# 快速上手 - 安装步骤
- 下载uniapp插件市场的
vk-unicloud-admin项目
下载地址:https://ext.dcloud.net.cn/plugin?id=5043 (opens new window)
项目根目录执行npm i命令 (必须先执行此npm命令,安装必要的依赖,否则会无法启动。)
接下来是后端(云函数端)安装步骤
- 通常一个完整的项目分为
client端(客户端)、admin端(管理端)、service端(服务端,这里指云函数端)
这里需要分三种情况
情况一:你之前已经在用
vk-unicloud-router框架开发H5、小程序、APP的开发者。情况一详情情况二:你之前是用别的框架开发H5、小程序、APP,现在只想用VK框架单独开发 admin 项目。情况二详情
情况三:你的项目刚开始,
client端和admin端都还没开发。情况三详情
# 情况一
思路:因为云函数会互相覆盖,因此我们可以把 service端(云函数端) 统一放在 client端 的项目中,而 admin端 项目 直接绑定 client端 项目
安装步骤:
友情提示:可以直接从第4步开始,1-3步client端已经自带了
- 把
admin端内的uniCloud/router/service/admin内的以下文件复制到你之前的client端项目uniCloud/router/service/admin内(复制整个目录) - 把
admin端内的uniCloud/router/service/template内的以下文件复制到你之前的client端项目uniCloud/router/service/template内(复制整个目录) - 把
admin端内的uniCloud/database/db_init/目录下的3个数据库表数据导入对应的表内(导入方法:服务空间后台 - 数据库 - 导入)
uni-id-roles 角色表
uni-id-permissions 权限表
opendb-admin-menus 菜单表
2
3
- 把
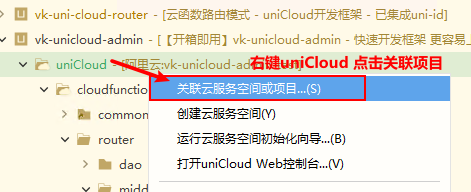
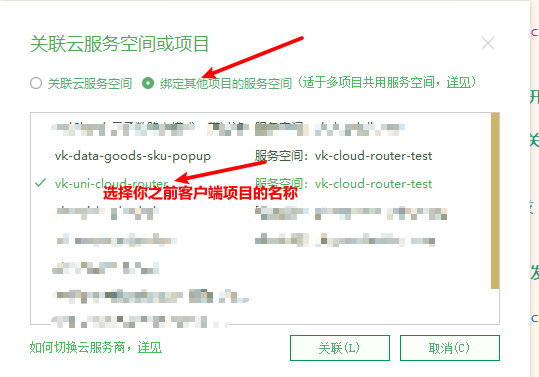
admin端的服务空间直接绑定client端项目(注意是绑定不是关联)(注意是绑定不是关联)(注意是绑定不是关联)


上传
router云函数完成
# 情况二
已完成情况一的请直接跳过情况二和情况三
安装步骤:
在
项目根目录目录执行npm i右键
uniCloud目录 点击运行云服务空间初始化向导完成
# 情况三
安装步骤:
建议你先使用
vk-unicloud-router框架进行client端开发,client端开发完成后,使用vk-unicloud-admin开发admin端当然你也可以先开发
admin端,再开发client端。如果先开发
admin端,则直接用情况二的安装步骤即可。如果先开发
client端,则先下载client端开发框架,等client端开发完后再用情况一的安装步骤即可 点击前往下载client端开发框架 (opens new window)
初始admin账号密码:123456
如密码错误,可以强制重置admin账号密码
点击查看『强制重置admin账号密码步骤』 (opens new window)
安装代码快捷提示步骤
- 将
根目录/使用帮助/代码快捷提示/javascript代码块提示.json内的代码 复制到 hbx 工具 - 代码块设置 - javascript代码块 - 将
根目录/使用帮助/代码快捷提示/vue代码块提示.json内的代码 复制到 hbx 工具 - 代码块设置 - vue代码块
其他
删除 pages.json 内的 pages_template/components 和 pages_template/element 分包(此为发布演示版本需要而加,你的项目可以删除,删除后开发模式下依然存在(因为在pages-dev.json中配置了),发布到线上环境时自动屏蔽)
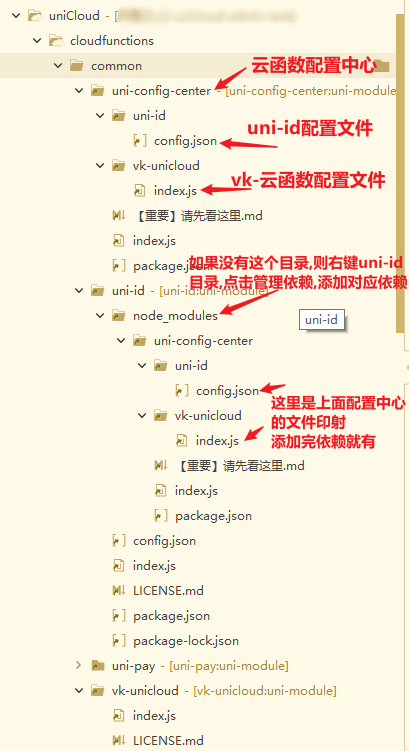
若提示上传云函数失败,请仔细对比下你的项目 uniCloud/common 目录是否跟下图完全一致

如果不一致,特别是 uni-id 目录下没有这个文件 uni-id/node_modules/uni-config-center/uni-id/config.json,则在 uni-id 目录执行 npm i 试试(如果有这个uni-id/node_modules目录,先删除目录,再执行npm i)
若新建的用户登录提示用户不存在(数据库明明有数据),此时是因为不同端用户隔离导致的
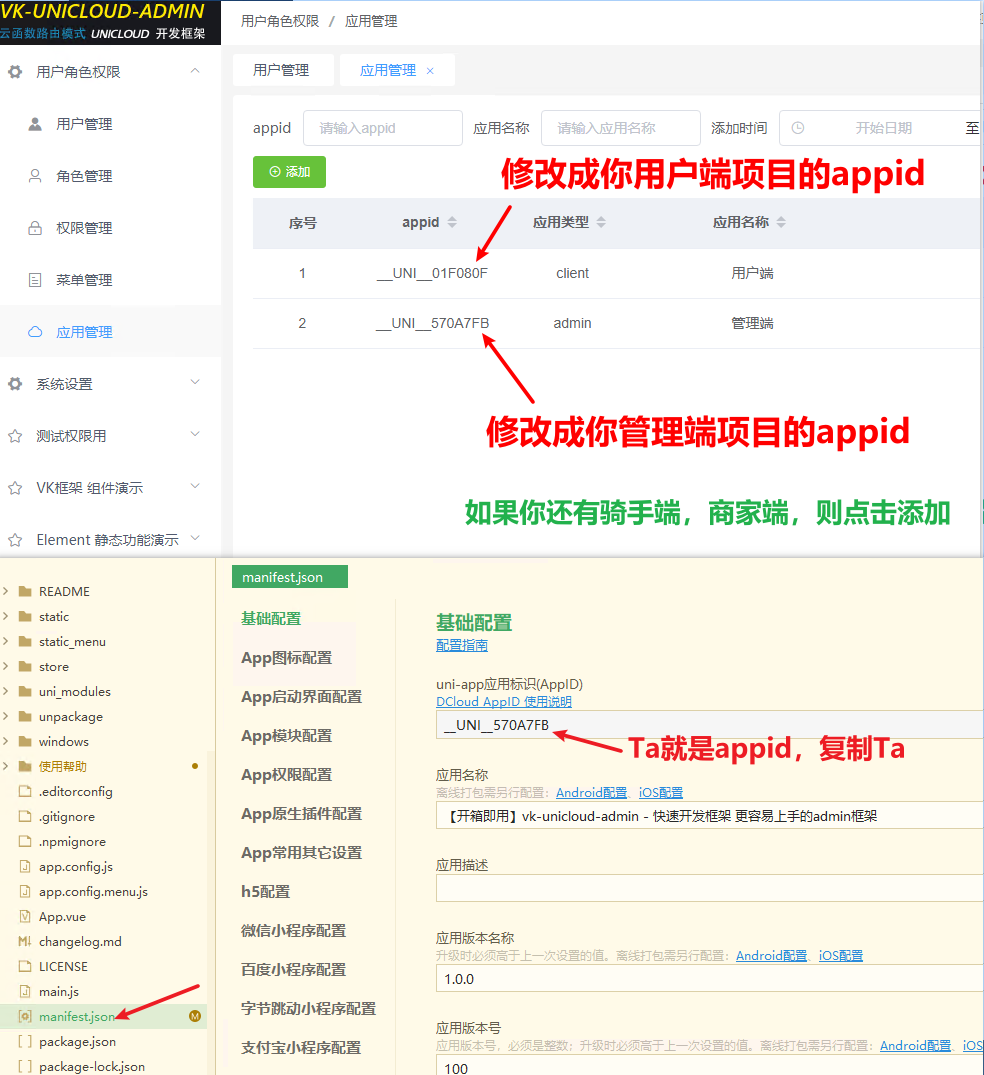
- 先用admin账号登录后台,进入应用管理
因为每个人的 DCloud Appid是不一样的,所以你需要在应用管理中添加自己的应用(或直接修改内置的2条数据的appid即可)
DCloud Appid 获取方法
复制 uniapp 项目根目录的 manifest.json 文件内的 appid

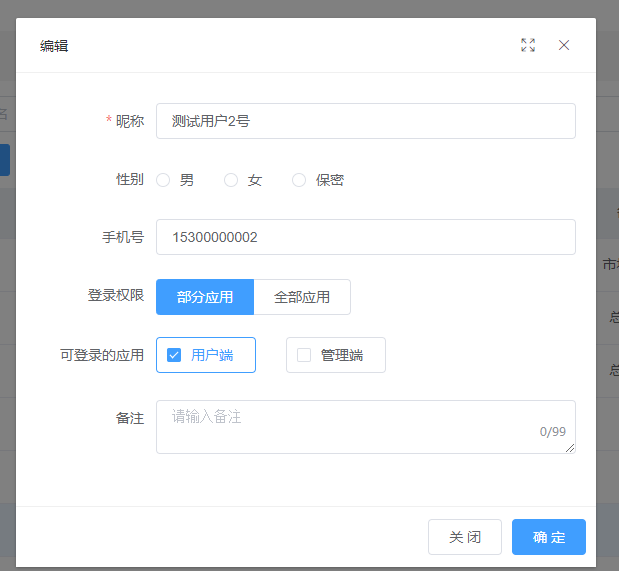
- 再进入用户管理,对需要设置的用户点击编辑,设置该用户可以登录哪些端。

- 完成,可以登录了。
如有疑问,请加群:22466457 关于插件的问题包教包会!
