadd:before {
content: "\e724";
}
.vk-icon-mall_light:before {
content: "\e850";
}
.vk-icon-focus:before {
content: "\e725";
}
.vk-icon-mall_fill_light:before {
content: "\e851";
}
.vk-icon-friendfill:before {
content: "\e726";
}
.vk-icon-broadcast_fill:before {
content: "\e852";
}
.vk-icon-cameraaddfill:before {
content: "\e727";
}
.vk-icon-at:before {
content: "\e853";
}
.vk-icon-apps:before {
content: "\e729";
}
.vk-icon-card_fill:before {
content: "\e854";
}
.vk-icon-paintfill:before {
content: "\e72a";
}
.vk-icon-paint:before {
content: "\e72b";
}
.vk-icon-picfill:before {
content: "\e72c";
}
.vk-icon-refresharrow:before {
content: "\e72d";
}
.vk-icon-markfill:before {
content: "\e730";
}
.vk-icon-mark:before {
content: "\e731";
}
.vk-icon-presentfill:before {
content: "\e732";
}
.vk-icon-repeal:before {
content: "\e733";
}
.vk-icon-album:before {
content: "\e734";
}
.vk-icon-peoplefill:before {
content: "\e735";
}
.vk-icon-people:before {
content: "\e736";
}
.vk-icon-servicefill:before {
content: "\e737";
}
.vk-icon-repair:before {
content: "\e738";
}
.vk-icon-file:before {
content: "\e739";
}
.vk-icon-repairfill:before {
content: "\e73a";
}
.vk-icon-taoxiaopu:before {
content: "\e73b";
}
.vk-icon-attentionfill:before {
content: "\e73c";
}
.vk-icon-attention:before {
content: "\e73d";
}
.vk-icon-commandfill:before {
content: "\e73e";
}
.vk-icon-command:before {
content: "\e73f";
}
.vk-icon-communityfill:before {
content: "\e740";
}
.vk-icon-community:before {
content: "\e741";
}
.vk-icon-read:before {
content: "\e742";
}
.vk-icon-suan:before {
content: "\e743";
}
.vk-icon-hua:before {
content: "\e744";
}
.vk-icon-ju:before {
content: "\e745";
}
.vk-icon-tian:before {
content: "\e748";
}
.vk-icon-calendar:before {
content: "\e74a";
}
.vk-icon-cut:before {
content: "\e74b";
}
.vk-icon-magic:before {
content: "\e74c";
}
.vk-icon-backwardfill:before {
content: "\e74d";
}
.vk-icon-playfill:before {
content: "\e74f";
}
.vk-icon-stop:before {
content: "\e750";
}
.vk-icon-tagfill:before {
content: "\e751";
}
.vk-icon-tag:before {
content: "\e752";
}
.vk-icon-group:before {
content: "\e753";
}
.vk-icon-all:before {
content: "\e755";
}
.vk-icon-backdelete:before {
content: "\e756";
}
.vk-icon-hotfill:before {
content: "\e757";
}
.vk-icon-hot:before {
content: "\e758";
}
.vk-icon-post:before {
content: "\e759";
}
.vk-icon-radiobox:before {
content: "\e75b";
}
.vk-icon-rounddown:before {
content: "\e75c";
}
.vk-icon-upload:before {
content: "\e75d";
}
.vk-icon-writefill:before {
content: "\e760";
}
.vk-icon-write:before {
content: "\e761";
}
.vk-icon-radioboxfill:before {
content: "\e763";
}
.vk-icon-punch:before {
content: "\e764";
}
.vk-icon-shake:before {
content: "\e765";
}
.vk-icon-add1:before {
content: "\e767";
}
.vk-icon-move:before {
content: "\e768";
}
.vk-icon-safe:before {
content: "\e769";
}
.vk-icon-qi:before {
content: "\e76f";
}
.vk-icon-ye:before {
content: "\e770";
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200
1201
1202
1203
1204
1205
1206
1207
1208
1209
1210
1211
1212
1213
1214
1215
1216
1217
1218
1219
1220
1221
1222
1223
1224
1225
1226
1227
1228
1229
1230
1231
1232
1233
1234
1235
1236
1237
1238
1239
1240
1241
1242
1243
1244
1245
1246
1247
1248
1249
1250
1251
1252
1253
1254
1255
1256
1257
1258
1259
1260
1261
1262
1263
1264
1265
1266
1267
1268
1269
1270
1271
1272
1273
1274
1275
1276
1277
1278
1279
1280
1281
1282
1283
1284
1285
1286
1287
1288
1289
1290
1291
1292
1293
1294
1295
1296
1297
1298
1299
1300
1301
1302
1303
1304
1305
1306
1307
1308
1309
1310
1311
1312
1313
1314
1315
1316
1317
1318
1319
1320
1321
1322
1323
1324
1325
1326
1327
1328
1329
1330
1331
1332
1333
1334
1335
1336
1337
1338
1339
1340
1341
1342
1343
1344
1345
1346
1347
1348
1349
1350
1351
1352
1353
1354
1355
1356
1357
1358
1359
1360
1361
1362
1363
1364
1365
1366
1367
1368
1369
1370
1371
1372
1373
1374
1375
1376
1377
1378
1379
1380
1381
1382
1383
1384
1385
1386
1387
1388
1389
1390
1391
1392
1393
1394
1395
1396
1397
1398
1399
1400
1401
1402
1403
1404
1405
1406
1407
1408
1409
1410
1411
1412
1413
1414
1415
1416
1417
1418
1419
1420
1421
1422
1423
1424
1425
1426
1427
1428
1429
1430
1431
1432
1433
1434
1435
1436
1437
1438
1439
1440
1441
1442
1443
1444
1445
1446
1447
1448
1449
1450
1451
1452
1453
1454
1455
1456
1457
1458
1459
1460
1461
1462
1463
1464
1465
1466
1467
1468
1469
1470
1471
1472
1473
1474
1475
1476
1477
1478
1479
1480
1481
1482
1483
1484
1485
1486
1487
1488
1489
1490
1491
1492
1493
1494
1495
1496
1497
1498
1499
1500
1501
1502
1503
1504
1505
1506
1507
1508
1509
1510
1511
1512
1513
1514
1515
1516
1517
1518
1519
1520
1521
1522
1523
1524
1525
1526
1527
1528
1529
1530
1531
1532
1533
1534
1535
1536
1537
1538
1539
1540
1541
1542
1543
1544
1545
1546
1547
1548
1549
1550
1551
1552
1553
1554
1555
1556
1557
1558
1559
1560
1561
1562
1563
1564
1565
1566
1567
1568
1569
1570
1571
1572
1573
1574
1575
1576
1577
1578
1579
1580
1581
1582
1583
1584
1585
1586
1587
1588
1589
1590
1591
1592
1593
1594
1595
1596
1597
1598
1599
1600
1601
1602
1603
1604
1605
1606
1607
1608
1609
1610
1611
1612
1613
1614
1615
1616
1617
1618
1619
1620
1621
1622
1623
1624
1625
1626
1627
1628
1629
1630
1631
1632
1633
1634
1635
1636
1637
1638
1639
1640
1641
1642
1643
1644
1645
1646
1647
1648
1649
1650
1651
1652
1653
1654
1655
1656
1657
1658
1659
1660
1661
1662
1663
1664
1665
1666
1667
1668
1669
1670
1671
1672
1673
1674
1675
1676
1677
1678
1679
1680
1681
1682
1683
1684
1685
1686
1687
1688
1689
1690
1691
1692
1693
1694
1695
1696
1697
1698
1699
1700
1701
1702
1703
1704
1705
1706
1707
1708
1709
1710
1711
1712
1713
1714
1715
1716
1717
1718
1719
1720
1721
1722
1723
1724
1725
1726
1727
1728
1729
1730
1731
1732
1733
1734
1735
1736
1737
1738
1739
1740
1741
1742
1743
1744
1745
1746
1747
1748
1749
1750
1751
1752
1753
1754
1755
1756
1757
1758
1759
1760
1761
1762
1763
1764
1765
1766
1767
1768
1769
1770
1771
1772
1773
1774
1775
1776
1777
1778
1779
1780
1781
1782
1783
1784
1785
1786
1787
1788
1789
1790
1791
1792
1793
1794
1795
1796
1797
1798
1799
1800
1801
1802
1803
1804
1805
1806
1807
1808
1809
1810
1811
1812
1813
1814
1815
1816
1817
1818
1819
1820
1821
1822
1823
1824
1825
1826
1827
1828
1829
1830
1831
1832
1833
1834
1835
1836
1837
1838
1839
1840
1841
1842
1843
1844
1845
1846
1847
1848
1849
1850
1851
1852
1853
1854
1855
1856
1857
1858
1859
1860
1861
1862
1863
1864
1865
1866
1867
1868
1869
1870
1871
1872
1873
1874
1875
1876
1877
1878
1879
1880
1881
1882
1883
1884
1885
1886
1887
1888
1889
1890
1891
1892
1893
1894
1895
1896
1897
1898
1899
1900
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
1013
1014
1015
1016
1017
1018
1019
1020
1021
1022
1023
1024
1025
1026
1027
1028
1029
1030
1031
1032
1033
1034
1035
1036
1037
1038
1039
1040
1041
1042
1043
1044
1045
1046
1047
1048
1049
1050
1051
1052
1053
1054
1055
1056
1057
1058
1059
1060
1061
1062
1063
1064
1065
1066
1067
1068
1069
1070
1071
1072
1073
1074
1075
1076
1077
1078
1079
1080
1081
1082
1083
1084
1085
1086
1087
1088
1089
1090
1091
1092
1093
1094
1095
1096
1097
1098
1099
1100
1101
1102
1103
1104
1105
1106
1107
1108
1109
1110
1111
1112
1113
1114
1115
1116
1117
1118
1119
1120
1121
1122
1123
1124
1125
1126
1127
1128
1129
1130
1131
1132
1133
1134
1135
1136
1137
1138
1139
1140
1141
1142
1143
1144
1145
1146
1147
1148
1149
1150
1151
1152
1153
1154
1155
1156
1157
1158
1159
1160
1161
1162
1163
1164
1165
1166
1167
1168
1169
1170
1171
1172
1173
1174
1175
1176
1177
1178
1179
1180
1181
1182
1183
1184
1185
1186
1187
1188
1189
1190
1191
1192
1193
1194
1195
1196
1197
1198
1199
1200
1201
1202
1203
1204
1205
1206
1207
1208
1209
1210
1211
1212
1213
1214
1215
1216
1217
1218
1219
1220
1221
1222
1223
1224
1225
1226
1227
1228
1229
1230
1231
1232
1233
1234
1235
1236
1237
1238
1239
1240
1241
1242
1243
1244
1245
1246
1247
1248
1249
1250
1251
1252
1253
1254
1255
1256
1257
1258
1259
1260
1261
1262
1263
1264
1265
1266
1267
1268
1269
1270
1271
1272
1273
1274
1275
1276
1277
1278
1279
1280
1281
1282
1283
1284
1285
1286
1287
1288
1289
1290
1291
1292
1293
1294
1295
1296
1297
1298
1299
1300
1301
1302
1303
1304
1305
1306
1307
1308
1309
1310
1311
1312
1313
1314
1315
1316
1317
1318
1319
1320
1321
1322
1323
1324
1325
1326
1327
1328
1329
1330
1331
1332
1333
1334
1335
1336
1337
1338
1339
1340
1341
1342
1343
1344
1345
1346
1347
1348
1349
1350
1351
1352
1353
1354
1355
1356
1357
1358
1359
1360
1361
1362
1363
1364
1365
1366
1367
1368
1369
1370
1371
1372
1373
1374
1375
1376
1377
1378
1379
1380
1381
1382
1383
1384
1385
1386
1387
1388
1389
1390
1391
1392
1393
1394
1395
1396
1397
1398
1399
1400
1401
1402
1403
1404
1405
1406
1407
1408
1409
1410
1411
1412
1413
1414
1415
1416
1417
1418
1419
1420
1421
1422
1423
1424
1425
1426
1427
1428
1429
1430
1431
1432
1433
1434
1435
1436
1437
1438
1439
1440
1441
1442
1443
1444
1445
1446
1447
1448
1449
1450
1451
1452
1453
1454
1455
1456
1457
1458
1459
1460
1461
1462
1463
1464
1465
1466
1467
1468
1469
1470
1471
1472
1473
1474
1475
1476
1477
1478
1479
1480
1481
1482
1483
1484
1485
1486
1487
1488
1489
1490
1491
1492
1493
1494
1495
1496
1497
1498
1499
1500
1501
1502
1503
1504
1505
1506
1507
1508
1509
1510
1511
1512
1513
1514
1515
1516
1517
1518
1519
1520
1521
1522
1523
1524
1525
1526
1527
1528
1529
1530
1531
1532
1533
1534
1535
1536
1537
1538
1539
1540
1541
1542
1543
1544
1545
1546
1547
1548
1549
1550
1551
1552
1553
1554
1555
1556
1557
1558
1559
1560
1561
1562
1563
1564
1565
1566
1567
1568
1569
1570
1571
1572
1573
1574
1575
1576
1577
1578
1579
1580
1581
1582
1583
1584
1585
1586
1587
1588
1589
1590
1591
1592
1593
1594
1595
1596
1597
1598
1599
1600
1601
1602
1603
1604
1605
1606
1607
1608
1609
1610
1611
1612
1613
1614
1615
1616
1617
1618
1619
1620
1621
1622
1623
1624
1625
1626
1627
1628
1629
1630
1631
1632
1633
1634
1635
1636
1637
1638
1639
1640
1641
1642
1643
1644
1645
1646
1647
1648
1649
1650
1651
1652
1653
1654
1655
1656
1657
1658
1659
1660
1661
1662
1663
1664
1665
1666
1667
1668
1669
1670
1671
1672
1673
1674
1675
1676
1677
1678
1679
1680
1681
1682
1683
1684
1685
1686
1687
1688
1689
1690
1691
1692
1693
1694
1695
1696
1697
1698
1699
1700
1701
1702
1703
1704
1705
1706
1707
1708
1709
1710
1711
1712
1713
1714
1715
1716
1717
1718
1719
1720
1721
1722
1723
1724
1725
1726
1727
1728
1729
1730
1731
1732
1733
1734
1735
1736
1737
1738
1739
1740
1741
1742
1743
1744
1745
1746
1747
1748
1749
1750
1751
1752
1753
1754
1755
1756
1757
1758
1759
1760
1761
1762
1763
1764
1765
1766
1767
1768
1769
1770
1771
1772
1773
1774
1775
1776
1777
1778
1779
1780
1781
1782
1783
1784
1785
1786
1787
1788
1789
1790
1791
1792
1793
1794
1795
1796
1797
1798
1799
1800
1801
1802
1803
1804
1805
1806
1807
1808
1809
1810
1811
1812
1813
1814
1815
1816
1817
1818
1819
1820
1821
1822
1823
1824
1825
1826
1827
1828
1829
1830
1831
1832
1833
1834
1835
1836
1837
1838
1839
1840
1841
1842
1843
1844
1845
1846
1847
1848
1849
1850
1851
1852
1853
1854
1855
1856
1857
1858
1859
1860
1861
1862
1863
1864
1865
1866
1867
1868
1869
1870
1871
1872
1873
1874
1875
1876
1877
1878
1879
1880
1881
1882
1883
1884
1885
1886
1887
1888
1889
1890
1891
1892
1893
1894
1895
1896
1897
1898
1899
1900
# 使用示例
<text class="vk-icon vk-icon-file" style=" font-size: 20px;color: #000000;"></text>
1
如果你使用了 vk-uview-ui 组件库,则可以这样显示图标
<u-icon name="vk-icon-file" size="20px" color="#000000"></u-icon>
1
← 应用适配深色模式 商品SKU选择器组件 →
