# 2、代码块快捷提示
# 效果
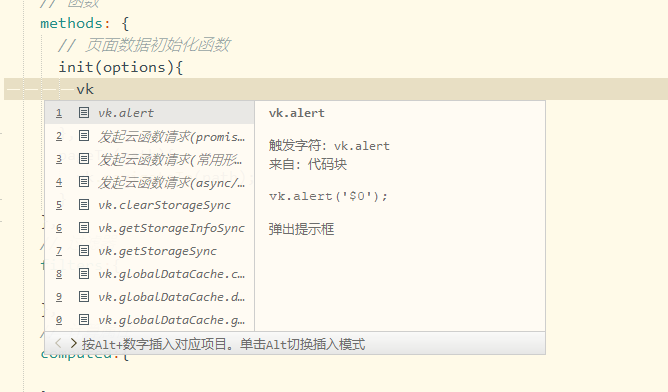
# 在 script 内输入vk

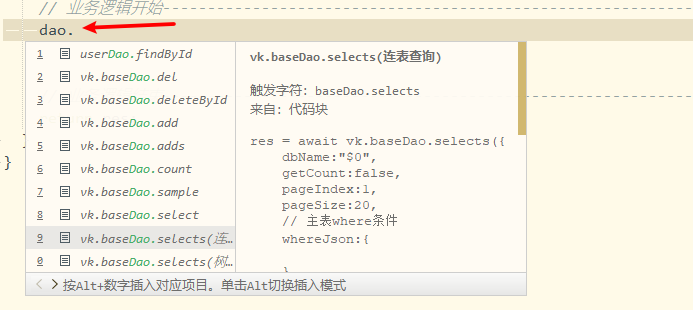
# 在 云函数 内输入dao.

# 在 template 内输入vk

# 安装代码快捷提示步骤
- 1、将下方代码 复制到 hbx 工具 - 代码块设置 - javascript代码块
// 将下方代码复制到 hbx 工具 - 代码块设置 - javascript代码块
{
"发起云函数请求(常用形式)": {
"prefix": "vk.callFunction",
"body": [
"vk.callFunction({",
"\turl: '云函数路径',",
"\ttitle:'请求中...',",
"\tdata:{",
"\t\t",
"\t},",
"\tsuccess:(data) => {",
"\t\t$0",
"\t}",
"});"
],
"triggerAssist": false,
"description": "发起一个云函数请求"
},
"发起云函数请求(promise形式)": {
"prefix": "vk.callFunction",
"body": [
"vk.callFunction({",
"\turl: '云函数路径',",
"\ttitle:'请求中...',",
"\tdata:{",
"\t\t",
"\t},",
"}).then((data) => {",
"\t\t$0",
"});"
],
"triggerAssist": false,
"description": "发起一个云函数请求"
},
"发起云函数请求(async/await形式)": {
"prefix": "vk.callFunction",
"body": [
"let data = await vk.callFunction({",
"\turl: '云函数路径',",
"\ttitle:'请求中...',",
"\tdata:{",
"\t\t",
"\t},",
"});"
],
"triggerAssist": false,
"description": "发起一个云函数请求"
},
"vk.alert": {
"prefix": "vk.alert",
"body": [
"vk.alert('$0');"
],
"triggerAssist": false,
"description": "弹出提示框"
},
"vk.confirm": {
"prefix": "k.confirm",
"body": [
"vk.confirm('内容','提示','确定','取消',function(res){",
"\tif(res.confirm){",
"\t\t$0",
"\t}",
"});"
],
"triggerAssist": false,
"description": "弹出二次确认框"
},
"vk.toast": {
"prefix": "vk.toast",
"body": [
"vk.toast('$0','none');"
],
"triggerAssist": false,
"description": "弹出toast提示"
},
"vk.navigateTo": {
"prefix": "vk.navigateTo",
"body": [
"vk.navigateTo('$0');"
],
"triggerAssist": false,
"description": "页面跳转"
},
"vk.navigateBack": {
"prefix": "vk.navigateBack",
"body": [
"vk.navigateBack();"
],
"triggerAssist": false,
"description": "页面返回"
},
"vk.reLaunch": {
"prefix": "vk.reLaunch",
"body": [
"vk.reLaunch('$0');"
],
"triggerAssist": false,
"description": "关闭所有页面,打开到应用内的某个页面。"
},
"vk.getStorageSync": {
"prefix": "vk.getStorageSync",
"body": [
"vk.getStorageSync(key$0);"
],
"triggerAssist": false,
"description": "获取前端本地缓存"
},
"vk.setStorageSync": {
"prefix": "vk.setStorageSync",
"body": [
"vk.setStorageSync(key,data);"
],
"triggerAssist": false,
"description": "保存前端本地缓存"
},
"vk.removeStorageSync": {
"prefix": "vk.removeStorageSync",
"body": [
"vk.removeStorageSync($0);"
],
"triggerAssist": false,
"description": "删除前端本地缓存"
},
"vk.clearStorageSync": {
"prefix": "vk.clearStorageSync",
"body": [
"vk.clearStorageSync();"
],
"triggerAssist": false,
"description": "清空前端本地缓存"
},
"vk.getStorageInfoSync": {
"prefix": "vk.getStorageInfoSync",
"body": [
"vk.getStorageInfoSync();"
],
"triggerAssist": false,
"description": "获取前端本地缓存信息"
},
"vk.globalDataCache.get": {
"prefix": "vk.globalDataCache.get",
"body": [
"await vk.globalDataCache.get($0);"
],
"triggerAssist": false,
"description": "获取云函数全局缓存"
},
"vk.globalDataCache.set": {
"prefix": "vk.globalDataCache.set",
"body": [
"await vk.globalDataCache.set(key$0, value, second);"
],
"triggerAssist": false,
"description": "设置云函数全局缓存"
},
"vk.globalDataCache.del": {
"prefix": "vk.globalDataCache.del",
"body": [
"await vk.globalDataCache.del($0);"
],
"triggerAssist": false,
"description": "删除云函数全局缓存"
},
"vk.globalDataCache.clear": {
"prefix": "k.globalDataCache.clear",
"body": [
"await vk.globalDataCache.clear($0);"
],
"triggerAssist": false,
"description": "清空云函数全局缓存"
},
"vk.globalDataCache.count": {
"prefix": "vk.globalDataCache.count",
"body": [
"await vk.globalDataCache.count({$0});"
],
"triggerAssist": false,
"description": "获取云函数全局缓存总数"
},
"vk.pubfn.objectAssign": {
"prefix": "vk.pubfn.objectAssign",
"body": [
"vk.pubfn.objectAssign(obj1, obj2);"
],
"triggerAssist": false,
"description": "将obj2的属性赋值给obj1"
},
"vk.pubfn.copyObject": {
"prefix": "vk.pubfn.copyObject",
"body": [
"vk.pubfn.copyObject($0);"
],
"triggerAssist": false,
"description": "复制一份对象-解除对象映射关系(不支持克隆函数)"
},
"vk.pubfn.deepClone": {
"prefix": "vk.pubfn.deepClone",
"body": [
"vk.pubfn.deepClone($0);"
],
"triggerAssist": false,
"description": "复制一份对象-解除对象映射关系(支持克隆函数)"
},
"vk.pubfn.arrayObjectGetArray": {
"prefix": "vk.pubfn.arrayObjectGetArray",
"body": [
"vk.pubfn.arrayObjectGetArray($0);"
],
"triggerAssist": false,
"description": "从数组中提取指定字段形式成为新的数组"
},
"vk.pubfn.getCommonTime": {
"prefix": "vk.pubfn.getCommonTime",
"body": [
"$0vk.pubfn.getCommonTime();"
],
"triggerAssist": false,
"description": "获取时间范围"
},
"vk.pubfn.getData": {
"prefix": "vk.pubfn.getData",
"body": [
"vk.pubfn.getData(dataObj, name);$0"
],
"triggerAssist": false,
"description": "自动根据字符串路径获取对象中的值支持.和[] , 且任意一个值为undefined时,不会报错,会直接返回undefined"
},
"vk.pubfn.isNull": {
"prefix": "vk.pubfn.isNull",
"body": [
"vk.pubfn.isNull($0)"
],
"triggerAssist": false,
"description": "检测参数是否为空"
},
"vk.pubfn.isNotNull": {
"prefix": "vk.pubfn.isNotNull",
"body": [
"vk.pubfn.isNotNull($0)"
],
"triggerAssist": false,
"description": "检测参数是否不为空"
},
"vk.pubfn.isNullOne": {
"prefix": "vk.pubfn.isNullOne",
"body": [
"vk.pubfn.isNullOne($0)"
],
"triggerAssist": false,
"description": "检测所有参数 - 是否至少有一个为空"
},
"vk.pubfn.isNullOneByObject": {
"prefix": "vk.pubfn.isNullOneByObject",
"body": [
"vk.pubfn.isNullOneByObject($0);"
],
"triggerAssist": false,
"description": "检测整个对象是否没有一个属性是空值,如果有空值,则返回首个是空值的属性名"
},
"参数一个都不能为空检测": {
"prefix": "qq.",
"body": [
"// 参数非空检测",
"let nullKey = vk.pubfn.isNullOneByObject({ params1$0, params2 });",
"if(nullKey) return { code:-1, msg:'参数 '+nullKey+' 不能为空' };"
],
"triggerAssist": false,
"description": "检测整个对象是否没有一个属性是空值,如果有空值,则返回首个是空值的属性名"
},
"vk.pubfn.isNullAll": {
"prefix": "vk.pubfn.isNullAll",
"body": [
"vk.pubfn.isNullAll($0)"
],
"triggerAssist": false,
"description": "检测所有参数 - 是否全部为空"
},
"vk.pubfn.isNotNullAll": {
"prefix": "vk.pubfn.isNotNullAll",
"body": [
"vk.pubfn.isNotNullAll($0)"
],
"triggerAssist": false,
"description": "检测所有参数 - 是否全部都不为空"
},
"vk.pubfn.isArray": {
"prefix": "vk.pubfn.isArray",
"body": [
"vk.pubfn.isArray($0)"
],
"triggerAssist": false,
"description": "检测变量是否是数组类型"
},
"vk.pubfn.isObject": {
"prefix": "vk.pubfn.isObject",
"body": [
"vk.pubfn.isObject($0)"
],
"triggerAssist": false,
"description": "检测变量是否是对象类型"
},
"vk.pubfn.getListItem": {
"prefix": "vk.pubfn.getListItem",
"body": [
"vk.pubfn.getListItem(list, key, value);"
],
"triggerAssist": false,
"description": "获取对象数组中的某一个item,根据指定的键名和键值"
},
"vk.pubfn.getListIndex": {
"prefix": "vk.pubfn.getListIndex",
"body": [
"vk.pubfn.getListIndex(list, key, value);"
],
"triggerAssist": false,
"description": "获取对象数组中某个元素的index,根据指定的键名和键值"
},
"vk.pubfn.getListItemIndex": {
"prefix": "vk.pubfn.getListItemIndex",
"body": [
"vk.pubfn.getListItemIndex(list, key, value);"
],
"triggerAssist": false,
"description": "获取对象数组中某个元素的item和index,根据指定的键名和键值"
},
"vk.pubfn.arrayToJson": {
"prefix": "vk.pubfn.arrayToJson",
"body": [
"vk.pubfn.arrayToJson(list, key);"
],
"triggerAssist": false,
"description": "数组转对象 - 将对象数组转成json"
},
"vk.pubfn.random": {
"prefix": "vk.pubfn.random",
"body": [
"vk.pubfn.random($0);"
],
"triggerAssist": false,
"description": "产生指定位数的随机数(支持任意字符,默认纯数字)"
},
"vk.pubfn.hidden": {
"prefix": "vk.pubfn.hidden",
"body": [
"vk.pubfn.hidden(str, first, last);"
],
"triggerAssist": false,
"description": "将手机号,账号等隐藏中间字段"
},
"vk.pubfn.checkArrayIntersection": {
"prefix": "vk.pubfn.checkArrayIntersection",
"body": [
"vk.pubfn.checkArrayIntersection(arr1, arr2);"
],
"triggerAssist": false,
"description": "判断常量数组A是否至少有一个元素在常量数组B中存在(两数组有交集)"
},
"vk.pubfn.arrayToTree": {
"prefix": "vk.pubfn.arrayToTree",
"body": [
"vk.pubfn.arrayToTree(treeData, treeProps);"
],
"triggerAssist": false,
"description": "数组结构转树形结构"
},
"vk.pubfn.treeToArray": {
"prefix": "vk.pubfn.treeToArray",
"body": [
"vk.pubfn.treeToArray(treeData, treeProps);"
],
"triggerAssist": false,
"description": "树形结构转数组结构"
},
"vk.pubfn.createOrderNo": {
"prefix": "vk.pubfn.createOrderNo",
"body": [
"vk.pubfn.createOrderNo();"
],
"triggerAssist": false,
"description": "产生订单号,不依赖数据库,高并发时性能高(理论上会重复,但概率非常非常低)"
},
"vk.pubfn.getCurrentPage": {
"prefix": "vk.pubfn.getCurrentPage",
"body": [
"vk.pubfn.getCurrentPage();"
],
"triggerAssist": false,
"description": "获取当前页面实例"
},
"vk.pubfn.openForm": {
"prefix": "vk.pubfn.openForm",
"body": [
"vk.pubfn.openForm('弹窗名',{ item })"
],
"triggerAssist": false,
"description": "打开弹窗"
},
"userDao.findById": {
"prefix": "dao.",
"body": [
"await vk.daoCenter.userDao.findById(user_id$0);"
],
"triggerAssist": false,
"description": "获取用户信息"
},
"setTimeout": {
"prefix": "qq.",
"body": [
"setTimeout(() => {",
"\t$0",
"}, 1000);"
],
"triggerAssist": false,
"description": "延迟执行"
},
"for循环": {
"prefix": "qq.",
"body": [
"for(let i=0; i<list.length; i++){",
"\tlet item = list[i];",
"\t$0",
"}"
],
"triggerAssist": false,
"description": "for循环"
},
"Array.map": {
"prefix": "qq.",
"body": [
"list.map((item, index) => {",
"\t$0",
"});"
],
"triggerAssist": false,
"description": "数组遍历"
},
"splice": {
"prefix": "qq.",
"body": [
"list.splice(index,1);"
],
"triggerAssist": false,
"description": "数组删除"
},
"try{...} catch(err){...}": {
"prefix": "try",
"body": [
"try {",
"\t$0",
"}catch(err){",
"\t",
"}"
],
"triggerAssist": false,
"description": "try-catch"
},
"vk.baseDao.findById": {
"prefix": "baseDao.findById",
"body": [
"let info = await vk.baseDao.findById({",
"\tdbName:\"$0\",",
"\tid:id,",
"\tfieldJson:{}",
"});"
],
"triggerAssist": false,
"description": "根据ID获取一条数据库数据"
},
"vk.baseDao.findByWhereJson": {
"prefix": "baseDao.findByWhereJson",
"body": [
"let info = await vk.baseDao.findByWhereJson({",
"\tdbName:\"$0\",",
"\twhereJson:{",
"\t\t",
"\t},",
"\tfieldJson:{}",
"});"
],
"triggerAssist": false,
"description": "根据whereJson获取一条数据库数据"
},
"vk.baseDao.count": {
"prefix": "baseDao.count",
"body": [
"res.num = await vk.baseDao.count({",
"\tdbName:\"$0\",",
"\twhereJson:{",
"\t\t",
"\t}",
"});"
],
"triggerAssist": false,
"description": "count满足条件的数据库条数"
},
"vk.baseDao.update": {
"prefix": "baseDao.update",
"body": [
"res.num = await vk.baseDao.update({",
"\tdbName:\"$0\",",
"\twhereJson:{",
"\t\t",
"\t},",
"\tdataJson:{",
"\t\t",
"\t}",
"});"
],
"triggerAssist": false,
"description": "修改满足条件的数据库数据"
},
"vk.baseDao.updateById": {
"prefix": "baseDao.updateById",
"body": [
"let num = await vk.baseDao.updateById({",
"\tdbName:\"$0\",",
"\tid:_id,",
"\tdataJson:{",
"\t\t",
"\t},",
"\tgetUpdateData:false",
"});"
],
"triggerAssist": false,
"description": "根据id修改数据库数据"
},
"vk.baseDao.select": {
"prefix": "baseDao.select",
"body": [
"res = await vk.baseDao.select({",
"\tdbName:\"$0\",",
"\tpageIndex:1,",
"\tpageSize:20,",
"\twhereJson:{",
"\t\t",
"\t},",
"\tfieldJson:{},",
"\tsortArr:[{ \"name\":\"_id\", \"type\":\"desc\" }],",
"});"
],
"triggerAssist": false,
"description": "根据条件获取数据库数据"
},
"vk.baseDao.selects(连表查询)": {
"prefix": "baseDao.selects",
"body": [
"res = await vk.baseDao.selects({",
"\tdbName:\"$0\",",
"\tgetCount:false,",
"\tpageIndex:1,",
"\tpageSize:20,",
"\t// 主表where条件",
"\twhereJson:{",
"\t\t",
"\t},",
"\t// 主表字段显示规则",
"\tfieldJson:{},",
"\t// 主表排序规则",
"\tsortArr:[{ \"name\":\"_id\", \"type\":\"desc\" }],",
"\t// 副表列表",
"\tforeignDB:[",
"\t\t{",
"\t\t\tdbName:\"副表表名\",",
"\t\t\tlocalKey:\"主表外键名\",",
"\t\t\tforeignKey:\"副表外键名\",",
"\t\t\tas:\"副表as字段\",",
"\t\t\tlimit:1",
"\t\t}",
"\t]",
"});"
],
"triggerAssist": false,
"description": "根据条件获取数据库数据(连表查询)"
},
"vk.baseDao.del": {
"prefix": "baseDao.del",
"body": [
"let num = await vk.baseDao.del({",
"\tdbName:\"$0\",",
"\twhereJson:{",
"\t\t",
"\t}",
"});"
],
"triggerAssist": false,
"description": "删除满足条件的数据库数据"
},
"vk.baseDao.deleteById": {
"prefix": "baseDao.deleteById",
"body": [
"let num = await vk.baseDao.deleteById({",
"\tdbName:\"$0\",",
"\tid:_id",
"});"
],
"triggerAssist": false,
"description": "根据ID删除数据库数据"
},
"vk.baseDao.add": {
"prefix": "baseDao.add",
"body": [
"let num = await vk.baseDao.add({",
"\tdbName:\"$0\",",
"\tdataJson:{",
"\t\t",
"\t}",
"});"
],
"triggerAssist": false,
"description": "添加数据库数据"
},
"vk.baseDao.adds": {
"prefix": "baseDao.adds",
"body": [
"let num = await vk.baseDao.adds({",
"\tdbName:\"$0\",",
"\tdataJson:[",
"\t\t",
"\t]",
"});"
],
"triggerAssist": false,
"description": "批量添加数据库数据"
},
"vk.baseDao.sample": {
"prefix": "baseDao.sample",
"body": [
"let num = await vk.baseDao.sample({",
"\tdbName:\"$0\",",
"\tsize:1,",
"\twhereJson:{",
"\t\t",
"\t}",
"});"
],
"triggerAssist": false,
"description": "随机获取数据库数据"
},
"vk.baseDao.selects(树状结构)": {
"prefix": "baseDao.selects(tree)",
"body": [
"res = await vk.baseDao.selects({",
"\tdbName: \"opendb-admin-menus$0\",",
"\tpageIndex: 1,",
"\tpageSize: 500,",
"\twhereJson:{",
"\t\tenable: true,",
"\t\tparent_id: null",
"\t},",
"\tsortArr: [{ name: \"sort\", type: \"asc\" }],",
"\t// 树状结构参数",
"\ttreeProps: {",
"\t\tid: \"menu_id\",", // 唯一标识字段,默认为 _id
"\t\tparent_id: \"parent_id\",", // 父级标识字段,默认为 parent_id
"\t\tchildren: \"children\",", // 自定义返回的下级字段名,默认为 children
"\t\tlevel: 3,", // 查询返回的树的最大层级。超过设定层级的节点不会返回。默认10级,最大15,最小1
"\t\tlimit: 500,", // 每一级最大返回的数据。
"\t\twhereJson: {",
"\t\t\tenable: true",
"\t\t}",
"\t}",
"});"
],
"triggerAssist": false,
"description": "获取数据并返回树状结构"
},
"vk.baseDao.selects(分组统计查询)": {
"prefix": "baseDao.selects",
"body": [
"res = await vk.baseDao.selects({",
"\tdbName: \"表名${0}\",",
"\tpageIndex: 1,",
"\tpageSize: 10,",
"\t// 主表where条件",
"\twhereJson: {",
"\t\t",
"\t},",
"\tgroupJson: {",
"\t\t_id: \"$\", // _id是分组id, $ 后面接字段名,如user_id字段进行分组",
"\t\tuser_id: _.$.first(\"$\"), // $ 后面接字段名,如把user_id原样输出",
"\t\tmoney: _.$.sum(\"$\"), // $ 后面接字段名,sum求和该字段",
"\t},",
"\tsortArr: [{ name: \"money\",type: \"desc\" }], // 对分组后的结果进行排序",
"\t// 副表列表",
"\tforeignDB: [{",
"\t\tdbName: \"uni-id-users\",",
"\t\tlocalKey: \"user_id\",",
"\t\tforeignKey: \"_id\",",
"\t\tas: \"userInfo\",",
"\t\tlimit: 1",
"\t\tfieldJson:{ token:false, password:false },",
"\t}]",
"});"
],
"triggerAssist": false,
"description": "分组统计查询"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
- 2、将下方代码 复制到 hbx 工具 - 代码块设置 - vue代码块
// 将下方代码复制到 hbx 工具 - 代码块设置 - vue代码块
{
"$getData(data,key,defaultValue)": {
"prefix": "$getData",
"body": [
"$getData(data, 'aa.aa', defaultValue)"
],
"triggerAssist": false,
"description": "智能获取对象属性数据"
},
"vk-data-table(万能表格)": {
"body": [
"<!-- 表格组件开始 -->",
"<vk-data-table",
"\tref=\"table1\"",
"\t:action=\"table1.action\"",
"\t:columns=\"table1.columns\"",
"\t:query-form-param=\"queryForm1\"",
"\t:right-btns=\"['detail_auto','update','delete']\"",
"\t:selection=\"true\"",
"\t:row-no=\"true\"",
"\t:pagination=\"true\"",
"\t@update=\"updateBtn\"",
"\t@delete=\"deleteBtn\"",
"\t@current-change=\"currentChange\"",
"\t@selection-change=\"selectionChange\"",
"></vk-data-table>",
"<!-- 表格组件结束 -->"
],
"prefix": "vk-data-table",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-dialog(弹窗表单)": {
"body": [
"<!-- 弹窗开始 -->",
"<vk-data-dialog",
"\tv-model=\"form1.props.show\"",
"\ttitle=\"表单标题\"",
"\twidth=\"600px\"",
"\tmode=\"form\"",
">",
"\t<vk-data-form",
"\t\tref=\"form1\"",
"\t\tv-model=\"form1.data\"",
"\t\t:action=\"form1.props.action\"",
"\t\t:columns=\"form1.props.columns\"",
"\t\t:rules=\"form1.props.rules\"",
"\t\t:form-type=\"form1.props.formType\"",
"\t\t:loading.sync=\"form1.props.loading\"",
"\t\t:auto-close=\"true\"",
"\t\tlabel-width=\"140px\"",
"\t\t@success=\"onFormSuccess\"",
"\t></vk-data-form>",
"</vk-data-dialog>",
"<!-- 弹窗结束 -->"
],
"prefix": "vk-data-dialog",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-dialog(普通弹窗)": {
"body": [
"<!-- 弹窗开始 -->",
"<vk-data-dialog",
"\tv-model=\"dialog.show\"",
"\ttitle=\"标题\"",
"\twidth=\"500px\"",
"\ttop=\"14vh\"",
"\t:close-on-click-modal=\"true\"",
">",
"\t这里是自定义内容${0}",
"\t<template v-slot:footer=\"{ close }\">",
"\t\t<el-button @click=\"close\">取 消</el-button>",
"\t\t<el-button type=\"primary\" @click=\"close\">确 定</el-button>",
"\t</template>",
"</vk-data-dialog>",
"<!-- 弹窗结束 -->"
],
"prefix": "vk-data-dialog",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-icon(图标)": {
"body": [
"<vk-data-icon name=\"${0}vk-icon-text\" size=\"30\"></vk-data-icon>"
],
"prefix": "vk-data-icon",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(数字输入框)": {
"body": [
"<vk-data-input type=\"number\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入数字\" :precision=\"0\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(金额输入框)": {
"body": [
"<vk-data-input type=\"money\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入金额\" :precision=\"2\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(百分比输入框)": {
"body": [
"<vk-data-input type=\"percentage\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入\" :precision=\"0\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(折扣输入框)": {
"body": [
"<vk-data-input type=\"discount\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入\" :precision=\"0\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(步进器)": {
"body": [
"<vk-data-input type=\"number-box\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入\" :precision=\"0\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(多行文本)": {
"body": [
"<vk-data-input type=\"textarea\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input(单行文本)": {
"body": [
"<vk-data-input type=\"text\" v-model=\"form1.value\" width=\"300px\" placeholder=\"请输入\"></vk-data-input>"
],
"prefix": "vk-data-input",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input-address(地址)": {
"body": [
"<vk-data-input-address v-model=\"form1.address1\" placeholder=\"请选择省市区\" :level=\"3\"></vk-data-input-address>"
],
"prefix": "vk-data-input-address",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input-select(下拉选择)": {
"body": [
"<vk-data-input-select",
"\tv-model=\"form1.value\"",
"\t:localdata='[",
"\t\t{ value:1, label:\"选项1\" },",
"\t\t{ value:2, label:\"选项2\" }",
"\t]'",
"\tsize=\"small\"",
"\tclearable",
"\tplaceholder=\"请选择\"",
"></vk-data-input-select>"
],
"prefix": "vk-data-input-select",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-input-remote-select(远程选择)": {
"body": [
"<vk-data-input-remote-select",
"\tv-model=\"form1.user_id\"",
"\tplaceholder=\"请输入用户名\"",
"\taction=\"admin/select/kh/user\"",
"\twidth=\"300px\"",
"></vk-data-input-remote-select>"
],
"prefix": "vk-data-input-remote-select",
"project": "uni-app",
"scope": "source.vue.html"
},
"vk-data-upload(图片上传)": {
"body": [
"<vk-data-upload v-model=\"form1.images\" :limit=\"6\"></vk-data-upload>"
],
"prefix": "vk-data-upload",
"project": "uni-app",
"scope": "source.vue.html"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
