# 1、icon 图标
# template 使用方式
<vk-data-icon name="vk-icon-full" size="16" color="rgba(0,0,0,.7)"></vk-data-icon>
1
# API
# 属性
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| name | 图标名称 | String | - | - |
| color | 图标颜色 | String | - | - |
| size | 图标大小 | String | Number | - |
| bold | 是否加粗 | Boolean | false | true |
| pointer | 是否有鼠标手指 | Boolean | false | true |
# 快捷使用
直接访问示例项目的链接/pages_template/components/icons/vk-icons,点击图标即可复制代码。
# 如何扩展图标库?
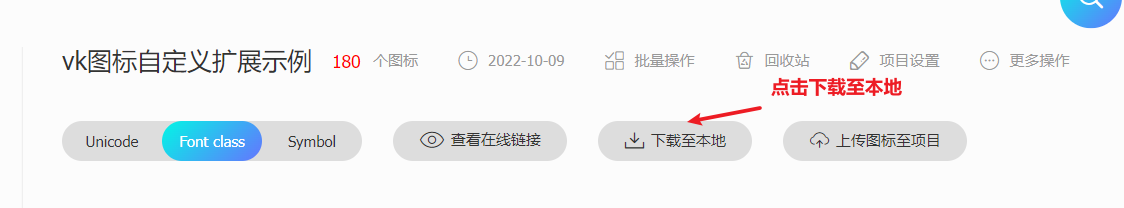
- 1、从 https://www.iconfont.cn (opens new window) 网站上生成图标库css文件

注意看上图的命名格式
FontClass前缀:vk-xxx-icon-
Font Family:vk-xxx-icon
你只改动xxx,如
FontClass前缀:vk-aaa-icon-
Font Family:vk-aaa-icon
- 2、下载至本地

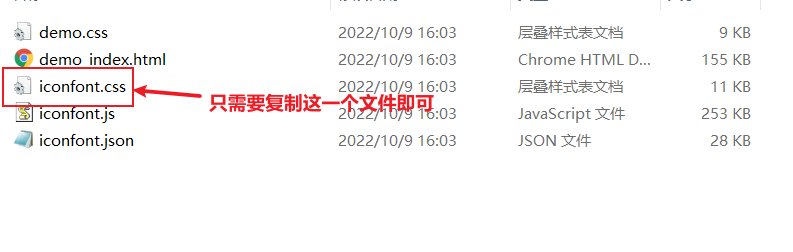
- 3、解压下载的文件,并复制
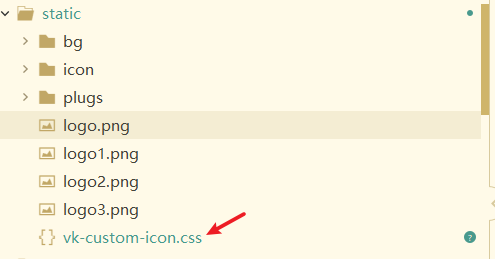
iconfont.css文件到 你项目根目录的static目录,并将iconfont.css改名为vk-custom-icon.css


- 4、在
App.vue内引入图标
<style lang="scss">@import "@/static/vk-custom-icon.css";
</style>
1
2
2
- 5、假设你的某个图标是
vk-custom-icon-update
则 vk-custom-icon-update 就是图标的 name,也是图标的值
<vk-data-icon name="vk-custom-icon-update" size="16" color="#000000"></vk-data-icon>
1
# 额外拓展client端
如果你 client端 也需要自定义图标,也是按上面方式操作即可。操作完后,如下代码即可显示自定义图标
<text class="vk-custom-icon vk-custom-icon-update" style=" font-size: 16px;color: #000000;"></text>
1
如果你 client端 使用了 vk-uview-ui 组件库,则可以这样显示图标
<u-icon name="vk-custom-icon-update" size="16" color="#000000"></u-icon>
1
# 如何在万能表单的图标选择组件中拓展图标库?
在上面的操作基础上,再进行如下操作即可。
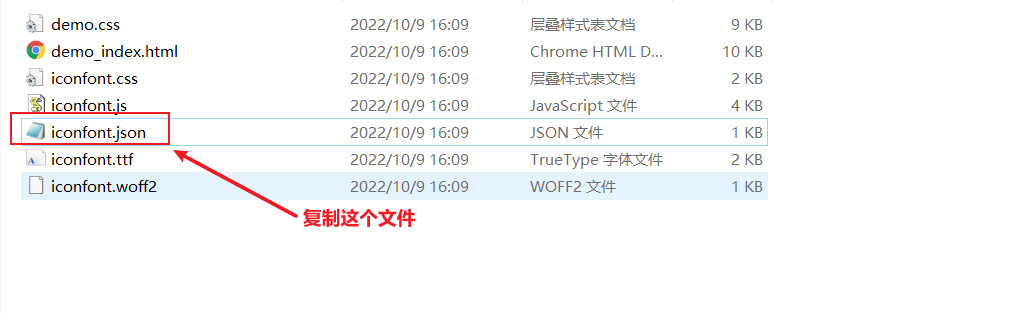
- 1、并复制
iconfont.json文件到 你项目根目录的static目录,并将iconfont.json改名为vk-custom-icon.json


- 2、在
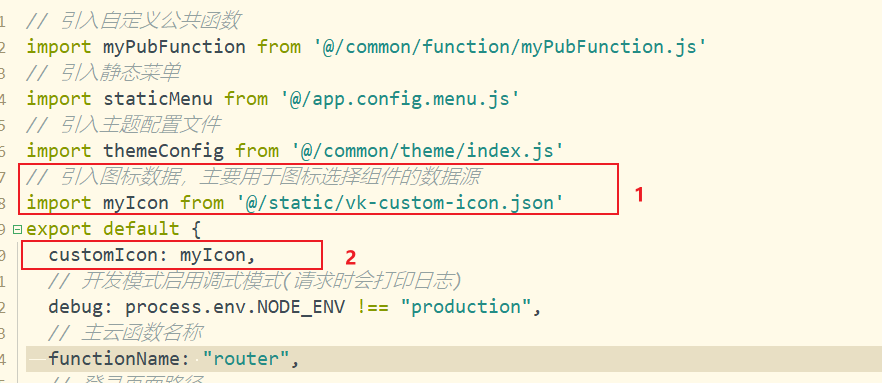
app.config.js内新增如下代码

便于复制,代码如下
// 引入图标数据,主要用于图标选择组件的数据源
import myIcon from '@/static/vk-custom-icon.json'
export default {
customIcon: myIcon,
}
1
2
3
4
5
2
3
4
5
- 3、完成
